mirror of
https://gitee.com/dromara/sa-token.git
synced 2024-11-30 02:48:10 +08:00
优化文档
This commit is contained in:
parent
010f4d3c88
commit
cbb7713c9f
@ -39,6 +39,7 @@ Sa-Token是一个轻量级Java权限认证框架,主要解决:登录认证
|
||||
- **分布式会话** —— 提供jwt集成、共享数据中心两种分布式会话方案
|
||||
- **微服务网关鉴权** —— 适配Gateway、ShenYu、Zuul等常见网关的路由拦截认证
|
||||
- **单点登录** —— 内置三种单点登录模式:无论是否跨域、是否共享Redis,都可以搞定
|
||||
- **OAuth2.0认证** —— 基于RFC-6749标准编写,OAuth2.0标准流程的授权认证,支持openid模式
|
||||
- **二级认证** —— 在已登录的基础上再次认证,保证安全性
|
||||
- **独立Redis** —— 将权限缓存与业务缓存分离
|
||||
- **临时Token验证** —— 解决短时间的Token授权问题
|
||||
|
||||
@ -39,6 +39,7 @@ Sa-Token是一个轻量级Java权限认证框架,主要解决:登录认证
|
||||
- **分布式会话** —— 提供jwt集成、共享数据中心两种分布式会话方案
|
||||
- **微服务网关鉴权** —— 适配Gateway、ShenYu、Zuul等常见网关的路由拦截认证
|
||||
- **单点登录** —— 内置三种单点登录模式:无论是否跨域、是否共享Redis,都可以搞定
|
||||
- **OAuth2.0认证** —— 基于RFC-6749标准编写,OAuth2.0标准流程的授权认证,支持openid模式
|
||||
- **二级认证** —— 在已登录的基础上再次认证,保证安全性
|
||||
- **独立Redis** —— 将权限缓存与业务缓存分离
|
||||
- **临时Token验证** —— 解决短时间的Token授权问题
|
||||
@ -183,6 +184,8 @@ Sa-Token秉承着开放的思想,欢迎大家为框架添砖加瓦:
|
||||
|
||||
[**[ dcy-fast ]** 一个基于springboot+sa-token+mybatis-plus的后台管理系统,前端vue-element-admin,并且内置代码生成器](https://gitee.com/dcy421/dcy-fast)
|
||||
|
||||
[**[ helio-starters ]** 基于JDK15 + Spring Boot 2.4 + Sa-Token + Mybatis-Plus的单体Boot版脚手架和微服务Cloud版脚手架,带有配套后台管理前端模板及代码生成器](https://gitee.com/uncarbon97/helio-starters)
|
||||
|
||||
如果您的项目使用了Sa-Token,欢迎提交pr
|
||||
|
||||
|
||||
|
||||
@ -16,9 +16,7 @@
|
||||
- [框架配置](/use/config)
|
||||
|
||||
- **深入**
|
||||
<!-- - [持久层扩展(集成Redis)](/use/dao-extend) -->
|
||||
- [集成Redis](/up/integ-redis)
|
||||
<!-- - [无Cookie模式(前后台分离)](/use/not-cookie) -->
|
||||
- [前后台分离](/up/not-cookie)
|
||||
- [自定义Token风格](/up/token-style)
|
||||
- [自定义Token前缀](/up/token-prefix)
|
||||
@ -29,11 +27,9 @@
|
||||
- [密码加密](/up/password-secure)
|
||||
- [会话治理](/up/search-session)
|
||||
- [全局侦听器](/up/global-listener)
|
||||
|
||||
- **进阶**
|
||||
- [全局过滤器](/use/global-filter)
|
||||
- [集群、分布式](/senior/dcs)
|
||||
- [多账号验证](/use/many-account)
|
||||
- [全局过滤器](/up/global-filter)
|
||||
- [多账号验证](/up/many-account)
|
||||
- [微服务](/senior/dcs)
|
||||
|
||||
- **单点登录**
|
||||
- [单点登录简述](/sso/readme)
|
||||
@ -46,6 +42,9 @@
|
||||
- [OAuth2-Server搭建](/oauth2/oauth2-server)
|
||||
- [OAuth2-API列表](/oauth2/oauth2-api)
|
||||
|
||||
<!-- - **微服务** -->
|
||||
|
||||
|
||||
- **插件**
|
||||
- [AOP注解鉴权](/plugin/aop-at)
|
||||
- [临时Token验证](/plugin/temp-token)
|
||||
@ -60,7 +59,7 @@
|
||||
- **附录**
|
||||
- [常用类、方法](/more/common-action)
|
||||
- [常见问题排查](/more/common-questions)
|
||||
- [Sa-Token认证流程图](/fun/auth-flow)
|
||||
- [Sa-Token功能结构图](/fun/auth-flow)
|
||||
- [未登录场景值详解](/fun/not-login-scene)
|
||||
- [Token有效期详解](/fun/token-timeout)
|
||||
- [Session模型详解](/fun/session-model)
|
||||
|
||||
@ -1,8 +1,14 @@
|
||||
# Sa-Token 认证流程图
|
||||
# Sa-Token 功能结构图
|
||||
|
||||
---
|
||||
|
||||

|
||||
### Sa-Token 功能结构图:
|
||||
|
||||

|
||||
|
||||
### Sa-Token 认证流程图:
|
||||
|
||||

|
||||
|
||||
<!--  -->
|
||||
|
||||
|
||||
@ -95,9 +95,9 @@ session.set("name", "张三");
|
||||

|
||||
|
||||
简而言之:
|
||||
- `Token-Session` 以token为主,只要token不同,那么对应的Session对象就不同
|
||||
- `User-Session` 以UserId为主,只要token指向的UserId一致,那么对应的Session对象就一致
|
||||
- `Custom-Session` 以特定的key为主,不同key对应不同的Session对象
|
||||
- `Token-Session` 以token为主,只要token不同,那么对应的Session对象就不同
|
||||
- `Custom-Session` 以特定的key为主,不同key对应不同的Session对象,同样的key指向同一个Session对象
|
||||
|
||||
|
||||
|
||||
|
||||
@ -4,7 +4,7 @@
|
||||
<meta charset="UTF-8">
|
||||
<title>Sa-Token</title>
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
|
||||
<meta name="description" content="sa-token是一个java权限认证框架,功能全面,上手简单,登录验证、权限验证、Session会话、踢人下线、账号封禁、集成Redis、前后台分离、分布式会话、微服务网关鉴权、单点登录、临时Token验证、记住我模式、模拟他人账号、临时身份切换、多账号体系、注解式鉴权、路由拦截式鉴权、花式token、自动续签、同端互斥登录、会话治理、密码加密、jwt集成、Spring集成、WebFlux集成...,有了sa-token,你所有的权限认证问题,都不再是问题">
|
||||
<meta name="description" content="sa-token是一个java权限认证框架,功能全面,上手简单,登录验证、权限验证、Session会话、踢人下线、账号封禁、集成Redis、前后台分离、分布式会话、微服务网关鉴权、单点登录、OAuth2.0、临时Token验证、记住我模式、模拟他人账号、临时身份切换、多账号体系、注解式鉴权、路由拦截式鉴权、花式token、自动续签、同端互斥登录、会话治理、密码加密、jwt集成、Spring集成、WebFlux集成...,有了sa-token,你所有的权限认证问题,都不再是问题">
|
||||
<meta name="keywords" content="sa-token,sa-token框架,sa-token文档,java权限认证">
|
||||
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
|
||||
<link rel="shortcut icon" type="image/x-icon" href="logo.png">
|
||||
|
||||
@ -38,7 +38,7 @@
|
||||
|
||||
|
||||
### 前后台分离模式下和普通模式有何不同?
|
||||
主要是失去了`Cookie`无法自动化保存和提交`token秘钥`,可以参考章节:[前后台分离](/use/not-cookie)
|
||||
主要是失去了`Cookie`无法自动化保存和提交`token秘钥`,可以参考章节:[前后台分离](/up/not-cookie)
|
||||
|
||||
|
||||
### 前后台分离时,前端提交的header参数是叫token还是satoken还是tokenName?
|
||||
|
||||
@ -4,7 +4,13 @@
|
||||
|
||||
#### 集成Sa-Token的开源项目:
|
||||
|
||||
[[sa-plus] 一个基于springboot架构的快速开发框架,内置代码生成器](https://gitee.com/click33/sa-plus)
|
||||
[**[ sa-plus ]** 一个基于springboot架构的快速开发框架,内置代码生成器](https://gitee.com/click33/sa-plus)
|
||||
|
||||
[**[ jthink ]** 一个基于springboot+sa-token+thymeleaf的博客系统](https://gitee.com/wtsoftware/jthink)
|
||||
|
||||
[**[ dcy-fast ]** 一个基于springboot+sa-token+mybatis-plus的后台管理系统,前端vue-element-admin,并且内置代码生成器](https://gitee.com/dcy421/dcy-fast)
|
||||
|
||||
[**[ helio-starters ]** 基于JDK15 + Spring Boot 2.4 + Sa-Token + Mybatis-Plus的单体Boot版脚手架和微服务Cloud版脚手架,带有配套后台管理前端模板及代码生成器](https://gitee.com/uncarbon97/helio-starters)
|
||||
|
||||
|
||||
<br>
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
# 集群、分布式
|
||||
Sa-Token 在集群、分布式下的解决方案
|
||||
# 微服务相关
|
||||
Sa-Token 在微服务下的解决方案
|
||||
|
||||
---
|
||||
|
||||
@ -19,7 +19,7 @@ Sa-Token 在集群、分布式下的解决方案
|
||||
该如何选择一个合适的方案?
|
||||
- 方案一:性能消耗太大,不太考虑
|
||||
- 方案二:需要从网关处动手,与框架无关
|
||||
- 方案三:Sa-Token 整合`Redis`非常简单,详见章节: [持久层扩展](use/dao-extend)
|
||||
- 方案三:Sa-Token 整合`Redis`非常简单,详见章节:[集成Redis](/up/integ-redis)
|
||||
- 方案四:详见官方仓库中 Sa-Token 整合`jwt`的示例
|
||||
|
||||
由于`jwt`模式不在服务端存储数据,对于比较复杂的业务可能会功能受限,因此更加推荐使用方案三
|
||||
@ -29,7 +29,7 @@ Sa-Token 在集群、分布式下的解决方案
|
||||
由于大多数常见网关组件基于`webflux`编写,从底层上脱离了"ServletAPI"模型(如`Gateway`、`ShenYu`等),这就导致很多底层依赖ServletAPI的权限认证框架无法在网关处使用。
|
||||
|
||||
为此`Sa-Token`自`v1.16.0`版本开始提供了`Reactor响应式模型`web框架的starter依赖包,你可以据此轻松完成网关鉴权需求,
|
||||
详细请参考:[全局过滤器](/use/global-filter)
|
||||
详细请参考:[全局过滤器](/up/global-filter)
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,187 +0,0 @@
|
||||
# 单点登录
|
||||
---
|
||||
|
||||
### 什么是单点登录?解决什么问题?
|
||||
|
||||
举个场景:假设你的系统被切割成N个部分:商城、论坛、直播、社交、视频…… 并且这些模块都部署在不同的服务器下,
|
||||
如果用户每访问其中一个模块都要进行一次登录注册,那么用户将会疯掉
|
||||
|
||||
为了不让用户疯掉,我们急需一套机制将这个N个模块的授权进行共享,使得用户在其中一个模块登录授权之后,便可以畅通无阻的访问其它模块
|
||||
|
||||
单点登录——就是为了解决这个问题而生
|
||||
|
||||
简单来讲就是,单点登录可以做到:在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
|
||||
|
||||
下面我们将详细介绍“同域Cookie共享"模式下的单点登录(cas机制将会在以后的章节中进行整合)
|
||||
|
||||
|
||||
### 解决思路?
|
||||
|
||||
首先我们分析一下多个系统之间为什么无法同步登录状态?
|
||||
1. 前端的`token`无法在多个系统下共享
|
||||
2. 后台的`Session`无法在多个服务间共享
|
||||
|
||||
所以单点登录第一招,就是对症下药:
|
||||
1. 使用`共享Cookie`来解决`token共享`问题
|
||||
2. 使用`Redis`来解决`Session共享`问题
|
||||
|
||||
在前面的章节我们已经了解了`Sa-Token`整合`Redis`的步骤,现在我们来讲一下如何在多个域名下共享Cookie。
|
||||
|
||||
首先我们需要明确一点:根据`CORS策略`,在A域名下写入的Cookie,在B域名下是无法读取的,浏览器对跨域访问有着非常严格的限制 <br>
|
||||
|
||||
既然如此,我们如何做到让`Cookie`在多个域名下共享?其实关于跨域Cookie访问,浏览器还有一条规则,那就是同域名下的二级域名是可以共享Cookie的。
|
||||
举个例子:只要我们将`Cookie`写入父级域名`stp.com`下,在其任意一个二级域名比如`s1.stp.com`都是可以共享访问的,这就为我们需要的`token共享`提供了必要的前提
|
||||
|
||||
OK,所有理论就绪,下面开始实战
|
||||
|
||||
|
||||
### 集成步骤
|
||||
|
||||
Sa-Token整合同域下的单点登录非常简单,相比于正常的登录,你只需要在配置文件中增加配置 `sa-token.cookie-domain=xxx.com` 来指定一下Cookie写入时指定的父级域名即可,详细步骤示例如下:
|
||||
|
||||
#### 1. 准备工作
|
||||
首先修改hosts文件(`C:\windows\system32\drivers\etc\hosts`),添加以下IP映射,方便我们进行测试:
|
||||
``` url
|
||||
127.0.0.1 s1.stp.com
|
||||
127.0.0.1 s2.stp.com
|
||||
127.0.0.1 s3.stp.com
|
||||
```
|
||||
|
||||
#### 2. 指定Cookie的作用域
|
||||
常规情况下,在`s1.stp.com`域名访问服务器,其Cookie也只能写入到`s1.stp.com`下,为了将Cookie写入到其父级域名`stp.com`下,我们需要在配置文件中新增配置:
|
||||
``` yml
|
||||
sa-token:
|
||||
# 写入Cookie时显式指定的作用域, 用于单点登录二级域名共享Cookie
|
||||
cookie-domain: stp.com
|
||||
```
|
||||
|
||||
#### 3. 新增测试Controller
|
||||
新建`SSOController.java`控制器,写入代码:
|
||||
``` java
|
||||
/**
|
||||
* 测试: 同域单点登录
|
||||
* @author kong
|
||||
*/
|
||||
@RestController
|
||||
@RequestMapping("/sso/")
|
||||
public class SSOController {
|
||||
|
||||
// 测试:进行登录
|
||||
@RequestMapping("doLogin")
|
||||
public AjaxJson doLogin(@RequestParam(defaultValue = "10001") String id) {
|
||||
System.out.println("---------------- 进行登录 ");
|
||||
StpUtil.login(id);
|
||||
return AjaxJson.getSuccess("登录成功: " + id);
|
||||
}
|
||||
|
||||
// 测试:是否登录
|
||||
@RequestMapping("isLogin")
|
||||
public AjaxJson isLogin() {
|
||||
System.out.println("---------------- 是否登录 ");
|
||||
boolean isLogin = StpUtil.isLogin();
|
||||
return AjaxJson.getSuccess("是否登录: " + isLogin);
|
||||
}
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
#### 4、访问测试
|
||||
启动项目,依次访问:
|
||||
- [http://s1.stp.com:8081/sso/isLogin](http://s1.stp.com:8081/sso/isLogin)
|
||||
- [http://s2.stp.com:8081/sso/isLogin](http://s2.stp.com:8081/sso/isLogin)
|
||||
- [http://s3.stp.com:8081/sso/isLogin](http://s3.stp.com:8081/sso/isLogin)
|
||||
|
||||
均返回以下结果:
|
||||
``` js
|
||||
{
|
||||
"code": 200,
|
||||
"msg": "是否登录: false",
|
||||
"data": null
|
||||
}
|
||||
```
|
||||
|
||||
现在访问任意节点的登录接口:
|
||||
- [http://s1.stp.com:8081/sso/doLogin](http://s1.stp.com:8081/sso/doLogin)
|
||||
|
||||
``` js
|
||||
{
|
||||
"code": 200,
|
||||
"msg": "登录成功: 10001",
|
||||
"data": null
|
||||
}
|
||||
```
|
||||
|
||||
然后再次刷新上面三个测试接口,均可以得到以下结果:
|
||||
``` js
|
||||
{
|
||||
"code": 200,
|
||||
"msg": "是否登录: true",
|
||||
"data": null
|
||||
}
|
||||
```
|
||||
|
||||
测试完毕
|
||||
|
||||
|
||||
### 跨域模式下的解决方案
|
||||
|
||||
如上,我们使用极其简单的步骤实现了同域下的单点登录,聪明如你😏,马上想到了这种模式有着一个不小的限制:
|
||||
- 所有子系统的域名,必须同属一个父级域名
|
||||
|
||||
如果我们我们的子系统在完全不同的域名下,我们又该怎么完成单点登录功能呢?
|
||||
|
||||
根据前面的总结,单点登录的关键点在于我们如何完成多个系统之间的token共享,而`Cookie`并非实现此功能的唯一方案,既然浏览器对`Cookie`限制重重,我们何不干脆直接放弃`Cookie`,转投`LocalStorage`的怀抱?
|
||||
|
||||
思路:建立一个登录中心,在中心登录之后将token一次性下发到所有子系统中
|
||||
|
||||
参考以下步骤:
|
||||
``` js
|
||||
// 在主域名登录请求回调函数里执行以下方法
|
||||
|
||||
// 获取token
|
||||
var token = res.data.tokenValue;
|
||||
|
||||
// 创建子域的iframe, 用于传送数据
|
||||
var iframe = document.createElement("iframe");
|
||||
iframe.src = "http://s2.stp.com/xxx.html";
|
||||
iframe.style.display = 'none';
|
||||
document.body.append(iframe);
|
||||
|
||||
// 使用postMessage()发送数据到子系统
|
||||
setTimeout(function () {
|
||||
iframe.contentWindow.postMessage(token, "http://s2.stp.com");
|
||||
}, 2000);
|
||||
|
||||
// 销毁iframe
|
||||
setTimeout(function () {
|
||||
iframe.remove();
|
||||
}, 4000);
|
||||
|
||||
|
||||
// 在子系统里接受消息
|
||||
window.addEventListener('message', function (event) {
|
||||
console.log('收到消息', event.data);
|
||||
// 写入本地localStorage缓存中
|
||||
localStorage.setItem('satoken', event.data)
|
||||
}, false);
|
||||
|
||||
```
|
||||
|
||||
|
||||
<br>
|
||||
|
||||
总结:此方式仍然限制较大,但巧在提供了一种简便的思路做到了跨域共享token,其实跨域模式下的单点登录标准解法还是cas流程,
|
||||
参考[单点登录的三种方式](https://www.cnblogs.com/yonghengzh/p/13712729.html)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
BIN
sa-token-doc/doc/static/kickout.png
vendored
BIN
sa-token-doc/doc/static/kickout.png
vendored
Binary file not shown.
|
Before Width: | Height: | Size: 15 KiB |
BIN
sa-token-doc/doc/static/login-view.png
vendored
BIN
sa-token-doc/doc/static/login-view.png
vendored
Binary file not shown.
|
Before Width: | Height: | Size: 6.8 KiB |
BIN
sa-token-doc/doc/static/session-model.png
vendored
BIN
sa-token-doc/doc/static/session-model.png
vendored
Binary file not shown.
|
Before Width: | Height: | Size: 29 KiB |
@ -18,7 +18,7 @@
|
||||
Sa-Token同时提供过滤器和拦截器机制,不是为了让谁替代谁,而是为了让大家根据自己的实际业务合理选择,拥有更多的发挥空间。
|
||||
|
||||
|
||||
### 注册过滤器
|
||||
### 在 SpringBoot 中注册过滤器
|
||||
同拦截器一样,为了避免不必要的性能浪费,Sa-Token全局过滤器默认处于关闭状态,若要使用过滤器组件,首先你需要注册它到项目中:
|
||||
``` java
|
||||
/**
|
||||
@ -62,7 +62,7 @@ public class SaTokenConfigure {
|
||||
.setServer("sa-server")
|
||||
// 是否可以在iframe显示视图: DENY=不可以 | SAMEORIGIN=同域下可以 | ALLOW-FROM uri=指定域名下可以
|
||||
.setHeader("X-Frame-Options", "SAMEORIGIN")
|
||||
// 是否启用浏览器默认XSS防护: 0=禁用 | 1=启用 | 1; mode=block 启用, 并在检查到XSS攻击时,停止渲染页面
|
||||
// 是否启用浏览器默认XSS防护: 0=禁用 | 1=启用 | 1; mode=block 启用, 并在检查到XSS攻击时,停止渲染页面
|
||||
.setHeader("X-XSS-Protection", "1; mode=block")
|
||||
// 禁用浏览器内容嗅探
|
||||
.setHeader("X-Content-Type-Options", "nosniff")
|
||||
@ -74,13 +74,13 @@ public class SaTokenConfigure {
|
||||
}
|
||||
```
|
||||
|
||||
### 注意事项
|
||||
##### 注意事项:
|
||||
- 在`[认证函数]`里,你可以写和拦截器里一致的代码,进行路由匹配鉴权,参考:[路由拦截式鉴权](/use/route-check)
|
||||
- 由于过滤器中抛出的异常不进入全局异常处理,所以你必须提供`[异常处理函数]`来处理`[认证函数]`里抛出的异常
|
||||
- 在`[异常处理函数]`里的返回值,将作为字符串输出到前端,如果需要定制化返回数据,请注意其中的格式转换
|
||||
|
||||
|
||||
### 在WebFlux中使用过滤器
|
||||
### 在 WebFlux 中注册过滤器
|
||||
`Spring WebFlux`中不提供拦截器机制,因此若你的项目需要路由鉴权功能,过滤器是你唯一的选择,在`Spring WebFlux`注册过滤器的流程与上述流程几乎完全一致,
|
||||
除了您需要将过滤器名称由`SaServletFilter`更换为`SaReactorFilter`以外,其它所有步骤均可参考以上示例
|
||||
``` java
|
||||
@ -2,25 +2,36 @@
|
||||
---
|
||||
|
||||
### 0、需求场景
|
||||
有的时候,我们会在一个项目中设计两套账号体系,比如一个电商系统的 `user表` 和 `admin表`<br>
|
||||
有的时候,我们会在一个项目中设计两套账号体系,比如一个电商系统的 `user表` 和 `admin表`,
|
||||
在这种场景下,如果两套账号我们都使用 `StpUtil` 类的API进行登录鉴权,那么势必会发生逻辑冲突
|
||||
|
||||
在Sa-Token中,这个问题的模型叫做:多账号体系验证 <br>
|
||||
在Sa-Token中,这个问题的模型叫做:多账号体系验证
|
||||
|
||||
要解决这个问题,我们必须有一个合理的机制将这两套账号的授权给区分开,让它们互不干扰才行
|
||||
|
||||
|
||||
### 1、解决方案
|
||||
### 1、演进思路
|
||||
假如说我们的 user表 和 admin表 都有一个 id=10001 的账号,它们对应的登录代码:`StpUtil.login(10001)` 是一样的,
|
||||
那么问题来了:在`StpUtil.getLoginId()`获取到的账号id如何区分它是User用户,还是Admin用户?
|
||||
|
||||
以上几篇介绍的api调用,都是经过 `StpUtil` 类的各种静态方法进行授权验证,
|
||||
你可能会想到为他们加一个固定前缀,比如`StpUtil.login("User_" + 10001)`、`StpUtil.login("Admin_" + 10001)`,这样确实是可以解决问题的,
|
||||
但是同样的:你需要在`StpUtil.getLoginId()`时再裁剪掉相应的前缀才能获取真正的账号id,这样一增一减就让我们的代码变得无比啰嗦
|
||||
|
||||
那么,有没有从框架层面支持的,更优雅的解决方案呢?
|
||||
|
||||
|
||||
### 2、解决方案
|
||||
|
||||
前面几篇介绍的api调用,都是经过 StpUtil 类的各种静态方法进行授权验证,
|
||||
而如果我们深入它的源码,[点此阅览](https://gitee.com/dromara/sa-token/blob/master/sa-token-core/src/main/java/cn/dev33/satoken/stp/StpUtil.java) <br/>
|
||||
就会发现,此类并没有任何代码逻辑,唯一做的事就是对成员变量`stpLogic`的各个API包装一下进行转发
|
||||
|
||||
这样做有两个优点:
|
||||
- `StpLogic`类的所有函数都可以被重写,按需扩展
|
||||
- StpLogic 类的所有函数都可以被重写,按需扩展
|
||||
- 在构造方法时随意传入一个不同的 `loginType`,就可以再造一套账号登录体系
|
||||
|
||||
|
||||
### 2、操作示例
|
||||
### 3、操作示例
|
||||
|
||||
比如说,对于原生`StpUtil`类,我们只做`admin账号`权限验证,而对于`user账号`,我们则:
|
||||
1. 新建一个新的权限验证类,比如: `StpUserUtil.java`
|
||||
@ -41,10 +52,10 @@ public class StpUserUtil {
|
||||
```
|
||||
4. 接下来就可以像调用`StpUtil.java`一样调用 `StpUserUtil.java`了,这两套账号认证的逻辑是完全隔离的
|
||||
|
||||
> 成品样例参考:[码云 StpUserUtil.java](https://gitee.com/click33/sa-plus/blob/master/sp-server/src/main/java/com/pj/current/satoken/StpUserUtil.java)
|
||||
> 成品样例参考:[码云 StpUserUtil.java](https://gitee.com/dromara/sa-token/blob/dev/sa-token-demo/sa-token-demo-springboot/src/main/java/com/pj/satoken/at/StpUserUtil.java)
|
||||
|
||||
|
||||
### 3、在多账号模式下使用注解鉴权
|
||||
### 4、在多账号模式下使用注解鉴权
|
||||
框架默认的注解鉴权 如`@SaCheckLogin` 只针对原生`StpUtil`进行鉴权
|
||||
|
||||
例如,我们在一个方法上加上`@SaCheckLogin`注解,这个注解只会放行通过`StpUtil.login(id)`进行登录的会话,
|
||||
@ -64,7 +75,7 @@ public String info() {
|
||||
注:`@SaCheckRole("xxx")`、`@SaCheckPermission("xxx")`同理,亦可根据type属性指定其校验的账号体系,此属性默认为`""`,代表使用原生`StpUtil`账号体系
|
||||
|
||||
|
||||
### 4、使用注解合并简化代码
|
||||
### 5、使用注解合并简化代码
|
||||
交流群里有同学反应,虽然可以根据 `@SaCheckLogin(type = "user")` 指定账号类型,但几十上百个注解都加上这个的话,还是有些繁琐,代码也不够优雅,有么有更改的解决方案?
|
||||
|
||||
我们期待一种`[注解继承/合并]`的能力,即:自定义一个注解,标注上`@SaCheckLogin(type = "user")`,然后在方法上标注这个自定义注解,效果等同于标注`@SaCheckLogin(type = "user")`
|
||||
@ -145,7 +156,7 @@ public String info() {
|
||||
|
||||
|
||||
|
||||
### 5、同端多登陆
|
||||
### 6、同端多登陆
|
||||
假设我们不仅需要在后台同时集成两套账号,我们还需要在一个客户端同时登陆两套账号(业务场景举例:一个APP中可以同时登陆商家账号和用户账号)
|
||||
|
||||
如果我们不做任何特殊处理的话,在客户端会发生`token覆盖`,新登录的token会覆盖掉旧登录的token从而导致旧登录失效
|
||||
@ -175,4 +186,4 @@ public class StpUserUtil {
|
||||
|
||||
|
||||
|
||||
> 不同体系账号在登录时设置不同的token有效期等信息, 详见[登录时指定token有效期](/use/remember-me?id=登录时指定token有效期)
|
||||
> 不同体系账号在登录时设置不同的token有效期等信息,详见[登录时指定token有效期](/up/remember-me?id=登录时指定token有效期)
|
||||
@ -41,4 +41,4 @@ StpUtil.getTokenValueByLoginId(10001, "APP");
|
||||
```
|
||||
|
||||
|
||||
> 不同设备账号在登录时设置不同的token有效期等信息, 详见[登录时指定token有效期](/use/remember-me?id=登录时指定token有效期)
|
||||
> 不同设备账号在登录时设置不同的token有效期等信息, 详见[登录时指定token有效期](/up/remember-me?id=登录时指定token有效期)
|
||||
@ -82,7 +82,7 @@ uni.request({
|
||||
|
||||
|
||||
### 其它解决方案?
|
||||
如果你对 Cookie 非常了解,那你就会明白,所谓 Cookie ,本质上就是一个特殊的`header`参数而已 <br>
|
||||
如果你对 Cookie 非常了解,那你就会明白,所谓 Cookie ,本质上就是一个特殊的`header`参数而已,
|
||||
而既然它只是一个 header 参数,我们就能手动模拟实现它,从而完成鉴权操作
|
||||
|
||||
这其实是对`无Cookie模式`的另一种解决方案,有兴趣的同学可以百度了解一下,在此暂不赘述
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
|
||||
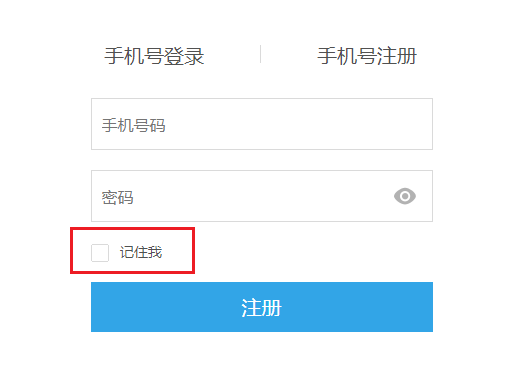
如图所示,一般网站的登录界面都会有一个 **`[记住我]`** 按钮,当你勾选它后,即时你关闭浏览器再次打开网站,也依然会处于登录状态,无须重复验证密码
|
||||
|
||||

|
||||

|
||||
|
||||
那么在Sa-Token中,如何做到 [ 记住我 ] 功能呢?
|
||||
|
||||
|
||||
@ -84,11 +84,11 @@ PS:两者的区别在于:**`方式1会覆盖yml中的配置,方式2会与y
|
||||
| isReadBody | Boolean | true | 是否尝试从请求体里读取token |
|
||||
| isReadHead | Boolean | true | 是否尝试从header里读取token |
|
||||
| isReadCookie | Boolean | true | 是否尝试从cookie里读取token |
|
||||
| tokenStyle | String | uuid | token风格, [参考:花式token](/use/token-style) |
|
||||
| tokenStyle | String | uuid | token风格, [参考:自定义Token风格](/up/token-style) |
|
||||
| dataRefreshPeriod | int | 30 | 默认dao层实现类中,每次清理过期数据间隔的时间 (单位: 秒) ,默认值30秒,设置为-1代表不启动定时清理 |
|
||||
| tokenSessionCheckLogin | Boolean | true | 获取token专属session时是否必须登录 (如果配置为true,会在每次获取token专属session时校验是否登录) |
|
||||
| autoRenew | Boolean | true | 是否打开自动续签 (如果此值为true, 框架会在每次直接或间接调用getLoginId()时进行一次过期检查与续签操作) |
|
||||
| tokenPrefix | Boolean | true | token前缀, 格式样例(satoken: Bearer xxxx-xxxx-xxxx-xxxx) [参考:token前缀](/use/token-prefix) |
|
||||
| tokenPrefix | Boolean | true | token前缀, 格式样例(satoken: Bearer xxxx-xxxx-xxxx-xxxx) [参考:自定义Token前缀](/up/token-prefix) |
|
||||
| isPrint | Boolean | true | 是否在初始化配置时打印版本字符画 |
|
||||
| isLog | Boolean | false | 是否打印操作日志 |
|
||||
| jwtSecretKey | String | null | jwt秘钥 (只有集成 sa-token-temp-jwt 模块时此参数才会生效) |
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
# 踢人下线
|
||||
所谓踢人下线,核心操作就是找到其指定`loginId`对应的`token`,并设置其失效
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
|
||||
@ -4,7 +4,7 @@
|
||||
<meta charset="UTF-8">
|
||||
<title>Sa-Token</title>
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
|
||||
<meta name="description" content="sa-token是一个java权限认证框架,功能全面,上手简单,登录验证、权限验证、Session会话、踢人下线、账号封禁、集成Redis、前后台分离、分布式会话、微服务网关鉴权、单点登录、临时Token验证、记住我模式、模拟他人账号、临时身份切换、多账号体系、注解式鉴权、路由拦截式鉴权、花式token、自动续签、同端互斥登录、会话治理、密码加密、jwt集成、Spring集成、WebFlux集成...,有了sa-token,你所有的权限认证问题,都不再是问题">
|
||||
<meta name="description" content="sa-token是一个java权限认证框架,功能全面,上手简单,登录验证、权限验证、Session会话、踢人下线、账号封禁、集成Redis、前后台分离、分布式会话、微服务网关鉴权、单点登录、OAuth2.0、临时Token验证、记住我模式、模拟他人账号、临时身份切换、多账号体系、注解式鉴权、路由拦截式鉴权、花式token、自动续签、同端互斥登录、会话治理、密码加密、jwt集成、Spring集成、WebFlux集成...,有了sa-token,你所有的权限认证问题,都不再是问题">
|
||||
<meta name="keywords" content="sa-token,sa-token框架,sa-token文档,java权限认证">
|
||||
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
|
||||
<link rel="shortcut icon" type="image/x-icon" href="doc/logo.png">
|
||||
@ -122,6 +122,10 @@
|
||||
<h2>单点登录</h2>
|
||||
<p>内置三种单点登录模式:无论是否跨域、是否共享Redis,都可以轻松搞定</p>
|
||||
</div>
|
||||
<div class="feature">
|
||||
<h2>OAuth2.0</h2>
|
||||
<p>基于RFC-6749标准编写,OAuth2.0标准流程的授权认证,支持openid模式 </p>
|
||||
</div>
|
||||
<div class="feature">
|
||||
<h2>Alone独立Redis</h2>
|
||||
<p>为Sa-Token单独配置一个Redis实例,将权限缓存与业务缓存分离 </p>
|
||||
|
||||
Loading…
Reference in New Issue
Block a user