增加,以图搜图
@ -0,0 +1,18 @@
|
||||
from transformers import AutoModelForSequenceClassification
|
||||
import torch
|
||||
|
||||
|
||||
class CrossEncoderWrapper(torch.nn.Module):
|
||||
def __init__(self, model_name):
|
||||
super().__init__()
|
||||
self.model_name = model_name
|
||||
self.transformer = AutoModelForSequenceClassification.from_pretrained(model_name)
|
||||
|
||||
def forward(self, txt_tok):
|
||||
with torch.no_grad():
|
||||
scores = self.transformer(**txt_tok).logits
|
||||
print(scores)
|
||||
return scores
|
||||
|
||||
def load_model(name):
|
||||
return CrossEncoderWrapper(name)
|
||||
@ -0,0 +1,29 @@
|
||||
from transformers import AutoTokenizer, AutoModelForSequenceClassification
|
||||
import torch
|
||||
from export import cross_encoder_wrapper
|
||||
|
||||
model = cross_encoder_wrapper.load_model('cross-encoder/ms-marco-TinyBERT-L-2-v2')
|
||||
# model = AutoModelForSequenceClassification.from_pretrained('cross-encoder/ms-marco-TinyBERT-L-2-v2')
|
||||
tokenizer = AutoTokenizer.from_pretrained('cross-encoder/ms-marco-TinyBERT-L-2-v2')
|
||||
|
||||
txt_tok = tokenizer(['How many people live in Berlin?'], ['Berlin is well known for its museums.'], padding=True, truncation=True, return_tensors="pt")
|
||||
print(type(txt_tok))
|
||||
input_ids = txt_tok['input_ids']
|
||||
print(type(input_ids))
|
||||
print(input_ids.shape)
|
||||
|
||||
token_type_ids = txt_tok['token_type_ids']
|
||||
input_mask = txt_tok['attention_mask']
|
||||
input_features = {'input_ids': input_ids, 'token_type_ids': token_type_ids, 'attention_mask': input_mask}
|
||||
|
||||
model.eval()
|
||||
#.logits
|
||||
scores = model(input_features)
|
||||
print(scores)
|
||||
|
||||
# strict=False
|
||||
# Use torch.jit.trace to generate a torch.jit.ScriptModule via tracing.
|
||||
traced_script_module = torch.jit.trace(model, input_features)
|
||||
|
||||
traced_script_module.save("models/ms-marco-TinyBERT-L-2-v2/ms-marco-TinyBERT-L-2-v2.pt")
|
||||
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer, util
|
||||
from PIL import Image
|
||||
import torch
|
||||
|
||||
#Load CLIP model
|
||||
model = SentenceTransformer('clip-ViT-B-32', device='cpu')
|
||||
|
||||
#Encode an image:
|
||||
# img_emb = model.encode(Image.open('two_dogs_in_snow.jpg'))
|
||||
|
||||
#Encode text descriptions
|
||||
# text_emb = model.encode(['Two dogs in the snow', 'A cat on a table', 'A picture of London at night'])
|
||||
text_emb = model.encode(['Two dogs in the snow'])
|
||||
sm = torch.jit.script(model)
|
||||
sm.save("models/clip-ViT-B-32/clip-ViT-B-32.pt")
|
||||
|
||||
#Compute cosine similarities
|
||||
# cos_scores = util.cos_sim(img_emb, text_emb)
|
||||
# print(cos_scores)
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('paraphrase-MiniLM-L6-v2', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=128
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids, 'token_type_ids': input_type_ids, 'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("traced_st_model.pt")
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('paraphrase-xlm-r-multilingual-v1', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=128
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids, 'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/paraphrase-xlm-r-multilingual-v1/paraphrase-xlm-r-multilingual-v1.pt")
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('distiluse-base-multilingual-cased-v1', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=128
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids, 'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/distiluse-base-multilingual-cased-v1/distiluse-base-multilingual-cased-v1.pt")
|
||||
@ -0,0 +1,18 @@
|
||||
from sentence_transformers import CrossEncoder
|
||||
import torch
|
||||
|
||||
model = CrossEncoder('cross-encoder/ms-marco-TinyBERT-L-2-v2', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=512
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids, 'token_type_ids': input_type_ids, 'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/ms-marco-TinyBERT-L-2-v2/ms-marco-TinyBERT-L-2-v2.pt")
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('msmarco-distilbert-base-v4', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=128
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids,'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/msmarco-distilbert-base-v4.pt")
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('msmarco-roberta-base-ance-firstp', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=512
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids,'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/msmarco-roberta-base-ance-firstp.pt")
|
||||
@ -0,0 +1,19 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
# model = SentenceTransformer('stsb-distilbert-base', device='cpu')
|
||||
model = SentenceTransformer('nq-distilbert-base-v1', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=128
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
# input_features = (input_ids, input_type_ids, input_mask)
|
||||
input_features = {'input_ids': input_ids,'attention_mask': input_mask}
|
||||
|
||||
# traced_model = torch.jit.trace(model, example_inputs=input_features)
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/nq-distilbert-base-v1/nq-distilbert-base-v1.pt")
|
||||
@ -0,0 +1,16 @@
|
||||
from sentence_transformers import SentenceTransformer
|
||||
import torch
|
||||
|
||||
model = SentenceTransformer('allenai-specter', device='cpu')
|
||||
model.eval()
|
||||
batch_size=1
|
||||
max_seq_length=256
|
||||
device = torch.device("cpu")
|
||||
model.to(device)
|
||||
input_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_type_ids = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_mask = torch.zeros(batch_size, max_seq_length, dtype=torch.long).to(device)
|
||||
input_features = {'input_ids': input_ids, 'token_type_ids': input_type_ids, 'attention_mask': input_mask}
|
||||
|
||||
traced_model = torch.jit.trace(model, example_inputs=input_features,strict=False)
|
||||
traced_model.save("models/allenai-specter/allenai-specter.pt")
|
||||
14
0_tutorials/python/sentence-transformers_export/run_100.py
Normal file
@ -0,0 +1,14 @@
|
||||
from sentence_transformers import SentenceTransformer, util
|
||||
model = SentenceTransformer('paraphrase-xlm-r-multilingual-v1')
|
||||
|
||||
#Our sentences we like to encode
|
||||
sentences = ['This model generates embeddings for input sentence']
|
||||
|
||||
#Sentences are encoded by calling model.encode()
|
||||
sentence_embeddings = model.encode(sentences)
|
||||
|
||||
#Print the embeddings
|
||||
for sentence, embedding in zip(sentences, sentence_embeddings):
|
||||
print("Sentence:", sentence)
|
||||
print("Embedding:", embedding)
|
||||
print("")
|
||||
@ -0,0 +1,15 @@
|
||||
from sentence_transformers import SentenceTransformer, util
|
||||
from PIL import Image
|
||||
|
||||
#Load CLIP model
|
||||
model = SentenceTransformer('clip-ViT-B-32')
|
||||
|
||||
#Encode an image:
|
||||
img_emb = model.encode(Image.open('/Users/calvin/Documents/image_root/two_dogs_in_snow.jpg'))
|
||||
|
||||
#Encode text descriptions
|
||||
text_emb = model.encode(['Two dogs in the snow'])
|
||||
|
||||
#Compute cosine similarities
|
||||
cos_scores = util.cos_sim(img_emb, text_emb)
|
||||
print(cos_scores)
|
||||
@ -0,0 +1,11 @@
|
||||
from sentence_transformers import SentenceTransformer, util
|
||||
model = SentenceTransformer('allenai-specter')
|
||||
|
||||
title = 'BERT'
|
||||
abstract = 'We introduce a new language representation model called BERT'
|
||||
# text = title + '[SEP]' + abstract
|
||||
|
||||
query_embedding = model.encode(title + '[SEP]' + abstract, convert_to_tensor=True)
|
||||
|
||||
print(query_embedding)
|
||||
# print("Similarity:", util.pytorch_cos_sim(query_embedding, passage_embedding))
|
||||
11
0_tutorials/python/sentence-transformers_export/test.py
Normal file
@ -0,0 +1,11 @@
|
||||
from sentence_transformers import SentenceTransformer, util
|
||||
model = SentenceTransformer('allenai-specter')
|
||||
|
||||
title = 'BERT'
|
||||
abstract = 'We introduce a new language representation model called BERT'
|
||||
# text = title + '[SEP]' + abstract
|
||||
|
||||
query_embedding = model.encode(title + '[SEP]' + abstract, convert_to_tensor=True)
|
||||
|
||||
print(query_embedding)
|
||||
# print("Similarity:", util.pytorch_cos_sim(query_embedding, passage_embedding))
|
||||
91
6_web_app/image_search/README.md
Normal file
@ -0,0 +1,91 @@
|
||||
## 目录:
|
||||
http://aias.top/
|
||||
|
||||
|
||||
### 以图搜图
|
||||
- 包含两个项目,满足不同场景的需要
|
||||
|
||||

|
||||
|
||||
### 1. 以图搜图【无向量引擎版】 - simple_image_search
|
||||
#### 1.1 主要特性
|
||||
- 支持100万以内的数据量
|
||||
- 随时对数据进行插入、删除、搜索、更新等操作
|
||||
|
||||
#### 1.2 功能介绍
|
||||
- 以图搜图:上传图片搜索
|
||||
- 数据管理:提供图像压缩包(zip格式)上传,图片特征提取
|
||||
|
||||
|
||||
### 2. 以图搜图【向量引擎版】 - image_search
|
||||
#### 2.1 主要特性
|
||||
- 底层使用特征向量相似度搜索
|
||||
- 单台服务器十亿级数据的毫秒级搜索
|
||||
- 近实时搜索,支持分布式部署
|
||||
- 随时对数据进行插入、删除、搜索、更新等操作
|
||||
- 支持在线用户管理与服务器性能监控,支持限制单用户登录
|
||||
|
||||
#### 2.2 系统功能
|
||||
- 搜索管理:提供通用图像搜索,人像搜索,图像信息查看
|
||||
- 存储管理:提供图像压缩包(zip格式)上传,人像特征提取,通用特征提取
|
||||
- 用户管理:提供用户的相关配置,新增用户后,默认密码为123456
|
||||
- 角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
|
||||
- 菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
|
||||
- 部门管理:可配置系统组织架构,树形表格展示
|
||||
- 岗位管理:配置各个部门的职位
|
||||
- 字典管理:可维护常用一些固定的数据,如:状态,性别等
|
||||
- 系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
|
||||
- SQL监控:采用druid 监控数据库访问性能,默认用户名admin,密码123456
|
||||
- 定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
|
||||
- 服务监控:监控服务器的负载情况
|
||||
|
||||
|
||||
#### 1. 前端搜索页面功能介绍
|
||||
- 首页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 适配PC,android,ios浏览器.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_1.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片列表页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 图片排版自适应.
|
||||
3). 图片列表下拉自动加载.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_2.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
#### 2. 后台管理功能介绍
|
||||
- 登录
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/login.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 用户管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/user.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 角色管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/role.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 运维管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/ops.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片上传
|
||||
1). 支持zip压缩包上传.
|
||||
2). 支持服务器端文件夹上传(大量图片上传使用,比如几十万张图片入库).
|
||||
3). 支持客户端文件夹上传.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/storage.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图像搜索
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/search.png" width = "600"/>
|
||||
</div>
|
||||
91
6_web_app/image_search/README_CN.md
Normal file
@ -0,0 +1,91 @@
|
||||
## 目录:
|
||||
http://aias.top/
|
||||
|
||||
|
||||
### 以图搜图
|
||||
- 包含两个项目,满足不同场景的需要
|
||||
|
||||

|
||||
|
||||
### 1. 以图搜图【无向量引擎版】 - simple_image_search
|
||||
#### 1.1 主要特性
|
||||
- 支持100万以内的数据量
|
||||
- 随时对数据进行插入、删除、搜索、更新等操作
|
||||
|
||||
#### 1.2 功能介绍
|
||||
- 以图搜图:上传图片搜索
|
||||
- 数据管理:提供图像压缩包(zip格式)上传,图片特征提取
|
||||
|
||||
|
||||
### 2. 以图搜图【向量引擎版】 - image_search
|
||||
#### 2.1 主要特性
|
||||
- 底层使用特征向量相似度搜索
|
||||
- 单台服务器十亿级数据的毫秒级搜索
|
||||
- 近实时搜索,支持分布式部署
|
||||
- 随时对数据进行插入、删除、搜索、更新等操作
|
||||
- 支持在线用户管理与服务器性能监控,支持限制单用户登录
|
||||
|
||||
#### 2.2 系统功能
|
||||
- 搜索管理:提供通用图像搜索,人像搜索,图像信息查看
|
||||
- 存储管理:提供图像压缩包(zip格式)上传,人像特征提取,通用特征提取
|
||||
- 用户管理:提供用户的相关配置,新增用户后,默认密码为123456
|
||||
- 角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
|
||||
- 菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
|
||||
- 部门管理:可配置系统组织架构,树形表格展示
|
||||
- 岗位管理:配置各个部门的职位
|
||||
- 字典管理:可维护常用一些固定的数据,如:状态,性别等
|
||||
- 系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
|
||||
- SQL监控:采用druid 监控数据库访问性能,默认用户名admin,密码123456
|
||||
- 定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
|
||||
- 服务监控:监控服务器的负载情况
|
||||
|
||||
|
||||
#### 1. 前端搜索页面功能介绍
|
||||
- 首页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 适配PC,android,ios浏览器.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_1.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片列表页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 图片排版自适应.
|
||||
3). 图片列表下拉自动加载.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_2.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
#### 2. 后台管理功能介绍
|
||||
- 登录
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/login.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 用户管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/user.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 角色管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/role.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 运维管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/ops.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片上传
|
||||
1). 支持zip压缩包上传.
|
||||
2). 支持服务器端文件夹上传(大量图片上传使用,比如几十万张图片入库).
|
||||
3). 支持客户端文件夹上传.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/storage.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图像搜索
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/search.png" width = "600"/>
|
||||
</div>
|
||||
236
6_web_app/image_search/image_search/README.md
Normal file
@ -0,0 +1,236 @@
|
||||
<div align="center">
|
||||
<a href="http://aias.top/">点击返回网站首页</a>
|
||||
</div>
|
||||
|
||||
### 下载模型
|
||||
- 链接: https://pan.baidu.com/s/1QKUSP7IaIY3U3pK6cqvdCg?pwd=g75s
|
||||
|
||||
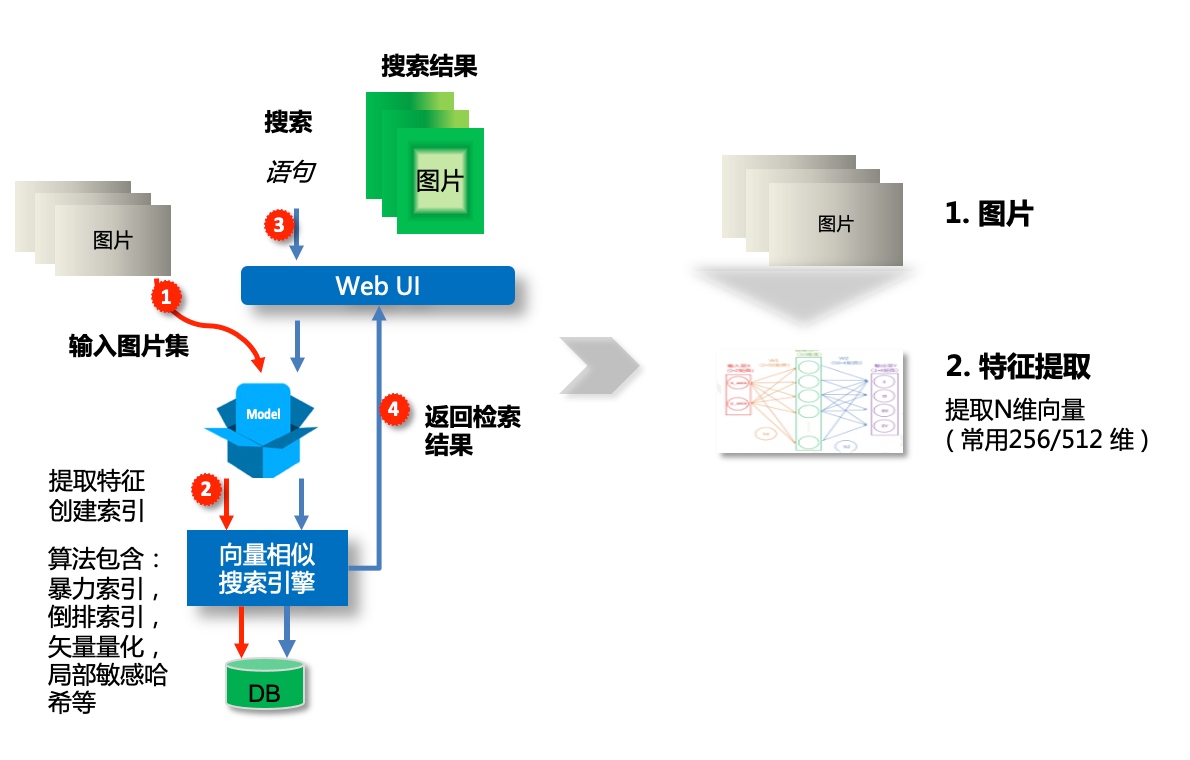
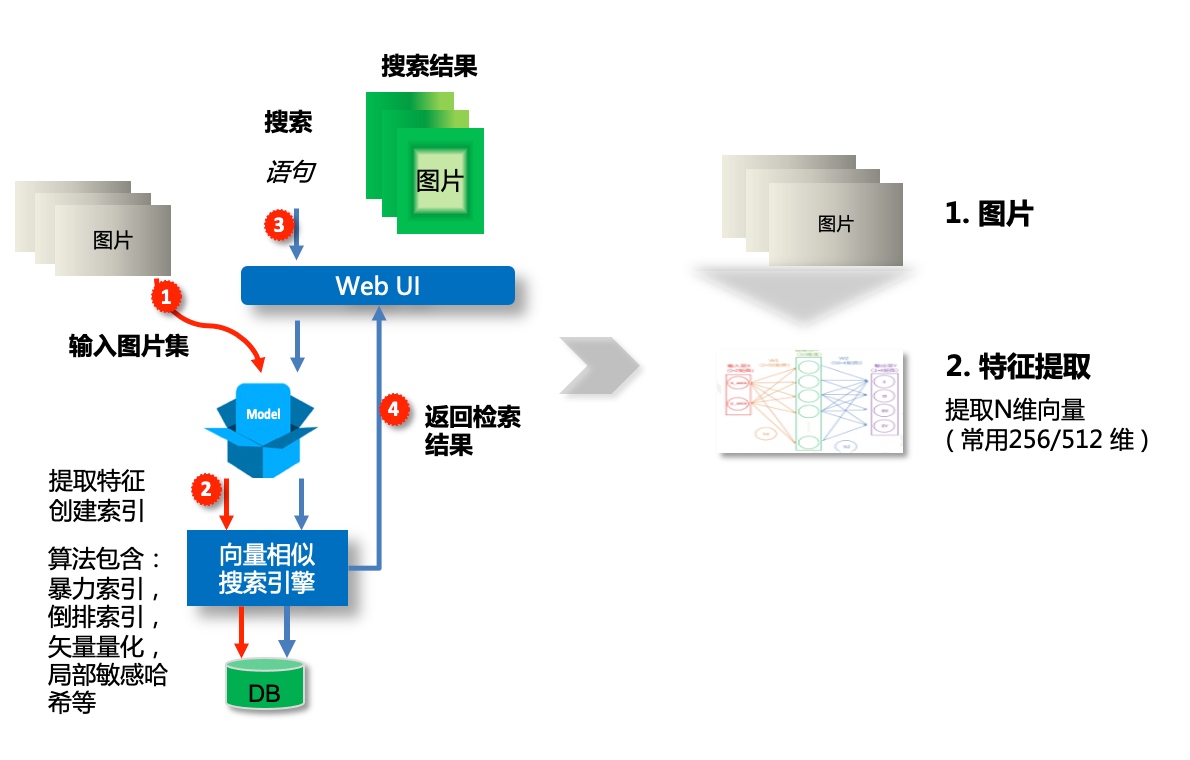
### 以图搜图产品
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/arc.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
#### 主要特性
|
||||
- 底层使用特征向量相似度搜索
|
||||
- 单台服务器十亿级数据的毫秒级搜索
|
||||
- 近实时搜索,支持分布式部署
|
||||
- 随时对数据进行插入、删除、搜索、更新等操作
|
||||
- 支持在线用户管理与服务器性能监控,支持限制单用户登录
|
||||
|
||||
#### 系统功能
|
||||
- 搜索管理:提供通用图像搜索,人像搜索,图像信息查看
|
||||
- 存储管理:提供图像压缩包(zip格式)上传,人像特征提取,通用特征提取
|
||||
- 用户管理:提供用户的相关配置,新增用户后,默认密码为123456
|
||||
- 角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
|
||||
- 菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
|
||||
- 部门管理:可配置系统组织架构,树形表格展示
|
||||
- 岗位管理:配置各个部门的职位
|
||||
- 字典管理:可维护常用一些固定的数据,如:状态,性别等
|
||||
- 系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
|
||||
- SQL监控:采用druid 监控数据库访问性能,默认用户名admin,密码123456
|
||||
- 定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
|
||||
- 服务监控:监控服务器的负载情况
|
||||
|
||||
|
||||
#### 1. 前端搜索页面功能介绍
|
||||
- 首页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 适配PC,android,ios浏览器.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_1.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片列表页
|
||||
1). 支持图片拖拽,粘贴搜索.
|
||||
2). 图片排版自适应.
|
||||
3). 图片列表下拉自动加载.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/simple_2.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
#### 2. 后台管理功能介绍
|
||||
- 登录
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/login.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 用户管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/user.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 角色管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/role.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 运维管理
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/ops.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图片上传
|
||||
1). 支持zip压缩包上传.
|
||||
2). 支持服务器端文件夹上传(大量图片上传使用,比如几十万张图片入库).
|
||||
3). 支持客户端文件夹上传.
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/storage.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
- 图像搜索
|
||||
<div align="center">
|
||||
<img src="https://aias-home.oss-cn-beijing.aliyuncs.com/products/image_search/images/search.png" width = "600"/>
|
||||
</div>
|
||||
|
||||
|
||||
### 1. 前端部署
|
||||
|
||||
#### 1.1 直接运行:
|
||||
```bash
|
||||
npm run dev
|
||||
```
|
||||
|
||||
#### 1.2 构建dist安装包:
|
||||
```bash
|
||||
npm run build:prod
|
||||
```
|
||||
|
||||
#### 1.3 nginx部署运行(mac环境部署管理前端为例,搜索前端页面参考windows安装配置文档):
|
||||
```bash
|
||||
cd /usr/local/etc/nginx/
|
||||
vi /usr/local/etc/nginx/nginx.conf
|
||||
# 编辑nginx.conf
|
||||
|
||||
server {
|
||||
listen 8080;
|
||||
server_name localhost;
|
||||
|
||||
location / {
|
||||
root /Users/calvin/image-search-ui/dist/;
|
||||
index index.html index.htm;
|
||||
}
|
||||
......
|
||||
|
||||
# 重新加载配置:
|
||||
sudo nginx -s reload
|
||||
|
||||
# 部署应用后,重启:
|
||||
cd /usr/local/Cellar/nginx/1.19.6/bin
|
||||
|
||||
# 快速停止
|
||||
sudo nginx -s stop
|
||||
|
||||
# 启动
|
||||
sudo nginx
|
||||
```
|
||||
|
||||
### 2. 后端jar部署
|
||||
#### 环境要求:
|
||||
- 系统JDK 1.8+
|
||||
- 需要安装并redis
|
||||
- 需要安装MySQL数据库
|
||||
|
||||
|
||||
### 3. 后端向量引擎部署
|
||||
|
||||
#### 3.1 环境要求:
|
||||
- 需要安装docker运行环境,Mac环境可以使用Docker Desktop
|
||||
|
||||
#### 3.2 拉取Milvus向量引擎镜像(用于计算特征值向量相似度)
|
||||
下载 milvus-standalone-docker-compose.yml 配置文件并保存为 docker-compose.yml
|
||||
|
||||
[单机版安装文档](https://milvus.io/docs/install_standalone-docker.md)
|
||||
[引擎配置文档](https://milvus.io/docs/configure-docker.md)
|
||||
[milvus-sdk-java](https://github.com/milvus-io/milvus-sdk-java)
|
||||
|
||||
|
||||
```bash
|
||||
# 例子:v2.2.8,请根据官方文档,选择合适的版本
|
||||
wget https://github.com/milvus-io/milvus/releases/download/v2.2.8/milvus-standalone-docker-compose.yml -O docker-compose.yml
|
||||
```
|
||||
|
||||
#### 3.3 启动 Docker 容器
|
||||
```bash
|
||||
sudo docker-compose up -d
|
||||
```
|
||||
|
||||
#### 3.4 编辑向量引擎连接配置信息
|
||||
- aiplatform-system\src\main\resources\application-dev.yml
|
||||
- 根据需要编辑向量引擎连接ip地址127.0.0.1为容器所在的主机ip
|
||||
```bash
|
||||
##################### 向量引擎 ###############################
|
||||
search:
|
||||
host: 127.0.0.1
|
||||
port: 19530
|
||||
indexFileSize: 1024 # maximum size (in MB) of each index file
|
||||
nprobe: 256
|
||||
nlist: 16384
|
||||
dimension: 512 #dimension of each vector
|
||||
collectionName: arts #collection name
|
||||
|
||||
```
|
||||
|
||||
|
||||
#### 3.5 编辑模型路径信息
|
||||
- aiplatform-system\src\main\resources\application-dev.yml
|
||||
```bash
|
||||
# Model URI
|
||||
model:
|
||||
# P:/aias/models/CLIP-ViT-B-32-IMAGE.pt
|
||||
# /Users/calvin/products/4_apps/image_search/image-search/models/CLIP-ViT-B-32-IMAGE.pt
|
||||
imageModel: P:/aias/models/CLIP-ViT-B-32-IMAGE.pt
|
||||
poolSize: 64
|
||||
|
||||
```
|
||||
|
||||
|
||||
#### 3.6 启动redis(mac环境为例)
|
||||
```bash
|
||||
nohup /usr/local/bin/redis-server &
|
||||
```
|
||||
|
||||
#### 3.7 启动MySQL,并导入sql DLL
|
||||
```bash
|
||||
# Start MySQL
|
||||
sudo /usr/local/mysql/support-files/mysql.server start
|
||||
|
||||
# sql 文件位置:
|
||||
# image-search/sql/data.sql
|
||||
# 导入 data.sql, 如:使用 MySQL WorkBench 之类工具导入。
|
||||
```
|
||||
|
||||
### 4. 运行程序:
|
||||
使用IDE运行 AppRun:
|
||||
位置:image-search/aiplatform-system/src/main/java/me/calvin/AppRun
|
||||
或者运行编译后的jar:
|
||||
```bash
|
||||
# 运行程序
|
||||
nohup java -Dfile.encoding=utf-8 -jar xxxxx-1.0.jar > log.txt 2>&1 &
|
||||
```
|
||||
|
||||
### 5. 打开浏览器
|
||||
- 输入地址: http://localhost:8089
|
||||
|
||||
- 图片上传
|
||||
1). 点击上传按钮上传zip压缩包.
|
||||
2). 点击提取特征按钮.
|
||||
|
||||
|
||||
### 6. 重置Milvus向量引擎(清空数据)
|
||||
- :
|
||||
```bash
|
||||
# image-search/aiplatform-system/src/main/java/me/calvin/modules/search/tools
|
||||
MilvusInit.java
|
||||
```
|
||||
|
||||
|
||||
#### 帮助文档:
|
||||
- https://aias.top/guides.html
|
||||
- 1.性能优化常见问题:
|
||||
- https://aias.top/AIAS/guides/performance.html
|
||||
- 2.引擎配置(包括CPU,GPU在线自动加载,及本地配置):
|
||||
- https://aias.top/AIAS/guides/engine_config.html
|
||||
- 3.模型加载方式(在线自动加载,及本地配置):
|
||||
- https://aias.top/AIAS/guides/load_model.html
|
||||
- 4.Windows环境常见问题:
|
||||
- https://aias.top/AIAS/guides/windows.html
|
||||
@ -0,0 +1,14 @@
|
||||
# https://editorconfig.org
|
||||
root = true
|
||||
|
||||
[*]
|
||||
charset = utf-8
|
||||
indent_style = space
|
||||
indent_size = 2
|
||||
end_of_line = lf
|
||||
insert_final_newline = true
|
||||
trim_trailing_whitespace = true
|
||||
|
||||
[*.md]
|
||||
insert_final_newline = false
|
||||
trim_trailing_whitespace = false
|
||||
@ -0,0 +1,8 @@
|
||||
ENV = 'development'
|
||||
|
||||
# 接口地址
|
||||
VUE_APP_BASE_API = 'http://127.0.0.1:9000'
|
||||
VUE_APP_WS_API = 'ws://127.0.0.1:9000'
|
||||
|
||||
# 是否启用 babel-plugin-dynamic-import-node插件
|
||||
VUE_CLI_BABEL_TRANSPILE_MODULES = true
|
||||
@ -0,0 +1,10 @@
|
||||
ENV = 'production'
|
||||
|
||||
# 如果使用 Nginx 代理后端接口,那么此处需要改为 '/',文件查看 Docker 部署篇,Nginx 配置
|
||||
# 接口地址,注意协议,如果你没有配置 ssl,需要将 https 改为 http
|
||||
VUE_APP_BASE_API = 'http://127.0.0.1:9000'
|
||||
# 如果接口是 http 形式, wss 需要改为 ws
|
||||
VUE_APP_WS_API = 'ws://127.0.0.1:9000'
|
||||
|
||||
|
||||
|
||||
@ -0,0 +1,4 @@
|
||||
build/*.js
|
||||
src/assets
|
||||
public
|
||||
dist
|
||||
198
6_web_app/image_search/image_search/image-search-ui/.eslintrc.js
Normal file
@ -0,0 +1,198 @@
|
||||
module.exports = {
|
||||
root: true,
|
||||
parserOptions: {
|
||||
parser: 'babel-eslint',
|
||||
sourceType: 'module'
|
||||
},
|
||||
env: {
|
||||
browser: true,
|
||||
node: true,
|
||||
es6: true,
|
||||
},
|
||||
extends: ['plugin:vue/recommended', 'eslint:recommended'],
|
||||
|
||||
// add your custom rules here
|
||||
//it is base on https://github.com/vuejs/eslint-config-vue
|
||||
rules: {
|
||||
"vue/max-attributes-per-line": [2, {
|
||||
"singleline": 10,
|
||||
"multiline": {
|
||||
"max": 1,
|
||||
"allowFirstLine": false
|
||||
}
|
||||
}],
|
||||
"vue/singleline-html-element-content-newline": "off",
|
||||
"vue/multiline-html-element-content-newline":"off",
|
||||
"vue/name-property-casing": ["error", "PascalCase"],
|
||||
"vue/no-v-html": "off",
|
||||
'accessor-pairs': 2,
|
||||
'arrow-spacing': [2, {
|
||||
'before': true,
|
||||
'after': true
|
||||
}],
|
||||
'block-spacing': [2, 'always'],
|
||||
'brace-style': [2, '1tbs', {
|
||||
'allowSingleLine': true
|
||||
}],
|
||||
'camelcase': [0, {
|
||||
'properties': 'always'
|
||||
}],
|
||||
'comma-dangle': [2, 'never'],
|
||||
'comma-spacing': [2, {
|
||||
'before': false,
|
||||
'after': true
|
||||
}],
|
||||
'comma-style': [2, 'last'],
|
||||
'constructor-super': 2,
|
||||
'curly': [2, 'multi-line'],
|
||||
'dot-location': [2, 'property'],
|
||||
'eol-last': 2,
|
||||
'eqeqeq': ["error", "always", {"null": "ignore"}],
|
||||
'generator-star-spacing': [2, {
|
||||
'before': true,
|
||||
'after': true
|
||||
}],
|
||||
'handle-callback-err': [2, '^(err|error)$'],
|
||||
'indent': [2, 2, {
|
||||
'SwitchCase': 1
|
||||
}],
|
||||
'jsx-quotes': [2, 'prefer-single'],
|
||||
'key-spacing': [2, {
|
||||
'beforeColon': false,
|
||||
'afterColon': true
|
||||
}],
|
||||
'keyword-spacing': [2, {
|
||||
'before': true,
|
||||
'after': true
|
||||
}],
|
||||
'new-cap': [2, {
|
||||
'newIsCap': true,
|
||||
'capIsNew': false
|
||||
}],
|
||||
'new-parens': 2,
|
||||
'no-array-constructor': 2,
|
||||
'no-caller': 2,
|
||||
'no-console': 'off',
|
||||
'no-class-assign': 2,
|
||||
'no-cond-assign': 2,
|
||||
'no-const-assign': 2,
|
||||
'no-control-regex': 0,
|
||||
'no-delete-var': 2,
|
||||
'no-dupe-args': 2,
|
||||
'no-dupe-class-members': 2,
|
||||
'no-dupe-keys': 2,
|
||||
'no-duplicate-case': 2,
|
||||
'no-empty-character-class': 2,
|
||||
'no-empty-pattern': 2,
|
||||
'no-eval': 2,
|
||||
'no-ex-assign': 2,
|
||||
'no-extend-native': 2,
|
||||
'no-extra-bind': 2,
|
||||
'no-extra-boolean-cast': 2,
|
||||
'no-extra-parens': [2, 'functions'],
|
||||
'no-fallthrough': 2,
|
||||
'no-floating-decimal': 2,
|
||||
'no-func-assign': 2,
|
||||
'no-implied-eval': 2,
|
||||
'no-inner-declarations': [2, 'functions'],
|
||||
'no-invalid-regexp': 2,
|
||||
'no-irregular-whitespace': 2,
|
||||
'no-iterator': 2,
|
||||
'no-label-var': 2,
|
||||
'no-labels': [2, {
|
||||
'allowLoop': false,
|
||||
'allowSwitch': false
|
||||
}],
|
||||
'no-lone-blocks': 2,
|
||||
'no-mixed-spaces-and-tabs': 2,
|
||||
'no-multi-spaces': 2,
|
||||
'no-multi-str': 2,
|
||||
'no-multiple-empty-lines': [2, {
|
||||
'max': 1
|
||||
}],
|
||||
'no-native-reassign': 2,
|
||||
'no-negated-in-lhs': 2,
|
||||
'no-new-object': 2,
|
||||
'no-new-require': 2,
|
||||
'no-new-symbol': 2,
|
||||
'no-new-wrappers': 2,
|
||||
'no-obj-calls': 2,
|
||||
'no-octal': 2,
|
||||
'no-octal-escape': 2,
|
||||
'no-path-concat': 2,
|
||||
'no-proto': 2,
|
||||
'no-redeclare': 2,
|
||||
'no-regex-spaces': 2,
|
||||
'no-return-assign': [2, 'except-parens'],
|
||||
'no-self-assign': 2,
|
||||
'no-self-compare': 2,
|
||||
'no-sequences': 2,
|
||||
'no-shadow-restricted-names': 2,
|
||||
'no-spaced-func': 2,
|
||||
'no-sparse-arrays': 2,
|
||||
'no-this-before-super': 2,
|
||||
'no-throw-literal': 2,
|
||||
'no-trailing-spaces': 2,
|
||||
'no-undef': 2,
|
||||
'no-undef-init': 2,
|
||||
'no-unexpected-multiline': 2,
|
||||
'no-unmodified-loop-condition': 2,
|
||||
'no-unneeded-ternary': [2, {
|
||||
'defaultAssignment': false
|
||||
}],
|
||||
'no-unreachable': 2,
|
||||
'no-unsafe-finally': 2,
|
||||
'no-unused-vars': [2, {
|
||||
'vars': 'all',
|
||||
'args': 'none'
|
||||
}],
|
||||
'no-useless-call': 2,
|
||||
'no-useless-computed-key': 2,
|
||||
'no-useless-constructor': 2,
|
||||
'no-useless-escape': 0,
|
||||
'no-whitespace-before-property': 2,
|
||||
'no-with': 2,
|
||||
'one-var': [2, {
|
||||
'initialized': 'never'
|
||||
}],
|
||||
'operator-linebreak': [2, 'after', {
|
||||
'overrides': {
|
||||
'?': 'before',
|
||||
':': 'before'
|
||||
}
|
||||
}],
|
||||
'padded-blocks': [2, 'never'],
|
||||
'quotes': [2, 'single', {
|
||||
'avoidEscape': true,
|
||||
'allowTemplateLiterals': true
|
||||
}],
|
||||
'semi': [2, 'never'],
|
||||
'semi-spacing': [2, {
|
||||
'before': false,
|
||||
'after': true
|
||||
}],
|
||||
'space-before-blocks': [2, 'always'],
|
||||
'space-before-function-paren': [2, 'never'],
|
||||
'space-in-parens': [2, 'never'],
|
||||
'space-infix-ops': 2,
|
||||
'space-unary-ops': [2, {
|
||||
'words': true,
|
||||
'nonwords': false
|
||||
}],
|
||||
'spaced-comment': [2, 'always', {
|
||||
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
|
||||
}],
|
||||
'template-curly-spacing': [2, 'never'],
|
||||
'use-isnan': 2,
|
||||
'valid-typeof': 2,
|
||||
'wrap-iife': [2, 'any'],
|
||||
'yield-star-spacing': [2, 'both'],
|
||||
'yoda': [2, 'never'],
|
||||
'prefer-const': 2,
|
||||
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
|
||||
'object-curly-spacing': [2, 'always', {
|
||||
objectsInObjects: false
|
||||
}],
|
||||
'array-bracket-spacing': [2, 'never']
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,5 @@
|
||||
language: node_js
|
||||
node_js: 10
|
||||
script: npm run test
|
||||
notifications:
|
||||
email: false
|
||||
@ -0,0 +1,11 @@
|
||||
const plugins = ['@vue/babel-plugin-transform-vue-jsx']
|
||||
// 生产环境移除console
|
||||
if (process.env.NODE_ENV === 'production') {
|
||||
plugins.push('transform-remove-console')
|
||||
}
|
||||
module.exports = {
|
||||
plugins: plugins,
|
||||
presets: [
|
||||
'@vue/app'
|
||||
]
|
||||
}
|
||||
@ -0,0 +1,24 @@
|
||||
module.exports = {
|
||||
moduleFileExtensions: ['js', 'jsx', 'json', 'vue'],
|
||||
transform: {
|
||||
'^.+\\.vue$': 'vue-jest',
|
||||
'.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$':
|
||||
'jest-transform-stub',
|
||||
'^.+\\.jsx?$': 'babel-jest'
|
||||
},
|
||||
moduleNameMapper: {
|
||||
'^@/(.*)$': '<rootDir>/src/$1'
|
||||
},
|
||||
snapshotSerializers: ['jest-serializer-vue'],
|
||||
testMatch: [
|
||||
'**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)'
|
||||
],
|
||||
collectCoverageFrom: ['src/utils/**/*.{js,vue}', '!src/utils/auth.js', '!src/utils/request.js', 'src/components/**/*.{js,vue}'],
|
||||
coverageDirectory: '<rootDir>/tests/unit/coverage',
|
||||
// 'collectCoverage': true,
|
||||
'coverageReporters': [
|
||||
'lcov',
|
||||
'text-summary'
|
||||
],
|
||||
testURL: 'http://localhost/'
|
||||
}
|
||||
121
6_web_app/image_search/image_search/image-search-ui/package.json
Normal file
@ -0,0 +1,121 @@
|
||||
{
|
||||
"name": "frontend",
|
||||
"version": "2.6.0",
|
||||
"description": "AI-PLATFORM 前端",
|
||||
"author": "Calvin",
|
||||
"license": "Apache-2.0",
|
||||
"scripts": {
|
||||
"dev": "vue-cli-service serve",
|
||||
"build:prod": "vue-cli-service build",
|
||||
"build:stage": "vue-cli-service build --mode staging",
|
||||
"preview": "node build/index.js --preview",
|
||||
"lint": "eslint --ext .js,.vue src",
|
||||
"test:unit": "jest --clearCache && vue-cli-service test:unit",
|
||||
"svgo": "svgo -f src/assets/icons/svg --config=src/assets/icons/svgo.yml",
|
||||
"new": "plop"
|
||||
},
|
||||
"husky": {
|
||||
"hooks": {
|
||||
"pre-commit": "lint-staged"
|
||||
}
|
||||
},
|
||||
"lint-staged": {
|
||||
"src/**/*.{js,vue}": [
|
||||
"eslint --fix",
|
||||
"git add"
|
||||
]
|
||||
},
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/elunez/eladmin-web.git"
|
||||
},
|
||||
"bugs": {
|
||||
"url": "https://github.com/elunez/eladmin/issues"
|
||||
},
|
||||
"dependencies": {
|
||||
"@riophae/vue-treeselect": "0.4.0",
|
||||
"axios": "0.18.1",
|
||||
"clipboard": "2.0.4",
|
||||
"codemirror": "^5.49.2",
|
||||
"connect": "3.6.6",
|
||||
"core-js": "^2.6.12",
|
||||
"dayjs": "^1.8.13",
|
||||
"easy-circular-progress": "1.0.4",
|
||||
"echarts": "^4.2.1",
|
||||
"echarts-gl": "^1.1.1",
|
||||
"echarts-wordcloud": "^1.1.3",
|
||||
"element-ui": "^2.13.2",
|
||||
"file-saver": "1.3.8",
|
||||
"fuse.js": "3.4.4",
|
||||
"js-beautify": "^1.10.2",
|
||||
"js-cookie": "2.2.0",
|
||||
"jsencrypt": "^3.0.0-rc.1",
|
||||
"jszip": "3.1.5",
|
||||
"mavon-editor": "^2.9.0",
|
||||
"moment": "^2.24.0",
|
||||
"normalize.css": "7.0.0",
|
||||
"nprogress": "0.2.0",
|
||||
"path-to-regexp": "2.4.0",
|
||||
"qs": "^6.9.1",
|
||||
"screenfull": "4.2.0",
|
||||
"sortablejs": "1.8.4",
|
||||
"vertx3-eventbus-client": "^3.9.0",
|
||||
"vue": "2.6.10",
|
||||
"vue-count-to": "1.0.13",
|
||||
"vue-cropper": "0.4.9",
|
||||
"vue-echarts": "^5.0.0-beta.0",
|
||||
"vue-highlightjs": "^1.3.3",
|
||||
"vue-image-crop-upload": "^2.5.0",
|
||||
"vue-router": "3.0.2",
|
||||
"vue-simple-uploader": "^0.7.6",
|
||||
"vue-splitpane": "1.0.4",
|
||||
"vuedraggable": "2.20.0",
|
||||
"vuex": "3.1.0",
|
||||
"wangeditor": "^3.1.1",
|
||||
"xlsx": "^0.14.1"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@babel/core": "7.0.0",
|
||||
"@babel/parser": "^7.7.4",
|
||||
"@babel/register": "7.0.0",
|
||||
"@vue/babel-plugin-transform-vue-jsx": "^1.2.1",
|
||||
"@vue/cli-plugin-babel": "3.5.3",
|
||||
"@vue/cli-plugin-eslint": "^3.9.1",
|
||||
"@vue/cli-plugin-unit-jest": "3.5.3",
|
||||
"@vue/cli-service": "3.5.3",
|
||||
"@vue/test-utils": "1.0.0-beta.29",
|
||||
"autoprefixer": "^9.5.1",
|
||||
"babel-core": "7.0.0-bridge.0",
|
||||
"babel-eslint": "10.0.1",
|
||||
"babel-jest": "23.6.0",
|
||||
"babel-plugin-dynamic-import-node": "2.3.0",
|
||||
"babel-plugin-transform-remove-console": "^6.9.4",
|
||||
"chalk": "2.4.2",
|
||||
"chokidar": "2.1.5",
|
||||
"connect": "3.6.6",
|
||||
"eslint": "5.15.3",
|
||||
"eslint-plugin-vue": "5.2.2",
|
||||
"html-webpack-plugin": "3.2.0",
|
||||
"http-proxy-middleware": "^0.19.1",
|
||||
"husky": "1.3.1",
|
||||
"lint-staged": "8.1.5",
|
||||
"plop": "2.3.0",
|
||||
"runjs": "^4.3.2",
|
||||
"sass": "^1.26.10",
|
||||
"sass-loader": "^7.1.0",
|
||||
"script-ext-html-webpack-plugin": "2.1.3",
|
||||
"script-loader": "0.7.2",
|
||||
"serve-static": "^1.13.2",
|
||||
"svg-sprite-loader": "4.1.3",
|
||||
"svgo": "1.2.0",
|
||||
"vue-template-compiler": "2.6.10"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=8.9",
|
||||
"npm": ">= 3.0.0"
|
||||
},
|
||||
"browserslist": [
|
||||
"> 1%",
|
||||
"last 2 versions"
|
||||
]
|
||||
}
|
||||
@ -0,0 +1,7 @@
|
||||
const viewGenerator = require('./plop-templates/view/prompt')
|
||||
const componentGenerator = require('./plop-templates/component/prompt')
|
||||
|
||||
module.exports = function(plop) {
|
||||
plop.setGenerator('view', viewGenerator)
|
||||
plop.setGenerator('component', componentGenerator)
|
||||
}
|
||||
@ -0,0 +1,5 @@
|
||||
module.exports = {
|
||||
plugins: {
|
||||
autoprefixer: {}
|
||||
}
|
||||
}
|
||||
|
After Width: | Height: | Size: 17 KiB |
@ -0,0 +1,15 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
<meta name="renderer" content="webkit">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
|
||||
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
|
||||
<title><%= webpackConfig.name %></title>
|
||||
</head>
|
||||
<body>
|
||||
<div id="app"></div>
|
||||
<!-- built files will be auto injected -->
|
||||
</body>
|
||||
</html>
|
||||
@ -0,0 +1,11 @@
|
||||
<template>
|
||||
<div id="app">
|
||||
<router-view />
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
name: 'App'
|
||||
}
|
||||
</script>
|
||||
@ -0,0 +1,17 @@
|
||||
import request from '@/utils/request'
|
||||
import qs from 'qs'
|
||||
|
||||
export function initData(url, params) {
|
||||
return request({
|
||||
url: url + '?' + qs.stringify(params, { indices: false }),
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function download(url, params) {
|
||||
return request({
|
||||
url: url + '?' + qs.stringify(params, { indices: false }),
|
||||
method: 'get',
|
||||
responseType: 'blob'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,16 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function get(tableName) {
|
||||
return request({
|
||||
url: 'api/genConfig/' + tableName,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function update(data) {
|
||||
return request({
|
||||
url: 'api/genConfig',
|
||||
data,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,33 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getAllTable() {
|
||||
return request({
|
||||
url: 'api/generator/tables/all',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function generator(tableName, type) {
|
||||
return request({
|
||||
url: 'api/generator/' + tableName + '/' + type,
|
||||
method: 'post',
|
||||
responseType: type === 2 ? 'blob' : ''
|
||||
})
|
||||
}
|
||||
|
||||
export function save(data) {
|
||||
return request({
|
||||
url: 'api/generator',
|
||||
data,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
export function sync(tables) {
|
||||
return request({
|
||||
url: 'api/generator/sync',
|
||||
method: 'post',
|
||||
data: tables
|
||||
})
|
||||
}
|
||||
|
||||
@ -0,0 +1,27 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/imageInfo',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/imageInfo/',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/imageInfo',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,27 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/imageLog',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/imageLog/',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/imageLog',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,35 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function login(username, password, code, uuid) {
|
||||
return request({
|
||||
url: 'auth/login',
|
||||
method: 'post',
|
||||
data: {
|
||||
username,
|
||||
password,
|
||||
code,
|
||||
uuid
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
export function getInfo() {
|
||||
return request({
|
||||
url: 'auth/info',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function getCodeImg() {
|
||||
return request({
|
||||
url: 'auth/code',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function logout() {
|
||||
return request({
|
||||
url: 'auth/logout',
|
||||
method: 'delete'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,27 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/app',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/app',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/app',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,17 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function testDbConnect(data) {
|
||||
return request({
|
||||
url: 'api/database/testConnect',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function testServerConnect(data) {
|
||||
return request({
|
||||
url: 'api/serverDeploy/testConnect',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,35 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/database',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/database',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/database',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function testDbConnection(data) {
|
||||
return request({
|
||||
url: 'api/database/testConnect',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, testDbConnection }
|
||||
@ -0,0 +1,77 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/deploy',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/deploy',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/deploy',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function getApps() {
|
||||
return request({
|
||||
url: 'api/app',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function getServers() {
|
||||
return request({
|
||||
url: 'api/serverDeploy',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
/**
|
||||
* 启动服务
|
||||
* @param data 选中行
|
||||
*/
|
||||
export function startServer(data) {
|
||||
return request({
|
||||
url: 'api/deploy/startServer',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
/**
|
||||
* 停止服务
|
||||
* @param data 选中行
|
||||
*/
|
||||
export function stopServer(data) {
|
||||
return request({
|
||||
url: 'api/deploy/stopServer',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
/**
|
||||
* 停止服务
|
||||
* @param data 选中行
|
||||
*/
|
||||
export function serverStatus(data) {
|
||||
return request({
|
||||
url: 'api/deploy/serverStatus',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, stopServer, serverStatus, startServer, getServers, getApps }
|
||||
@ -0,0 +1,21 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/deployHistory',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
/**
|
||||
* 版本回退
|
||||
* @param data 选中行
|
||||
*/
|
||||
export function reducte(data) {
|
||||
return request({
|
||||
url: 'api/deploy/serverReduction',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,27 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/serverDeploy',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/serverDeploy',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/serverDeploy',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,22 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getErrDetail(id) {
|
||||
return request({
|
||||
url: 'api/logs/error/' + id,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function delAllError() {
|
||||
return request({
|
||||
url: 'api/logs/del/error',
|
||||
method: 'delete'
|
||||
})
|
||||
}
|
||||
|
||||
export function delAllInfo() {
|
||||
return request({
|
||||
url: 'api/logs/del/info',
|
||||
method: 'delete'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,9 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function del(keys) {
|
||||
return request({
|
||||
url: 'auth/online',
|
||||
method: 'delete',
|
||||
data: keys
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,27 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/search',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/search/',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/search',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,15 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function resetEmail(data) {
|
||||
return request({
|
||||
url: 'api/code/resetEmail?email=' + data,
|
||||
method: 'post'
|
||||
})
|
||||
}
|
||||
|
||||
export function updatePass(pass) {
|
||||
return request({
|
||||
url: 'api/users/updatePass/' + pass,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,44 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getDepts(params) {
|
||||
return request({
|
||||
url: 'api/dept',
|
||||
method: 'get',
|
||||
params
|
||||
})
|
||||
}
|
||||
|
||||
export function getDeptSuperior(ids) {
|
||||
const data = ids.length || ids.length === 0 ? ids : Array.of(ids)
|
||||
return request({
|
||||
url: 'api/dept/superior',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/dept',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/dept',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/dept',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, getDepts, getDeptSuperior }
|
||||
@ -0,0 +1,34 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getDicts() {
|
||||
return request({
|
||||
url: 'api/dict/all',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/dict',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/dict/',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/dict',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,52 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function get(dictName) {
|
||||
const params = {
|
||||
dictName,
|
||||
page: 0,
|
||||
size: 9999
|
||||
}
|
||||
return request({
|
||||
url: 'api/dictDetail',
|
||||
method: 'get',
|
||||
params
|
||||
})
|
||||
}
|
||||
|
||||
export function getDictMap(dictName) {
|
||||
const params = {
|
||||
dictName,
|
||||
page: 0,
|
||||
size: 9999
|
||||
}
|
||||
return request({
|
||||
url: 'api/dictDetail/map',
|
||||
method: 'get',
|
||||
params
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/dictDetail',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(id) {
|
||||
return request({
|
||||
url: 'api/dictDetail/' + id,
|
||||
method: 'delete'
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/dictDetail',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,40 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getAllJob() {
|
||||
const params = {
|
||||
page: 0,
|
||||
size: 9999,
|
||||
enabled: true
|
||||
}
|
||||
return request({
|
||||
url: 'api/job',
|
||||
method: 'get',
|
||||
params
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/job',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/job',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/job',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
@ -0,0 +1,65 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function getMenusTree(pid) {
|
||||
return request({
|
||||
url: 'api/menus/lazy?pid=' + pid,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function getMenus(params) {
|
||||
return request({
|
||||
url: 'api/menus',
|
||||
method: 'get',
|
||||
params
|
||||
})
|
||||
}
|
||||
|
||||
export function getMenuSuperior(ids) {
|
||||
const data = Array.isArray(ids) || ids.length === 0 ? ids : Array.of(ids)
|
||||
return request({
|
||||
url: 'api/menus/superior',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function getChild(id) {
|
||||
return request({
|
||||
url: 'api/menus/child?id=' + id,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function buildMenus() {
|
||||
return request({
|
||||
url: 'api/menus/build',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/menus',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/menus',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/menus',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, getMenusTree, getMenuSuperior, getMenus, getChild }
|
||||
@ -0,0 +1,57 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
// 获取所有的Role
|
||||
export function getAll() {
|
||||
return request({
|
||||
url: 'api/roles/all',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/roles',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function get(id) {
|
||||
return request({
|
||||
url: 'api/roles/' + id,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function getLevel() {
|
||||
return request({
|
||||
url: 'api/roles/level',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/roles',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/roles',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function editMenu(data) {
|
||||
return request({
|
||||
url: 'api/roles/menu',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, get, editMenu, getLevel }
|
||||
@ -0,0 +1,41 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/jobs',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/jobs',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/jobs',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function updateIsPause(id) {
|
||||
return request({
|
||||
url: 'api/jobs/' + id,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
export function execution(id) {
|
||||
return request({
|
||||
url: 'api/jobs/exec/' + id,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
export default { del, updateIsPause, execution, add, edit }
|
||||
@ -0,0 +1,61 @@
|
||||
import request from '@/utils/request'
|
||||
import { encrypt } from '@/utils/rsaEncrypt'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/users',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/users',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/users',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function editUser(data) {
|
||||
return request({
|
||||
url: 'api/users/center',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function updatePass(user) {
|
||||
const data = {
|
||||
oldPass: encrypt(user.oldPass),
|
||||
newPass: encrypt(user.newPass)
|
||||
}
|
||||
return request({
|
||||
url: 'api/users/updatePass/',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function updateEmail(form) {
|
||||
const data = {
|
||||
password: encrypt(form.pass),
|
||||
email: form.email
|
||||
}
|
||||
return request({
|
||||
url: 'api/users/updateEmail/' + form.code,
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del }
|
||||
|
||||
@ -0,0 +1,25 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function get() {
|
||||
return request({
|
||||
url: 'api/aliPay',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function update(data) {
|
||||
return request({
|
||||
url: 'api/aliPay',
|
||||
data,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
// 支付
|
||||
export function toAliPay(url, data) {
|
||||
return request({
|
||||
url: 'api/' + url,
|
||||
data,
|
||||
method: 'post'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,24 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function get() {
|
||||
return request({
|
||||
url: 'api/email',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function update(data) {
|
||||
return request({
|
||||
url: 'api/email',
|
||||
data,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
export function send(data) {
|
||||
return request({
|
||||
url: 'api/email',
|
||||
data,
|
||||
method: 'post'
|
||||
})
|
||||
}
|
||||
@ -0,0 +1,56 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function add(data) {
|
||||
return request({
|
||||
url: 'api/imageInfo/localAdd',
|
||||
method: 'post',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export function serverAdd(path) {
|
||||
return request({
|
||||
url: 'api/imageInfo/serverAdd',
|
||||
method: 'post',
|
||||
data: {
|
||||
fullPath: path
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
export function extractFeatures(id, type) {
|
||||
return request({
|
||||
url: 'api/imageInfo/extractFeatures',
|
||||
method: 'post',
|
||||
data: {
|
||||
id: id,
|
||||
type: type
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
export function deleteFeatures(id) {
|
||||
return request({
|
||||
url: 'api/imageInfo/deleteFeatures',
|
||||
method: 'post',
|
||||
data: id
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/imageInfo/deleteImages',
|
||||
method: 'post',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export function edit(data) {
|
||||
return request({
|
||||
url: 'api/localStorage',
|
||||
method: 'put',
|
||||
data
|
||||
})
|
||||
}
|
||||
|
||||
export default { add, edit, del, extractFeatures, deleteFeatures }
|
||||
@ -0,0 +1,40 @@
|
||||
import request from '@/utils/request'
|
||||
|
||||
export function get() {
|
||||
return request({
|
||||
url: 'api/qiNiuContent/config',
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function update(data) {
|
||||
return request({
|
||||
url: 'api/qiNiuContent/config',
|
||||
data,
|
||||
method: 'put'
|
||||
})
|
||||
}
|
||||
|
||||
export function download(id) {
|
||||
return request({
|
||||
url: 'api/qiNiuContent/download/' + id,
|
||||
method: 'get'
|
||||
})
|
||||
}
|
||||
|
||||
export function sync() {
|
||||
return request({
|
||||
url: 'api/qiNiuContent/synchronize',
|
||||
method: 'post'
|
||||
})
|
||||
}
|
||||
|
||||
export function del(ids) {
|
||||
return request({
|
||||
url: 'api/qiNiuContent',
|
||||
method: 'delete',
|
||||
data: ids
|
||||
})
|
||||
}
|
||||
|
||||
export default { del, download, sync }
|
||||
|
After Width: | Height: | Size: 160 KiB |
@ -0,0 +1,9 @@
|
||||
import Vue from 'vue'
|
||||
import SvgIcon from '@/components/SvgIcon'// svg component
|
||||
|
||||
// register globally
|
||||
Vue.component('svg-icon', SvgIcon)
|
||||
|
||||
const req = require.context('./svg', false, /\.svg$/)
|
||||
const requireAll = requireContext => requireContext.keys().map(requireContext)
|
||||
requireAll(req)
|
||||
|
After Width: | Height: | Size: 6.0 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="1468" t="1546239206365" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path d="M907 378.05l-12.4-14.33c-61-70.41-166.93-177.81-236.2-239.4l-14.12-12.58C609.07 80.37 562.07 63.09 512 63.09s-97.08 17.28-132.32 48.65l-14.12 12.57c-69.28 61.61-175.24 169-236.2 239.41l-12.41 14.33c-63.92 73.87-63.92 194 0 267.87l12.41 14.33C190.24 730.6 296.2 838 365.54 899.69l14.14 12.57c35.24 31.37 82.23 48.65 132.32 48.65s97.06-17.28 132.32-48.65l14.13-12.57 8.15-7.25c21.93-19.46 31.93-28.35 62.69-58.93l7.27-7.36-1.16-1.22a28.35 28.35 0 0 0-45.87-32.14c-2.92 2.78-43.63 41.53-68.73 63.91l-14.1 12.56c-24.89 22.1-58.53 34.28-94.7 34.28s-69.82-12.19-94.69-34.31l-14.14-12.58c-67.85-60.34-171.47-165.38-231-234.14l-12.4-14.32c-21.73-25.12-33.7-59.29-33.7-96.2s12-71.07 33.7-96.17l12.41-14.33c59.5-68.75 163.12-173.79 231-234.15l14.1-12.57c24.86-22.12 58.49-34.31 94.68-34.31s69.83 12.19 94.7 34.3l14.12 12.58c67.86 60.37 171.49 165.41 231 234.14l12.39 14.34c45.22 52.21 45.34 143.76 0.26 192.07l-7.15 7.69c-20.35 21.94-32.64 35.19-45.62 39.1-12.3 3.71-27.89-0.23-57.53-14.54-49.55-23.94-119.64-64-144-78 9.87-19.61 32.46-67.6 43.11-115.62l2.86-12.87H534.5v-15.06h154.78v-57.37H534.5v-72.41h-56.89v72.41H322.83v57.37h154.78v15.05H358.54V491H573c-4.63 14.52-13.16 32.57-19.19 44.37-22.13-8.73-80.75-29.33-141-29.33-37.94 0-69.92 10.28-92.49 29.71-22.37 19.27-34.19 46-34.19 77.42s11.32 58.29 32.75 77.74c21.9 19.89 53 30.41 90 30.41 42.76 0 87.09-19 128.18-54.78a326.76 326.76 0 0 0 43.61-46.35c22.9 12.75 90 50 152.61 83.47 40.83 21.85 69.5 26.18 95.87 14.47 25.09-11.14 47.07-36.53 77.49-71.68l0.47-0.54C971 572.07 971 451.9 907 378.05zM407.83 662c-60.15 0-64.83-37.38-64.83-48.82a48.21 48.21 0 0 1 12.15-31.36c11.06-12.2 28.45-18.39 51.69-18.39 50 0 95 17.21 115.39 26.35C503.71 611.69 456 662 407.83 662z" p-id="1469"/></svg>
|
||||
|
After Width: | Height: | Size: 1.9 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="6244" t="1553935360914" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#8a8a8a" d="M957.217391 86.372174C957.217391 86.372174 957.217391 608.211478 957.217391 608.211478 957.217391 639.510261 949.782261 670.630957 934.956522 701.573565 920.086261 732.605217 900.674783 762.568348 876.633043 791.685565 852.591304 820.758261 825.121391 848.317217 794.267826 874.273391 763.369739 900.274087 732.070957 923.425391 700.326957 943.727304 668.538435 964.073739 637.68487 980.992 607.721739 994.437565 577.758609 1007.88313 551.490783 1017.09913 528.918261 1022.130087 528.918261 1022.130087 518.233043 1024 518.233043 1024 518.233043 1024 508.438261 1022.130087 508.438261 1022.130087 485.286957 1017.09913 458.440348 1007.88313 427.853913 994.437565 397.267478 980.992 365.523478 964.073739 332.577391 943.727304 299.631304 923.425391 267.308522 900.274087 235.52 874.273391 203.776 848.317217 175.415652 820.758261 150.483478 791.685565 125.551304 762.568348 105.382957 732.605217 89.978435 701.573565 74.48487 670.630957 66.782609 639.510261 66.782609 608.211478 66.782609 608.211478 66.782609 86.372174 66.782609 86.372174 66.782609 86.372174 103.290435 80.717913 103.290435 80.717913 103.290435 80.717913 512.890435 0 512.890435 0 512.890435 0 930.504348 80.717913 930.504348 80.717913 930.504348 80.717913 957.217391 86.372174 957.217391 86.372174 957.217391 86.372174 957.217391 86.372174 957.217391 86.372174ZM513.024 75.553391C513.024 75.553391 508.082087 74.529391 508.082087 74.529391 508.082087 74.529391 156.538435 137.527652 156.538435 137.527652 156.538435 137.527652 156.538435 466.765913 156.538435 466.765913 156.538435 466.765913 513.024 466.765913 513.024 466.765913 513.024 466.765913 513.024 75.553391 513.024 75.553391 513.024 75.553391 513.024 75.553391 513.024 75.553391ZM867.461565 466.765913C867.461565 466.765913 513.024 466.765913 513.024 466.765913 513.024 466.765913 513.024 935.401739 513.024 935.401739 535.81913 929.881043 560.617739 921.466435 587.419826 910.113391 614.177391 898.760348 640.623304 885.359304 666.713043 869.865739 692.847304 854.372174 717.957565 837.186783 742.13287 818.265043 766.308174 799.343304 787.634087 778.99687 806.288696 757.314783 824.898783 735.677217 839.724522 713.149217 850.810435 689.730783 861.94087 666.35687 867.461565 642.582261 867.461565 618.496 867.461565 618.496 867.461565 466.765913 867.461565 466.765913 867.461565 466.765913 867.461565 466.765913 867.461565 466.765913Z" p-id="6245"/></svg>
|
||||
|
After Width: | Height: | Size: 2.6 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1574649142168" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1910" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M468.693333 16.725333a85.333333 85.333333 0 0 1 82.56 0l381.952 211.072a85.333333 85.333333 0 0 1 44.074667 74.666667v419.029333a85.333333 85.333333 0 0 1-44.074667 74.666667l-381.952 211.114667a85.333333 85.333333 0 0 1-82.56 0l-381.952-211.072A85.333333 85.333333 0 0 1 42.666667 721.493333V302.506667a85.333333 85.333333 0 0 1 44.074666-74.666667L468.693333 16.682667z m423.253334 285.781334l-381.994667-211.072L128 302.506667v418.986666l381.952 211.072 381.994667-211.072V302.506667z m-684.714667 42.197333a42.666667 42.666667 0 0 1 57.984-16.725333l244.736 135.253333 244.778667-135.253333a42.666667 42.666667 0 0 1 41.258666 74.666666l-243.370666 134.528v268.16a42.666667 42.666667 0 0 1-85.333334 0V537.173333L223.914667 402.688a42.666667 42.666667 0 0 1-16.682667-58.026667z" fill="#bfbfbf" p-id="1911"></path></svg>
|
||||
|
After Width: | Height: | Size: 1.2 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1574649191790" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2774" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M646 1024H100A100 100 0 0 1 0 924V258a100 100 0 0 1 100-100h546a100 100 0 0 1 100 100v31a40 40 0 1 1-80 0v-31a20 20 0 0 0-20-20H100a20 20 0 0 0-20 20v666a20 20 0 0 0 20 20h546a20 20 0 0 0 20-20V713a40 40 0 0 1 80 0v211a100 100 0 0 1-100 100z" fill="#cdcdcd" p-id="2775"></path><path d="M924 866H806a40 40 0 0 1 0-80h118a20 20 0 0 0 20-20V100a20 20 0 0 0-20-20H378a20 20 0 0 0-20 20v8a40 40 0 0 1-80 0v-8A100 100 0 0 1 378 0h546a100 100 0 0 1 100 100v666a100 100 0 0 1-100 100z" fill="#cdcdcd" p-id="2776"></path><path d="M469 887a40 40 0 0 1-27-10L152 618a40 40 0 0 1 1-60l290-248a40 40 0 0 1 66 30v128a367 367 0 0 0 241-128l94-111a40 40 0 0 1 70 35l-26 109a430 430 0 0 1-379 332v142a40 40 0 0 1-40 40zM240 589l189 169v-91a40 40 0 0 1 40-40c144 0 269-85 323-214a447 447 0 0 1-323 137 40 40 0 0 1-40-40v-83z" fill="#cdcdcd" p-id="2777"></path></svg>
|
||||
|
After Width: | Height: | Size: 1.2 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="654" t="1545959978831" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path d="M877.297288 553.796942L553.79643 877.298823c-54.370305 54.369282-126.656655 84.311221-203.547883 84.312245-76.890204-0.001023-149.177578-29.942963-203.546859-84.312245S62.389444 750.641145 62.389444 673.750941c0-76.890204 29.942963-149.177578 84.312244-203.547883l135.442762-135.441738c75.829036-75.829036 199.213157-75.829036 275.043217 0s75.830059 199.214181 0 275.043217L399.320173 767.674077c-17.620309 17.620309-46.188972 17.620309-63.809281 0-17.620309-17.621333-17.620309-46.188972 0-63.809281l157.867493-157.867494c40.645722-40.645722 40.645722-106.779955 0-147.424654-40.644699-40.645722-106.778932-40.645722-147.424654 0L210.51097 534.01234c-77.051887 77.05291-77.051887 202.423269 0 279.476179 77.051887 77.051887 202.423269 77.051887 279.475155 0l323.501882-323.501882c77.051887-77.050864 77.051887-202.423269 0-279.475156-77.05291-77.051887-202.424292-77.050864-279.476179 0-17.619286 17.620309-46.188972 17.620309-63.809281 0s-17.619286-46.189995 0-63.809281c54.369282-54.369282 126.657678-84.313268 203.546859-84.312244 76.892251 0 149.178601 29.942963 203.548906 84.312244 54.369282 54.369282 84.311221 126.656655 84.311221 203.547882 0 76.889181-29.942963 149.176554-84.312245 203.54686z" p-id="655"/></svg>
|
||||
|
After Width: | Height: | Size: 1.4 KiB |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M0 54.857h36.571V128H0V54.857zM91.429 27.43H128V128H91.429V27.429zM45.714 0h36.572v128H45.714V0z"/></svg>
|
||||
|
After Width: | Height: | Size: 179 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="6717" t="1547360688278" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M890 120H134a70 70 0 0 0-70 70v500a70 70 0 0 0 70 70h756a70 70 0 0 0 70-70V190a70 70 0 0 0-70-70z m-10 520a40 40 0 0 1-40 40H712V448a40 40 0 0 0-80 0v232h-80V368a40 40 0 0 0-80 0v312h-80V512a40 40 0 0 0-80 0v168H184a40 40 0 0 1-40-40V240a40 40 0 0 1 40-40h656a40 40 0 0 1 40 40zM696 824H328a40 40 0 0 0 0 80h368a40 40 0 0 0 0-80z" p-id="6718"/></svg>
|
||||
|
After Width: | Height: | Size: 600 B |
@ -0,0 +1 @@
|
||||
<svg width="128" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M27.429 63.638c0-2.508-.893-4.65-2.679-6.424-1.786-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.465 2.662-1.785 1.774-2.678 3.916-2.678 6.424 0 2.508.893 4.65 2.678 6.424 1.786 1.775 3.94 2.662 6.465 2.662 2.524 0 4.678-.887 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zm13.714-31.801c0-2.508-.893-4.65-2.679-6.424-1.785-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zM71.714 65.98l7.215-27.116c.285-1.23.107-2.378-.536-3.443-.643-1.064-1.56-1.762-2.75-2.094-1.19-.33-2.333-.177-3.429.462-1.095.639-1.81 1.573-2.143 2.804l-7.214 27.116c-2.857.237-5.405 1.266-7.643 3.088-2.238 1.822-3.738 4.152-4.5 6.992-.952 3.644-.476 7.098 1.429 10.364 1.905 3.265 4.69 5.37 8.357 6.317 3.667.947 7.143.474 10.429-1.42 3.285-1.892 5.404-4.66 6.357-8.305.762-2.84.619-5.607-.429-8.305-1.047-2.697-2.762-4.85-5.143-6.46zm47.143-2.342c0-2.508-.893-4.65-2.678-6.424-1.786-1.775-3.94-2.662-6.465-2.662-2.524 0-4.678.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.786 1.775 3.94 2.662 6.464 2.662 2.524 0 4.679-.887 6.465-2.662 1.785-1.775 2.678-3.916 2.678-6.424zm-45.714-45.43c0-2.509-.893-4.65-2.679-6.425C68.68 10.01 66.524 9.122 64 9.122c-2.524 0-4.679.887-6.464 2.661-1.786 1.775-2.679 3.916-2.679 6.425 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zm32 13.629c0-2.508-.893-4.65-2.679-6.424-1.785-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zM128 63.638c0 12.351-3.357 23.78-10.071 34.286-.905 1.372-2.19 2.058-3.858 2.058H13.93c-1.667 0-2.953-.686-3.858-2.058C3.357 87.465 0 76.037 0 63.638c0-8.613 1.69-16.847 5.071-24.703C8.452 31.08 13 24.312 18.714 18.634c5.715-5.68 12.524-10.199 20.429-13.559C47.048 1.715 55.333.035 64 .035c8.667 0 16.952 1.68 24.857 5.04 7.905 3.36 14.714 7.88 20.429 13.559 5.714 5.678 10.262 12.446 13.643 20.301 3.38 7.856 5.071 16.09 5.071 24.703z"/></svg>
|
||||
|
After Width: | Height: | Size: 2.3 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1574649229600" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3752" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M942 191.9C939.8 128.9 748.1 78 512 78S84.2 128.9 82 191.9V831c0 63.5 192.5 115 430 115s430-51.5 430-115V191.9z m-56.7 393.8c-4.6 3.3-11.6 7.4-21.9 12.2-21.3 9.8-50.5 19.1-84.4 26.8-74 16.8-168.8 26-267 26s-193-9.2-267-26c-33.9-7.7-63.1-16.9-84.4-26.8-10.3-4.8-17.3-8.9-21.9-12.2 0.1-0.1 0.2-0.1 0.3-0.2h-7v-123c72.2 36.4 215.3 61.1 380 61.1s307.8-24.8 380-61.1v122.9h-7l0.3 0.3z m0-177c-4.6 3.3-11.6 7.4-21.9 12.2-21.3 9.8-50.5 19.1-84.4 26.8-74 16.8-168.8 26-267 26s-193-9.2-267-26c-33.9-7.7-63.1-16.9-84.4-26.8-10.3-4.8-17.3-8.9-21.9-12.2 0.1-0.1 0.2-0.1 0.3-0.2h-7V246.9c72.2 36.4 215.3 61.1 380 61.1s307.8-24.8 380-61.1v161.6h-7c0.1 0 0.2 0.1 0.3 0.2zM160.7 180.8C182 171 211.2 161.7 245 154c74-16.8 168.8-26 267-26s193 9.2 267 26c33.9 7.7 63.1 16.9 84.4 26.8 10.3 4.8 17.3 8.9 21.9 12.2-4.6 3.3-11.6 7.4-21.9 12.2C842 215 812.8 224.3 779 232c-74 16.8-168.8 26-267 26s-193-9.2-267-26c-33.9-7.7-63.1-16.9-84.4-26.8-10.3-4.8-17.3-8.9-21.9-12.2 4.7-3.3 11.7-7.4 22-12.2zM885.3 831c-4.6 3.3-11.6 7.4-21.9 12.2C842 853 812.8 862.3 779 870c-74 16.8-168.8 26-267 26s-193-9.2-267-26c-33.9-7.7-63.1-16.9-84.4-26.8-10.3-4.8-17.3-8.9-21.9-12.2 0.1-0.1 0.2-0.1 0.3-0.2h-7V639.5c72.2 36.4 215.3 61.1 380 61.1s307.8-24.8 380-61.1v191.3h-7c0.1 0.1 0.2 0.1 0.3 0.2z" fill="#cdcdcd" p-id="3753"></path></svg>
|
||||
|
After Width: | Height: | Size: 1.6 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="5330" t="1553935012815" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#8a8a8a" d="M453.22752 781.67168 170.31936 781.67168 170.31936 409.18016l650.45632 0c11.6864 0 21.15968-9.47328 21.15968-21.15968L841.93536 218.68032l0-12.3904c0-11.6864-9.47328-21.15968-21.15968-21.15968l-11.8784 0L660.94464 185.13024l0-35.97184c0-11.6864-9.47328-21.15968-21.15968-21.15968-11.68768 0-21.15968 9.47328-21.15968 21.15968l0 35.97184L356.24704 185.13024l0-35.97184c0-11.6864-9.47328-21.15968-21.15968-21.15968s-21.15968 9.47328-21.15968 21.15968l0 35.97184L161.04064 185.13024l-11.88096 0c-11.6864 0-21.15968 9.47328-21.15968 21.15968l0 12.3904 0 169.34144 0 402.4192c0 18.49984 14.8224 33.55008 33.04064 33.55008l292.18816 0c11.6864 0 21.15968-9.472 21.15968-21.15968C474.38848 791.14496 464.91392 781.67168 453.22752 781.67168zM170.31936 227.4496l143.60832 0 0 35.97184c0 11.6864 9.47328 21.15968 21.15968 21.15968s21.15968-9.472 21.15968-21.15968l0-35.97184 262.37696 0 0 35.97184c0 11.6864 9.472 21.15968 21.15968 21.15968 11.6864 0 21.15968-9.472 21.15968-21.15968l0-35.97184L799.616 227.4496l0 139.41248L170.31936 366.86208 170.31936 227.4496zM690.49984 483.10016c-113.83808 0-206.44992 92.61312-206.44992 206.45248 0 113.83552 92.61184 206.44736 206.44992 206.44736s206.44992-92.61312 206.44992-206.44736C896.94976 575.71328 804.33792 483.10016 690.49984 483.10016zM690.49984 853.68064c-90.50112 0-164.13056-73.62816-164.13056-164.13184s73.62816-164.13184 164.13056-164.13184c90.5024 0 164.13184 73.62816 164.13184 164.13184S781.00224 853.68064 690.49984 853.68064zM390.10304 640.81536l-143.8848 0c-11.68768 0-21.15968 9.472-21.15968 21.15968 0 11.68512 9.472 21.1584 21.15968 21.1584l143.8848 0c11.6864 0 21.15968-9.47328 21.15968-21.1584C411.26144 650.28736 401.78816 640.81536 390.10304 640.81536zM390.10304 521.32608l-143.8848 0c-11.68768 0-21.15968 9.47328-21.15968 21.1584 0 11.68768 9.472 21.15968 21.15968 21.15968l143.8848 0c11.6864 0 21.15968-9.472 21.15968-21.15968C411.26144 530.80064 401.78816 521.32608 390.10304 521.32608zM803.1744 668.39296l-91.51488 0 0-50.78272c0-11.68768-9.472-21.15968-21.1584-21.15968s-21.15968 9.472-21.15968 21.15968l0 71.9424c0 11.68512 9.47328 21.1584 21.15968 21.1584l112.67328 0c11.6864 0 21.15968-9.47328 21.15968-21.1584C824.33536 677.86496 814.8608 668.39296 803.1744 668.39296z" p-id="5331"/></svg>
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1574649300337" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4312" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M877.952 447.616v-0.256a272 272 0 0 0-479.68-175.68 166.144 166.144 0 0 0-226.016 155.296c0 4.768 0.32 9.6 0.704 14.144A196.896 196.896 0 0 0 206.592 832H448v-256H304l208-208 208 208H576v256h241.408a196.96 196.96 0 0 0 60.544-384.384z" fill="#cdcdcd" p-id="4313"></path></svg>
|
||||
|
After Width: | Height: | Size: 653 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="1799" t="1553478255619" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M329.285097 317.714062l-8.422833 4.428869c-8.78099 4.584412-13.528108 14.84715-11.923564 24.415063 1.644453 4.909823 3.491521 9.864672 5.492084 14.747889 2.030239 4.854565 4.230348 9.652847 6.53688 14.293541 5.621021 7.891737 16.246009 11.824303 25.699312 8.858762l9.041934-2.868327c14.741749-3.860934 31.115672-0.056282 42.62582 11.512195 11.549034 11.526521 15.374152 27.863604 11.549034 42.570561l-2.882654 9.126868c-2.958378 9.438976 0.938372 20.042475 8.830109 25.706475 4.634554 2.328022 9.403161 4.52813 14.323217 6.529717 4.876054 2.043542 9.80839 3.846608 14.739702 5.478781 9.538237 1.603521 19.87363-3.123131 24.414039-11.910261l4.402263-8.388041c7.67889-13.144368 21.915126-22.002107 38.267559-22.002107 16.338107 0 30.547737 8.829086 38.255279 21.931498l4.41352 8.459672c4.584412 8.78713 14.84715 13.513782 24.414039 11.910261 4.91187-1.632173 9.851369-3.462868 14.734586-5.478781 4.882194-2.030239 9.66615-4.201695 14.322194-6.529717 7.891737-5.622044 11.809977-16.253172 8.843412-25.706475l-2.852978-9.041934c-3.859911-14.733563-0.069585-31.085996 11.484565-42.655496 11.55415-11.525498 27.878954-15.372106 42.599214-11.512195l9.097192 2.88163c9.426697 2.952238 20.044522-0.937348 25.693172-8.829086 2.313695-4.656043 4.527107-9.411347 6.54302-14.322194 2.029216-4.883217 3.847631-9.80839 5.495154-14.748912 1.616824-9.581216-3.108804-19.843954-11.911284-24.429389l-8.402367-4.400217c-13.132088-7.665587-21.98778-21.901823-21.98778-38.255279 0-16.32378 8.830109-30.589692 21.974477-38.268582l8.416693-4.443196c8.80248-4.571109 13.528108-14.832823 11.924587-24.400736-1.6465-4.910846-3.479241-9.850345-5.493108-14.733563-2.031263-4.868891-4.202719-9.680477-6.529717-14.308891-5.622044-7.890714-16.253172-11.82328-25.708522-8.842389l-9.05626 2.852978c-14.747889 3.861958-31.071669 0.057305-42.654472-11.512195-11.55415-11.55415-15.344476-27.877931-11.484565-42.612517l2.852978-9.05626c2.966565-9.44-0.951675-20.043499-8.856715-25.692149-4.641717-2.328022-9.397021-4.542456-14.307867-6.544043-4.883217-2.029216-9.82374-3.846608-14.734586-5.465478-9.567913-1.632173-19.872606 3.123131-24.414039 11.895935l-4.400217 8.389064c-7.67889 13.174044-21.931498 22.002107-38.268582 22.002107-16.309454 0-30.576389-8.828063-38.267559-22.002107l-4.387937-8.389064c-4.554736-8.771781-14.8318-13.528108-24.405853-11.895935-4.954849 1.604544-9.873882 3.435239-14.763239 5.4225-4.883217 2.044566-9.688663 4.217045-14.323217 6.545066-7.891737 5.649674-11.808954 16.266475-8.830109 25.735128l2.826372 9.05626c3.882424 14.762215 0.057305 31.085996-11.491729 42.612517-11.510148 11.5695-27.849278 15.373129-42.611493 11.526521l-9.070586-2.867304c-9.44-2.980891-20.063965 0.951675-25.686009 8.842389-2.342348 4.628414-4.52813 9.44-6.53688 14.308891-2.036379 4.882194-3.847631 9.822716-5.492084 14.733563-1.603521 9.581216 3.142573 19.85828 11.923564 24.443715l8.402367 4.400217c13.156648 7.67889 21.986757 21.944801 21.986757 38.268582C351.251388 295.79689 342.421278 310.019823 329.285097 317.714062zM511.977999 171.706687c59.532885 0 107.795075 48.275493 107.795075 107.779725 0 59.490929-48.26219 107.752096-107.795075 107.752096-59.533908 0-107.752096-48.26219-107.752096-107.752096C404.226926 219.98218 452.445114 171.706687 511.977999 171.706687z" p-id="1800"/><path fill="#bfbfbf" d="M924.647713 689.174212 798.570249 689.174212 798.570249 581.650313c0-26.387997-21.476127-47.850821-47.864124-47.850821L276.2543 533.799492c-26.386974 0-47.851844 21.462824-47.851844 47.850821l0 107.523899L99.345124 689.174212c-20.419052 0-36.95568 16.550954-36.95568 36.948517l0 184.771237c0 20.399609 16.536628 36.962843 36.95568 36.962843l273.965675 0c20.397562 0 36.947494-16.564257 36.947494-36.962843L410.258293 726.122729c0-20.398586-16.550954-36.948517-36.947494-36.948517l-123.103736 0L250.207064 581.650313c0-14.366196 11.68104-26.047236 26.047236-26.047236l474.451826 0c14.364149 0 26.062586 11.68104 26.062586 26.047236l0 107.523899L650.689201 689.174212c-20.412912 0-36.962843 16.550954-36.962843 36.948517l0 184.771237c0 20.399609 16.549931 36.962843 36.962843 36.962843l273.958512 0c20.397562 0 36.96182-16.564257 36.96182-36.962843L961.609533 726.122729C961.609533 705.725166 945.044252 689.174212 924.647713 689.174212z" p-id="1801"/></svg>
|
||||
|
After Width: | Height: | Size: 4.4 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1546567861908" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2422" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M318.577778 819.2L17.066667 512l301.511111-307.2 45.511111 45.511111L96.711111 512l267.377778 261.688889zM705.422222 819.2l-45.511111-45.511111L927.288889 512l-267.377778-261.688889 45.511111-45.511111L1006.933333 512zM540.785778 221.866667l55.751111 11.150222L483.157333 802.133333l-55.751111-11.093333z" fill="#bfbfbf" p-id="2423"></path></svg>
|
||||
|
After Width: | Height: | Size: 732 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="2807" t="1547195013953" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#cdcdcd" d="M529.0496 527.616l-30.7712-30.7456 85.0688-85.0944 30.7712 30.7712z" p-id="2808"/><path fill="#cdcdcd" d="M0 340.48l427.52 256 248.32 427.52L1024 0l-1024 340.48zM665.6 921.6l-207.36-355.84-355.84-212.48L911.36 81.92l-243.2 243.2 30.72 30.72 243.2-243.2L665.6 921.6z" p-id="2809"/></svg>
|
||||
|
After Width: | Height: | Size: 536 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="1497" t="1554868028575" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M558.409143 658.285714h-92.818286l-28.379428 62.427429a18.285714 18.285714 0 1 1-33.28-15.140572l91.428571-201.142857a18.285714 18.285714 0 0 1 33.28 0l91.428571 201.142857a18.285714 18.285714 0 1 1-33.28 15.140572L558.409143 658.285714z m-16.64-36.571428L512 556.178286 482.230857 621.714286h59.538286zM329.142857 128h475.428572a18.285714 18.285714 0 1 1 0 36.571429H329.142857a91.428571 91.428571 0 0 0 0 182.857142h475.428572a18.285714 18.285714 0 0 1 18.285714 18.285715v512a18.285714 18.285714 0 0 1-18.285714 18.285714H329.142857A128 128 0 0 1 201.142857 768V256A128 128 0 0 1 329.142857 128zM237.714286 345.6V768A91.428571 91.428571 0 0 0 329.142857 859.428571h457.142857v-475.428571H329.142857a127.634286 127.634286 0 0 1-91.428571-38.4zM329.142857 274.285714a18.285714 18.285714 0 0 1 0-36.571428h438.857143a18.285714 18.285714 0 1 1 0 36.571428H329.142857z" p-id="1498"/></svg>
|
||||
|
After Width: | Height: | Size: 1.1 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1583752001956" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9290" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M891.8 320H608V39.2L891.8 320zM704 384v260c0 133.6-73 200.2-226.6 200.2H288V169.6h189.4c24 0 46.2 1.6 66.2 5v-168C521.8 2.2 498.8 0 474.4 0H96v1024h378.4C755.4 1024 896 894.8 896 636.2V384h-192z" fill="#707070" p-id="9291"></path></svg>
|
||||
|
After Width: | Height: | Size: 613 B |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1583752303941" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="16654" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M1024 896v128H0v-320h128v192h768v-192h128v192zM576 554.688L810.688 320 896 405.312l-384 384-384-384L213.312 320 448 554.688V0h128v554.688z" fill="#707070" p-id="16655"></path></svg>
|
||||
|
After Width: | Height: | Size: 559 B |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M106.133 67.2a4.797 4.797 0 0 0-4.8 4.8c0 .187.014.36.027.533h-.027V118.4H9.6V26.667h50.133c2.654 0 4.8-2.147 4.8-4.8 0-2.654-2.146-4.8-4.8-4.8H9.6a9.594 9.594 0 0 0-9.6 9.6V118.4c0 5.307 4.293 9.6 9.6 9.6h91.733c5.307 0 9.6-4.293 9.6-9.6V72.533h-.026c.013-.173.026-.346.026-.533 0-2.653-2.146-4.8-4.8-4.8z"/><path d="M125.16 13.373L114.587 2.8c-3.747-3.747-9.854-3.72-13.6.027l-52.96 52.96a4.264 4.264 0 0 0-.907 1.36L33.813 88.533c-.746 1.76-.226 3.534.907 4.68 1.133 1.147 2.92 1.667 4.693.92l31.4-13.293c.507-.213.96-.52 1.36-.907l52.96-52.96c3.747-3.746 3.774-9.853.027-13.6zM66.107 72.4l-18.32 7.76 7.76-18.32L92.72 24.667l10.56 10.56L66.107 72.4zm52.226-52.227l-8.266 8.267-10.56-10.56 8.266-8.267.027-.026 10.56 10.56-.027.026z"/></svg>
|
||||
|
After Width: | Height: | Size: 818 B |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M88.883 119.565c-7.284 0-19.434 2.495-21.333 8.25v.127c-4.232.13-5.222 0-7.108 0-1.895-5.76-14.045-8.256-21.333-8.256H0V0h42.523c9.179 0 17.109 5.47 21.47 13.551C68.352 5.475 76.295 0 85.478 0H128v119.57l-39.113-.005h-.004zM60.442 24.763c0-9.651-8.978-16.507-17.777-16.507H7.108V111.43H39.11c7.054-.14 18.177.082 21.333 6.12v-4.628c-.134-5.722-.004-13.522 0-13.832V27.413l.004-2.655-.004.005zm60.442-16.517h-35.55c-8.802 0-17.78 6.856-17.78 16.493v74.259c.004.32.138 8.115 0 13.813v4.627c3.155-6.022 14.279-6.26 21.333-6.114h32V8.25l-.003-.005z"/></svg>
|
||||
|
After Width: | Height: | Size: 627 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="2851" t="1554009929581" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#8a8a8a" d="M511.471952 957.559056c-51.013955 0-93.475781-37.318473-101.502932-86.07185l-199.795618 0c-32.961053 0-59.794291-26.834261-59.794291-59.827038 0-12.417319 3.735224-24.277935 10.811684-34.336434l83.646513-111.561431 533.235518 0 83.515524 111.364948c7.306713 10.484212 11.008167 22.246587 11.008167 34.532917 0 32.9938-26.833238 59.827038-59.794291 59.827038l-199.861112 0C604.914986 920.241606 562.485907 957.559056 511.471952 957.559056zM261.61307 699.312805l-73.293289 97.734961c-2.751786 3.964455-4.390168 9.174325-4.390168 14.612403 0 14.481414 11.762375 26.276536 26.243789 26.276536l231.969715 0 0 16.774739c0 38.202647 31.093441 69.296088 69.328835 69.296088 38.202647 0 69.296088-31.093441 69.296088-69.296088l0-16.774739 232.03521 0c14.481414 0 26.243789-11.795122 26.243789-26.276536 0-5.373606-1.605635-10.516959-4.652145-14.875403l-73.096806-97.472983L261.61307 699.311782zM786.461219 613.240955l-550.011281 0 0-188.951187c0-112.348386 68.673891-213.392858 172.142677-255.101499l0-3.113028c0-56.715033 46.164304-102.879337 102.879337-102.879337 56.715033 0 102.84659 46.164304 102.84659 102.879337l0 3.113028c103.468786 41.708641 172.142677 142.753113 172.142677 255.101499L786.461219 613.240955zM270.00044 579.690453l482.910277 0 0-155.400685c0-102.158899-64.67669-193.668827-160.969751-227.677789l-11.172926-3.964455 0-26.571261c0-38.235394-31.093441-69.328835-69.296088-69.328835-38.235394 0-69.328835 31.093441-69.328835 69.328835l0 26.571261-11.172926 3.964455c-96.294085 34.008962-160.969751 125.51889-160.969751 227.677789L270.00044 579.690453z" p-id="2852"/></svg>
|
||||
|
After Width: | Height: | Size: 1.8 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="5914" t="1547360570987" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M234.27218 32h58.36780969v179.99999344h-58.36874719V32zM583.99997844 32h58.27218562v179.99999344H583.99997844V32zM175.99999437 331.99998875h524.59216688v59.99999719H175.99999437v-59.99999719z m0 179.9999925h291.40780125v59.99999812H175.99999437v-59.99999812z m352.55998594 383.999985H32V79.99999812h767.99997v381.6477975C911.16871531 492.99216969 991.9999625 597.1043525 991.9999625 721.99997281c0 149.99999437-116.59218281 269.99998969-262.27217719 269.99998969a258.38436469 258.38436469 0 0 1-201.1199925-95.99999625z m212.35217906-443.75998312V138.31999625H91.08781062v699.35997188H492.36873219A277.72780125 277.72780125 0 0 1 467.40779562 721.99997281c0-149.99999437 116.59218281-269.99998969 262.31998969-269.99998875 3.744375 0 7.4878125 0.095625 11.18437407 0.23999906zM175.99999437 691.99997469h233.13561563v59.99999719H175.99999437v-59.99999719z m553.72779094-179.99999344c-110.73562031 0-203.9999925 95.99999625-203.9999925 209.99999156s93.26437125 209.99999156 203.9999925 209.9999925 203.9999925-95.99999625 203.99999156-209.9999925-93.26343375-209.99999156-203.99999156-209.99999156zM703.99997375 559.99997938h59.75999812v203.99999249H703.99997375V559.99997938z m59.75999812 239.99999062v59.75999812H703.99997375V799.99997h59.75999812z" p-id="5915"/></svg>
|
||||
|
After Width: | Height: | Size: 1.5 KiB |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M49.217 41.329l-.136-35.24c-.06-2.715-2.302-4.345-5.022-4.405h-3.65c-2.712-.06-4.866 2.303-4.806 5.016l.152 19.164-24.151-23.79a6.698 6.698 0 0 0-9.499 0 6.76 6.76 0 0 0 0 9.526l23.93 23.713-18.345.074c-2.712-.069-5.228 1.813-5.64 5.02v3.462c.069 2.721 2.31 4.97 5.022 5.03l35.028-.207c.052.005.087.025.133.025l2.457.054a4.626 4.626 0 0 0 3.436-1.38c.88-.874 1.205-2.096 1.169-3.462l-.262-2.465c0-.048.182-.081.182-.136h.002zm52.523 51.212l18.32-.073c2.713.06 5.224-1.609 5.64-4.815v-3.462c-.068-2.722-2.317-4.97-5.021-5.04l-34.58.21c-.053 0-.086-.021-.138-.021l-2.451-.06a4.64 4.64 0 0 0-3.445 1.381c-.885.868-1.201 2.094-1.174 3.46l.27 2.46c.005.06-.177.095-.177.141l.141 34.697c.069 2.713 2.31 4.338 5.022 4.397l3.45.006c2.705.062 4.867-2.31 4.8-5.026l-.153-18.752 24.151 23.946a6.69 6.69 0 0 0 9.494 0 6.747 6.747 0 0 0 0-9.523L101.74 92.54v.001zM48.125 80.662a4.636 4.636 0 0 0-3.437-1.382l-2.457.06c-.05 0-.082.022-.137.022l-35.025-.21c-2.712.07-4.957 2.318-5.022 5.04v3.462c.409 3.206 2.925 4.874 5.633 4.814l18.554.06-24.132 23.928c-2.62 2.626-2.62 6.89 0 9.524a6.694 6.694 0 0 0 9.496 0l24.155-23.79-.155 18.866c-.06 2.722 2.094 5.093 4.801 5.025h3.65c2.72-.069 4.962-1.685 5.022-4.406l.141-34.956c0-.05-.182-.082-.182-.136l.262-2.46c.03-1.366-.286-2.592-1.166-3.46h-.001zM80.08 47.397a4.62 4.62 0 0 0 3.443 1.374l2.45-.054c.055 0 .088-.02.143-.028l35.08.21c2.712-.062 4.953-2.312 5.021-5.033l.009-3.463c-.417-3.211-2.937-5.084-5.64-5.025l-18.615-.073 23.917-23.715c2.63-2.623 2.63-6.879.008-9.513a6.691 6.691 0 0 0-9.494 0L92.251 26.016l.155-19.312c.065-2.713-2.097-5.085-4.802-5.025h-3.45c-2.713.069-4.954 1.693-5.022 4.406l-.139 35.247c0 .054.18.088.18.136l-.267 2.465c-.028 1.366.288 2.588 1.174 3.463v.001z"/></svg>
|
||||
|
After Width: | Height: | Size: 1.8 KiB |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M38.47 52L52 38.462l-23.648-23.67L43.209 0H.035L0 43.137l14.757-14.865L38.47 52zm74.773 47.726L89.526 76 76 89.536l23.648 23.672L84.795 128h43.174L128 84.863l-14.757 14.863zM89.538 52l23.668-23.648L128 43.207V.038L84.866 0 99.73 14.76 76 38.472 89.538 52zM38.46 76L14.792 99.651 0 84.794v43.173l43.137.033-14.865-14.757L52 89.53 38.46 76z"/></svg>
|
||||
|
After Width: | Height: | Size: 421 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="2201" t="1545883026424" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path d="M925.597853 836.903811c0.367367-2.783393 0.847298-5.528923 0.847298-8.40953L926.44515 180.091658c19.034519-11.079336 31.976272-31.470759 31.976272-55.082526 0-35.32146-28.633131-63.956637-63.953567-63.956637-23.611767 0-44.007283 12.941753-55.082526 31.980365L182.108594 93.03286c-11.076266-19.038612-31.470759-31.980365-55.082526-31.980365-35.31839 0-63.953567 28.635177-63.953567 63.956637 0 23.611767 12.9438 44.00319 31.976272 55.082526l0 648.402623c0 2.880607 0.479931 5.627161 0.851391 8.40953-19.4991 10.954493-32.827663 31.586392-32.827663 55.543014 0 35.317367 28.635177 63.953567 63.953567 63.953567 35.32146 0 63.953567-28.635177 63.953567-63.953567l639.536698 0c0 35.317367 28.631084 63.953567 63.953567 63.953567 35.319413 0 63.953567-28.635177 63.953567-63.953567C958.421422 868.490204 945.093882 847.859327 925.597853 836.903811zM862.491583 828.494281 159.00234 828.494281 159.00234 180.091658c9.596566-5.586229 17.524119-13.513782 23.110347-23.110347l657.273664 0c5.582135 9.596566 13.509688 17.524119 23.106254 23.110347L862.492606 828.494281z" p-id="2202"/><path d="M670.62781 252.915243 350.86202 252.915243 318.885747 252.915243 286.908452 252.915243 286.908452 380.818285 350.86202 380.818285 350.86202 316.864718 478.768131 316.864718 478.768131 668.610874 414.815587 668.610874 414.815587 732.564441 606.675266 732.564441 606.675266 668.610874 542.721699 668.610874 542.721699 316.864718 670.62781 316.864718 670.62781 380.818285 734.585471 380.818285 734.585471 252.915243 702.609199 252.915243Z" p-id="2203"/></svg>
|
||||
|
After Width: | Height: | Size: 1.7 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1583751668311" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2803" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M263.456 759.36c0 27.04 22.88 40.576 68.672 40.576 40.064 0 60.096-14.048 60.096-42.144 0-26.528-21.856-39.808-65.536-39.808C284.544 718.016 263.456 731.808 263.456 759.36zM853.344 0 170.688 0C76.8 0 0 76.8 0 170.688l0 682.624C0 947.264 76.8 1024 170.688 1024l682.656 0C947.232 1024 1024 947.264 1024 853.312L1024 170.688C1024 76.8 947.232 0 853.344 0zM475.744 408.992c-7.296 2.592-17.696 5.472-31.2 8.576 4.16 11.968 6.24 23.168 6.24 33.568 0 33.28-10.016 62.304-30.048 87.008-20.032 24.704-45.92 39.392-77.632 44.096-20.8 3.136-31.2 14.304-31.2 33.568 0 6.752 3.392 13.536 10.144 20.288 8.832 9.888 21.856 16.128 39.008 18.72 74.4 11.456 111.584 42.4 111.584 92.864 0 80.64-48.128 120.96-144.352 120.96-39.552 0-72.064-7.04-97.536-21.056-32.256-17.696-48.384-45.536-48.384-83.488 0-43.712 24.192-73.6 72.576-89.728l0-1.568c-17.696-10.912-26.528-27.584-26.528-49.952 0-29.12 8.32-47.36 24.96-54.624l0-1.568c-16.64-5.728-31.488-18.72-44.48-39.04-14.56-21.856-21.856-45.248-21.856-70.24 0-37.472 13.28-68.672 39.808-93.632 25.504-23.424 55.936-35.104 91.296-35.104 25.504 0 49.152 6.24 71.008 18.72 24.96 0 53.856-6.24 86.624-18.72L475.744 408.992 475.744 408.992zM602.176 679.008l-88.192 0c1.056-10.4 1.568-28.096 1.568-53.056L515.552 383.232c0-24.448-0.512-41.376-1.568-50.72l88.192 0c-1.056 9.888-1.568 26.272-1.568 49.152l0 239.552C600.608 647.776 601.152 667.04 602.176 679.008zM596.32 254.496c-10.656 11.456-23.296 17.152-37.856 17.152-15.072 0-27.968-5.728-38.624-17.152-10.656-11.456-16-24.96-16-40.576 0-16.128 5.344-29.92 16-41.376 10.656-11.456 23.552-17.152 38.624-17.152 14.56 0 27.2 5.728 37.856 17.152 10.656 11.456 16 25.216 16 41.376C612.32 229.504 606.976 243.04 596.32 254.496zM841.696 668.832c-19.264 10.4-42.4 15.616-69.472 15.616-37.984 0-64.256-13.504-78.816-40.576-10.944-20.288-16.384-52.288-16.384-95.968l0-139.68 0.768 0 0-1.568-11.712-0.768c-6.752 0-15.616 0.768-26.528 2.336L639.584 332.512l38.24 0 0-30.432c0-14.56-0.768-26.272-2.336-35.104l90.528 0c-1.536 9.888-2.336 21.056-2.336 33.536l0 32 67.872 0 0 75.68c-2.592 0-7.424-0.256-14.432-0.768-7.04-0.512-13.664-0.8-19.904-0.8l-33.568 0 0 145.152c0 34.848 11.456 52.288 34.336 52.288 16.128 0 30.688-4.416 43.712-13.248L841.696 668.832 841.696 668.832zM321.216 400.416c-32.768 0-49.152 19.264-49.152 57.76 0 35.904 16.384 53.856 49.152 53.856 31.744 0 47.616-18.208 47.616-54.624 0-15.104-3.648-28.096-10.912-39.008C349.056 406.4 336.832 400.416 321.216 400.416z" p-id="2804"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.8 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="1258" t="1554279845314" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path d="M921.9 468.6H749.6c-9.4 0-18.4 3.8-25 10.5-6.6 6.7-10.3 15.7-10.3 25.1v11.1c0 19.6 15.9 35.5 35.4 35.5h172.2c19.5 0 35.3-15.9 35.3-35.5v-11.1c0-9.4-3.7-18.4-10.3-25.1-6.6-6.7-15.6-10.5-25-10.5zM522.4 163.9c-53.6 42.6-165.7 102.3-246.3 159.8h-0.1c-0.9 0.6-1.8 3.8-2.8 4.3-9.5 5.4-13.8 20.1-65.6 20.1h-101c-26 0-42 12.2-42 39.6V631c0 27.4 14.7 40.9 42 40.9H208c51.5 0.1 55.7 14.8 65.2 20.1 0.9 0.5 1.8 3.7 2.7 4.3h0.1c78.2 57.5 191 121.8 246.4 162.7 16.7 12.3 72.1 33.9 72.1-42.1v-614c0-76.1-55.9-51.8-72.1-39z m159 167.8c9.2 16.1 27.3 20.2 40.5 9l141.5-119.3c13.3-11.1 16.5-33.2 7.4-49.4l-5.2-9.1c-9.1-16.1-27.3-20.1-40.5-9L683.6 273.2c-13.2 11.2-16.5 33.2-7.4 49.4l5.2 9.1z m40.4 347.4c-13.2-11.1-31.3-7-40.4 9l-5.2 9.1c-9.1 16.1-5.8 38.2 7.4 49.4L825.1 866c13.2 11.1 31.3 7.1 40.4-9l5.2-9.1c9.1-16.1 5.8-38.2-7.4-49.4L721.8 679.1z m0 0" p-id="1259"/></svg>
|
||||
|
After Width: | Height: | Size: 1.1 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="3572" t="1545136555590" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M403.2 780.8V619.2h-160c-89.6 0-161.6 72-161.6 161.6s72 161.6 161.6 161.6 160-72 160-161.6z m81.6 0c0 134.4-108.8 243.2-243.2 243.2S0 915.2 0 780.8s108.8-243.2 243.2-243.2h243.2c-1.6 0-1.6 243.2-1.6 243.2z m134.4 0V619.2h161.6c89.6 0 161.6 72 161.6 161.6s-72 161.6-161.6 161.6-161.6-72-161.6-161.6z m-81.6 0c0 134.4 108.8 243.2 243.2 243.2S1024 915.2 1024 780.8s-108.8-243.2-243.2-243.2H537.6v243.2z m-134.4-537.6v161.6h-160c-89.6 0-161.6-72-161.6-161.6S153.6 81.6 243.2 81.6s160 72 160 161.6z m81.6 0C484.8 108.8 376 0 243.2 0 108.8 1.6 0 108.8 0 243.2s108.8 243.2 243.2 243.2h243.2c-1.6 0-1.6-243.2-1.6-243.2z m134.4 0v161.6h161.6c89.6 0 161.6-72 161.6-161.6S870.4 81.6 780.8 81.6 619.2 153.6 619.2 243.2z m-81.6 0C537.6 108.8 646.4 0 780.8 0c134.4 1.6 241.6 108.8 241.6 243.2s-108.8 243.2-243.2 243.2H537.6v-81.6-161.6z" p-id="3573"/></svg>
|
||||
|
After Width: | Height: | Size: 1.1 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="1303" t="1545960873089" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#4A576A" d="M784 112H240C152 112 80 184 80 272v480c0 88 72 160 160 160h544c88 0 160-72 160-160V272c0-88-72-160-160-160z m96 640c0 52.8-43.2 96-96 96H240c-52.8 0-96-43.2-96-96V272c0-52.8 43.2-96 96-96h544c52.8 0 96 43.2 96 96v480z" p-id="1304"/><path fill="#4A576A" d="M352 480c52.8 0 96-43.2 96-96s-43.2-96-96-96-96 43.2-96 96 43.2 96 96 96z m0-128c17.6 0 32 14.4 32 32s-14.4 32-32 32-32-14.4-32-32 14.4-32 32-32zM814.4 731.2l-3.2-3.2-177.6-177.6c-25.6-25.6-65.6-25.6-91.2 0l-80 80-36.8-36.8c-25.6-25.6-65.6-25.6-91.2 0l-134.4 134.4c-4.8 6.4-8 14.4-8 24 0 17.6 14.4 32 32 32 9.6 0 16-3.2 22.4-9.6l134.4-134.4 134.4 134.4c6.4 6.4 14.4 9.6 24 9.6 17.6 0 32-14.4 32-32 0-9.6-4.8-17.6-9.6-24l-52.8-52.8 80-80 180.8 180.8c6.4 4.8 12.8 8 20.8 8 17.6 0 32-14.4 32-32 0-8-3.2-16-8-20.8z" p-id="1305"/></svg>
|
||||
|
After Width: | Height: | Size: 1.0 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1572170050760" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5149" xmlns:xlink="http://www.w3.org/1999/xlink" width="400" height="400"><defs><style type="text/css"></style></defs><path d="M219.428571 658.285714q0-30.285714-21.428571-51.714285T146.285714 585.142857t-51.714285 21.428572T73.142857 658.285714t21.428572 51.714286T146.285714 731.428571t51.714286-21.428571T219.428571 658.285714z m109.714286-256q0-30.285714-21.428571-51.714285T256 329.142857t-51.714286 21.428572T182.857143 402.285714t21.428571 51.714286T256 475.428571t51.714286-21.428571T329.142857 402.285714z m244.571429 274.857143l57.714285-218.285714q3.428571-14.857143-4.285714-27.714286T605.142857 414.285714t-27.428571 3.714286-17.142857 22.571429l-57.714286 218.285714q-34.285714 2.857143-61.142857 24.857143t-36 56.285714q-11.428571 44 11.428571 83.428571t66.857143 50.857143 83.428571-11.428571 50.857143-66.857143q9.142857-34.285714-3.428571-66.857143t-41.142857-52z m377.142857-18.857143q0-30.285714-21.428572-51.714285T877.714286 585.142857t-51.714286 21.428572-21.428571 51.714285 21.428571 51.714286 51.714286 21.428571 51.714285-21.428571 21.428572-51.714286z m-365.714286-365.714285q0-30.285714-21.428571-51.714286T512 219.428571t-51.714286 21.428572T438.857143 292.571429t21.428571 51.714285T512 365.714286t51.714286-21.428572T585.142857 292.571429z m256 109.714285q0-30.285714-21.428571-51.714285T768 329.142857t-51.714286 21.428572T694.857143 402.285714t21.428571 51.714286T768 475.428571t51.714286-21.428571T841.142857 402.285714z m182.857143 256q0 149.142857-80.571429 276-10.857143 16.571429-30.857142 16.571429H111.428571q-20 0-30.857142-16.571429Q0 808 0 658.285714q0-104 40.571429-198.857143t109.142857-163.428571 163.428571-109.142857 198.857143-40.571429 198.857143 40.571429 163.428571 109.142857 109.142857 163.428571 40.571429 198.857143z" p-id="5150" fill="#bfbfbf"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.0 KiB |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M83.287 103.01c-1.57-3.84-6.778-10.414-15.447-19.548-2.327-2.444-2.182-4.306-1.338-9.862v-.64c.553-3.81 1.513-6.05 14.313-8.087 6.516-1.018 8.203 1.57 10.589 5.178l.785 1.193a12.625 12.625 0 0 0 6.43 5.207c1.134.524 2.53 1.164 4.421 2.24 4.596 2.53 4.596 5.41 4.596 11.753v.727a26.91 26.91 0 0 1-5.178 17.454 59.055 59.055 0 0 1-19.025 11.026c3.49-6.546.814-14.313 0-16.553l-.146-.087zM64 5.12a58.502 58.502 0 0 1 25.484 5.818 54.313 54.313 0 0 0-12.859 10.327c-.93 1.28-1.716 2.473-2.472 3.579-2.444 3.694-3.637 5.352-5.818 5.614a25.105 25.105 0 0 1-4.219 0c-4.276-.29-10.094-.64-11.956 4.422-1.193 3.23-1.396 11.956 2.444 16.495.66 1.077.778 2.4.32 3.578a7.01 7.01 0 0 1-2.066 3.229 18.938 18.938 0 0 1-2.909-2.91 18.91 18.91 0 0 0-8.32-6.603c-1.25-.349-2.647-.64-3.985-.93-3.782-.786-8.03-1.688-9.019-3.812a14.895 14.895 0 0 1-.727-5.818 21.935 21.935 0 0 0-1.396-9.25 8.873 8.873 0 0 0-5.557-4.946A58.705 58.705 0 0 1 64 5.12zM0 64c0 35.346 28.654 64 64 64 35.346 0 64-28.654 64-64 0-35.346-28.654-64-64-64C28.654 0 0 28.654 0 64z"/></svg>
|
||||
|
After Width: | Height: | Size: 1.1 KiB |
|
After Width: | Height: | Size: 6.4 KiB |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="749" t="1547192680027" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M377.596784 791.989528s-39.199482 22.799699 27.799633 30.399598c81.198926 9.199878 122.598379 7.999894 211.997197-8.999881 0 0 23.599688 14.799804 56.399254 27.599635C473.395518 926.787745 220.198866 835.988946 377.596784 791.989528m-24.399677-112.198517s-43.799421 32.399572 23.199693 39.399479c86.598855 8.999881 155.197948 9.599873 273.596382-13.199825 0 0 16.399783 16.599781 42.199442 25.599661-242.596792 70.999061-512.593222 5.799923-338.995517-51.799315m206.397271-190.197485c49.399347 56.799249-12.999828 107.998572-12.999828 107.998572s125.398342-64.799143 67.799103-145.798072c-53.799289-75.599-94.998744-113.198503 128.198305-242.596792 0.199997 0-350.395367 87.598842-182.99758 280.396292m265.196493 385.194907s28.999617 23.799685-31.799579 42.399439c-115.798469 34.999537-481.593632 45.599397-583.192289 1.399982-36.599516-15.799791 31.999577-37.999498 53.599291-42.599437 22.399704-4.799937 35.399532-3.999947 35.399532-3.999947-40.599463-28.599622-262.596528 56.199257-112.798508 80.398937 408.3946 66.399122 744.790152-29.799606 638.791553-77.598974M396.396536 563.592548s-186.197538 44.199416-65.999128 60.199204c50.799328 6.79991 151.99799 5.199931 246.196745-2.599966 76.998982-6.399915 154.397958-20.39973 154.397958-20.39973s-27.19964 11.599847-46.799381 24.999669c-188.997501 49.799342-553.992675 26.599648-448.994063-24.19968 88.998823-42.799434 161.197869-37.999498 161.197869-37.999497m333.995583 186.597532c192.197459-99.79868 103.198635-195.797411 41.199456-182.797582-15.199799 3.199958-21.999709 5.999921-21.999709 5.99992s5.599926-8.799884 16.399783-12.599833c122.598379-43.199429 216.997131 127.198318-39.599477 194.597427 0-0.199997 2.99996-2.799963 3.999947-5.199932M614.393653 0s106.398593 106.398593-100.998664 269.99643c-166.197802 131.198265-37.999498 206.197274 0 291.596144-96.998717-87.598842-168.197776-164.597824-120.398408-236.396874C463.195652 220.197088 657.393085 168.997765 614.393653 0m-198.997369 1020.786502c184.397562 11.799844 467.593817-6.599913 474.19373-93.798759 0 0-12.799831 32.999564-152.397985 59.399214-157.397919 29.599609-351.595351 26.199654-466.59383 7.199905 0-0.199997 23.599688 19.399743 144.798085 27.19964" p-id="750"/></svg>
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M115.625 127.937H.063V12.375h57.781v12.374H12.438v90.813h90.813V70.156h12.374z"/><path d="M116.426 2.821l8.753 8.753-56.734 56.734-8.753-8.745z"/><path d="M127.893 37.982h-12.375V12.375H88.706V0h39.187z"/></svg>
|
||||
|
After Width: | Height: | Size: 285 B |
@ -0,0 +1 @@
|
||||
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M1.585 12.087c0 6.616 3.974 11.98 8.877 11.98 4.902 0 8.877-5.364 8.877-11.98 0-6.616-3.975-11.98-8.877-11.98-4.903 0-8.877 5.364-8.877 11.98zM125.86.107H35.613c-1.268 0-2.114 1.426-2.114 2.852v18.255c0 1.712 1.057 2.853 2.114 2.853h90.247c1.268 0 2.114-1.426 2.114-2.853V2.96c0-1.711-1.057-2.852-2.114-2.852zM.106 62.86c0 6.615 3.974 11.979 8.876 11.979 4.903 0 8.877-5.364 8.877-11.98 0-6.616-3.974-11.98-8.877-11.98-4.902 0-8.876 5.364-8.876 11.98zM124.17 50.88H33.921c-1.268 0-2.114 1.425-2.114 2.851v18.256c0 1.711 1.057 2.852 2.114 2.852h90.247c1.268 0 2.114-1.426 2.114-2.852V53.73c0-1.426-.846-2.852-2.114-2.852zM.106 115.913c0 6.616 3.974 11.98 8.876 11.98 4.903 0 8.877-5.364 8.877-11.98 0-6.616-3.974-11.98-8.877-11.98-4.902 0-8.876 5.364-8.876 11.98zm124.064-11.98H33.921c-1.268 0-2.114 1.426-2.114 2.853v18.255c0 1.711 1.057 2.852 2.114 2.852h90.247c1.268 0 2.114-1.426 2.114-2.852v-18.255c0-1.427-.846-2.853-2.114-2.853z"/></svg>
|
||||
|
After Width: | Height: | Size: 1017 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="3654" t="1545700954682" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path d="M868.935 1008.63l-713.868 0c-40.657 0-72.291-31.631-72.291-67.773l0-496.994c0-36.144 31.631-67.773 72.291-67.773l713.868 0c40.657 0 72.291 31.631 72.291 67.773l0 496.994c0 36.144-31.631 67.773-72.291 67.773l0 0 0 0 0 0zM512 543.259c-58.732 0-108.432 45.187-108.432 99.402 0 36.144 22.586 67.773 54.218 85.849l0 94.887c0 27.108 22.586 49.696 54.218 49.696s54.218-22.586 54.218-49.696l0-94.887c31.631-18.071 54.218-49.696 54.218-85.849 0-54.218-49.696-99.402-108.432-99.402l0 0 0 0zM512 114.031c-117.471 0-216.867 90.356-216.867 198.797l-108.432 0c0-162.655 144.582-298.202 320.79-298.202s320.79 135.546 320.79 298.202l-108.432 0c9.041-112.951-90.356-198.797-207.836-198.797l0 0 0 0zM512 114.031z" p-id="3655"/></svg>
|
||||
|
After Width: | Height: | Size: 950 B |
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" class="icon" p-id="4026" t="1547360510388" version="1.1" viewBox="0 0 1024 1024"><defs><style type="text/css"/></defs><path fill="#bfbfbf" d="M787.692308 275.692308V78.769231c0-43.323077-35.446154-78.769231-78.769231-78.769231H78.769231C35.446154 0 0 35.446154 0 78.769231v866.461538c0 43.323077 35.446154 78.769231 78.769231 78.769231h354.461538v-39.384615H78.769231c-19.692308 0-39.384615-15.753846-39.384616-39.384616V78.769231c0-23.630769 15.753846-39.384615 39.384616-39.384616h630.153846c19.692308 0 39.384615 15.753846 39.384615 39.384616v196.923077h39.384616z" p-id="4027"/><path fill="#bfbfbf" d="M137.846154 472.615385h196.923077c11.815385 0 19.692308 7.876923 19.692307 19.692307s-7.876923 19.692308-19.692307 19.692308h-196.923077c-11.815385 0-19.692308-7.876923-19.692308-19.692308s7.876923-19.692308 19.692308-19.692307zM137.846154 669.538462h118.153846c11.815385 0 19.692308 7.876923 19.692308 19.692307s-7.876923 19.692308-19.692308 19.692308h-118.153846c-11.815385 0-19.692308-7.876923-19.692308-19.692308s7.876923-19.692308 19.692308-19.692307zM137.846154 275.692308h354.461538c11.815385 0 19.692308 7.876923 19.692308 19.692307s-7.876923 19.692308-19.692308 19.692308h-354.461538c-11.815385 0-19.692308-7.876923-19.692308-19.692308s7.876923-19.692308 19.692308-19.692307zM716.8 433.230769c7.876923 0 19.692308 0 31.507692 3.938462 0 3.938462 3.938462 11.815385 3.938462 19.692307 3.938462 23.630769 11.815385 63.015385 55.138461 78.769231 7.876923 3.938462 15.753846 3.938462 19.692308 3.938462 31.507692 0 51.2-19.692308 66.953846-35.446154l11.815385-11.815385c43.323077 19.692308 66.953846 51.2 70.892308 98.461539-3.938462 3.938462-11.815385 7.876923-19.692308 7.876923-15.753846 7.876923-51.2 27.569231-51.2 70.892308s39.384615 63.015385 63.015384 74.830769c3.938462 3.938462 11.815385 7.876923 19.692308 7.876923-3.938462 47.261538-27.569231 74.830769-74.830769 98.461538l-11.815385-11.815384c-15.753846-15.753846-35.446154-31.507692-66.953846-31.507693-7.876923 0-15.753846 0-23.630769 3.938462-43.323077 11.815385-51.2 51.2-55.138462 74.830769 0 3.938462-3.938462 11.815385-3.938461 15.753846-11.815385 0-19.692308 3.938462-31.507692 3.938462-35.446154 0-63.015385-11.815385-86.646154-39.384616 0-3.938462 3.938462-11.815385 7.876923-15.753846 11.815385-23.630769 31.507692-59.076923 3.938461-94.523077-7.876923-11.815385-27.569231-27.569231-63.015384-27.56923-11.815385 0-19.692308 0-31.507693 3.938461-7.876923 0-15.753846 3.938462-19.692307 3.938462-23.630769-43.323077-23.630769-78.769231 0-122.092308 3.938462 0 11.815385 0 19.692307 3.938462 7.876923 0 19.692308 3.938462 31.507693 3.938461 31.507692 0 51.2-15.753846 63.015384-27.569231 27.569231-35.446154 7.876923-74.830769-3.938461-94.523077-3.938462-3.938462-7.876923-11.815385-7.876923-15.753846 23.630769-39.384615 51.2-51.2 82.707692-51.2m0-39.384615c-47.261538 0-82.707692 19.692308-118.153846 55.138461-27.569231 31.507692 35.446154 78.769231 11.815384 110.276923-7.876923 11.815385-19.692308 11.815385-31.507692 11.815385-15.753846 0-35.446154-3.938462-51.2-3.938461-11.815385 0-23.630769 3.938462-31.507692 15.753846-31.507692 55.138462-31.507692 110.276923 0 169.353846 7.876923 11.815385 19.692308 15.753846 31.507692 15.753846 15.753846 0 35.446154-3.938462 51.2-3.938462 11.815385 0 23.630769 3.938462 31.507692 11.815385 23.630769 35.446154-43.323077 78.769231-11.815384 110.276923 35.446154 39.384615 74.830769 55.138462 122.092308 55.138462 11.815385 0 27.569231 0 43.323076-3.938462 43.323077-7.876923 19.692308-78.769231 59.076924-94.523077h7.876923c31.507692 0 51.2 47.261538 78.76923 47.261539 3.938462 0 7.876923 0 11.815385-3.938462 63.015385-27.569231 94.523077-70.892308 102.4-133.907692 3.938462-43.323077-78.769231-43.323077-78.769231-82.707692 0-43.323077 82.707692-39.384615 78.769231-82.707693-7.876923-63.015385-39.384615-110.276923-102.4-133.907692-3.938462 0-7.876923-3.938462-11.815385-3.938462-31.507692 0-51.2 51.2-82.707692 51.2h-7.876923c-39.384615-11.815385-15.753846-86.646154-59.076923-98.461538-15.753846-7.876923-27.569231-7.876923-43.323077-7.876923z" p-id="4028"/><path fill="#bfbfbf" d="M748.307692 590.769231c43.323077 0 78.769231 35.446154 78.769231 78.769231s-35.446154 78.769231-78.769231 78.76923-78.769231-35.446154-78.76923-78.76923 35.446154-78.769231 78.76923-78.769231m0-39.384616c-66.953846 0-118.153846 51.2-118.153846 118.153847s51.2 118.153846 118.153846 118.153846 118.153846-51.2 118.153846-118.153846-51.2-118.153846-118.153846-118.153847z" p-id="4029"/></svg>
|
||||
|
After Width: | Height: | Size: 4.5 KiB |
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1575115830633" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2251" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M409.002667 469.333333L300.8 361.130667 361.130667 300.8l211.2 211.2-211.2 211.2-60.330667-60.330667L409.002667 554.666667H128v-85.333334h281.002667zM469.333333 128h341.333334c46.933333 0 85.333333 38.4 85.333333 85.333333v597.333334c0 46.933333-38.4 85.333333-85.333333 85.333333h-341.333334v-85.333333h341.333334V213.333333h-341.333334V128z" fill="#cdcdcd" p-id="2252"></path></svg>
|
||||
|
After Width: | Height: | Size: 761 B |