mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-30 02:48:03 +08:00
commit
0258c19640
77
doc/source/handycontrol/extend_controls/buttonGroup/index.md
Normal file
77
doc/source/handycontrol/extend_controls/buttonGroup/index.md
Normal file
@ -0,0 +1,77 @@
|
|||||||
|
---
|
||||||
|
title: ButtonGroup 按钮组
|
||||||
|
---
|
||||||
|
|
||||||
|
# RadioGroupItemBaseStyle
|
||||||
|
|
||||||
|
`ButtonGroup`控件中的子集`RadioButton`样式基类,不建议直接使用,常作为`ButtonGroup`中`Item`样式基类,同时与`ButtonGroup`控件配套使用
|
||||||
|
|
||||||
|
案例:
|
||||||
|
|
||||||
|
```xml
|
||||||
|
<!--内部Item样式为ButtonGroup控件自动附加-默认为水平方向item样式-->
|
||||||
|
<hc:ButtonGroup Margin="0,32,0,0">
|
||||||
|
<RadioButton Content="RadioButton" IsChecked="True"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
</hc:ButtonGroup>
|
||||||
|
<hc:ButtonGroup Margin="0,16,0,0" Style="{StaticResource ButtonGroupSolid}">
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton" IsChecked="True"/>
|
||||||
|
</hc:ButtonGroup>
|
||||||
|
```
|
||||||
|
|
||||||
|
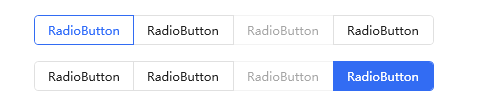
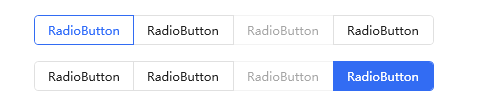
效果:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# RadioGroup关联样式
|
||||||
|
|
||||||
|
| 样式Key | 用途 | 基类样式 |
|
||||||
|
| ----------------------------- | ------------------------------------ | ----------------------- |
|
||||||
|
| RadioGroupItemDefault | RadioGroupItem默认样式 | RadioGroupItemBaseStyle |
|
||||||
|
| RadioGroupItemHorizontalFirst | RadioGroupItem水平头样式(从左至右) | RadioGroupItemBaseStyle |
|
||||||
|
| RadioGroupItemHorizontalLast | RadioGroupItem水平尾样式(从左至右) | RadioGroupItemBaseStyle |
|
||||||
|
| RadioGroupItemSingle | RadioGroupItem单项样式 | RadioGroupItemBaseStyle |
|
||||||
|
| RadioGroupItemVerticalFirst | RadioGroupItem垂直头样式(从上至下) | RadioGroupItemBaseStyle |
|
||||||
|
| RadioGroupItemVerticalLast | RadioGroupItem垂直尾样式(从上至下) | RadioGroupItemBaseStyle |
|
||||||
|
|
||||||
|
案例:
|
||||||
|
|
||||||
|
单个`RadioButton`样式:
|
||||||
|
|
||||||
|
```xml
|
||||||
|
<RadioButton Style="{DynamicResource RadioGroupItemSingle}"
|
||||||
|
Margin="0,16,8,0"
|
||||||
|
Content="RadioGroupItemSingle"></RadioButton>
|
||||||
|
```
|
||||||
|
|
||||||
|
效果:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
多个`RadioButton`垂直样式:
|
||||||
|
|
||||||
|
```xml
|
||||||
|
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
|
||||||
|
<hc:ButtonGroup Margin="0,16,8,0" Orientation="Vertical">
|
||||||
|
<RadioButton Content="RadioButton" IsChecked="True"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
</hc:ButtonGroup>
|
||||||
|
<hc:ButtonGroup Margin="8,16,0,0" Orientation="Vertical" Style="{StaticResource ButtonGroupSolid}">
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton"/>
|
||||||
|
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
||||||
|
<RadioButton Content="RadioButton" IsChecked="True"/>
|
||||||
|
</hc:ButtonGroup>
|
||||||
|
</StackPanel>
|
||||||
|
```
|
||||||
|
|
||||||
|
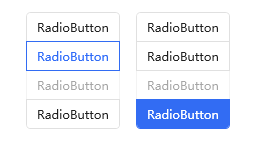
效果:
|
||||||
|
|
||||||
|

|
||||||
3
doc/source/handycontrol/extend_controls/card/index.md
Normal file
3
doc/source/handycontrol/extend_controls/card/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Card
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/divider/index.md
Normal file
3
doc/source/handycontrol/extend_controls/divider/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Divider
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/drawer/index.md
Normal file
3
doc/source/handycontrol/extend_controls/drawer/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Drawer
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: FloatingBlock
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: GlowWindow
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/grid/index.md
Normal file
3
doc/source/handycontrol/extend_controls/grid/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Grid
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: HoneycombPanel
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: ImageBlock
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Magnifier
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Notification
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/pinBox/index.md
Normal file
3
doc/source/handycontrol/extend_controls/pinBox/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: PinBox
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/popTip/index.md
Normal file
3
doc/source/handycontrol/extend_controls/popTip/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: PopTip
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: RangeSlider
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: RelativePanel
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: RunningBlock
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: SideMenu
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: SplitButton
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/extend_controls/sprite/index.md
Normal file
3
doc/source/handycontrol/extend_controls/sprite/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Sprite
|
||||||
|
---
|
||||||
@ -2,7 +2,7 @@
|
|||||||
title: 欢迎使用HandyControl
|
title: 欢迎使用HandyControl
|
||||||
---
|
---
|
||||||
|
|
||||||
HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含60余款自定义控件(正逐步增加)。
|
HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含70余款自定义控件(正逐步增加)。
|
||||||
|
|
||||||
# 要求
|
# 要求
|
||||||
|
|
||||||
|
|||||||
@ -21,9 +21,16 @@ title: 国际化
|
|||||||
|
|
||||||
# 扩展
|
# 扩展
|
||||||
|
|
||||||
控件库自带的语言包包括简体中文(zh-cn)、英文(en)、波斯语(fa)、法语(fr),默认为简体中文(zh-cn):
|
控件库自带的语言包包括:
|
||||||
|
|
||||||

|
* 简体中文(zh-cn)
|
||||||
|
* 英文(en)
|
||||||
|
* 英文(en)
|
||||||
|
* 波斯语(fa)
|
||||||
|
* 法语(fr)
|
||||||
|
* 韩文 (ko-kr)
|
||||||
|
|
||||||
|
默认为简体中文(zh-cn)。
|
||||||
|
|
||||||
如果需要可自行扩展,这里推荐使用开源插件:[ResXManager](https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager),来维护所有的语言包。
|
如果需要可自行扩展,这里推荐使用开源插件:[ResXManager](https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager),来维护所有的语言包。
|
||||||
|
|
||||||
|
|||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: FlowDocumentScrollViewer
|
||||||
|
---
|
||||||
@ -21,7 +21,7 @@ title: RadioButton 单选按钮
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
# RadioButtonIcon:RadioButtonBaseStyle
|
# RadioButtonIcon : RadioButtonBaseStyle
|
||||||
|
|
||||||
带图标样式,可只显示图标也可图文显示
|
带图标样式,可只显示图标也可图文显示
|
||||||
|
|
||||||
@ -38,78 +38,4 @@ title: RadioButton 单选按钮
|
|||||||
|
|
||||||
效果:
|
效果:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
# RadioGroupItemBaseStyle
|
|
||||||
|
|
||||||
`ButtonGroup`控件中的子集`RadioButton`样式基类,不建议直接使用,常作为`ButtonGroup`中`Item`样式基类,同时与`ButtonGroup`控件配套使用
|
|
||||||
|
|
||||||
案例:
|
|
||||||
|
|
||||||
```xml
|
|
||||||
<!--内部Item样式为ButtonGroup控件自动附加-默认为水平方向item样式-->
|
|
||||||
<hc:ButtonGroup Margin="0,32,0,0">
|
|
||||||
<RadioButton Content="RadioButton" IsChecked="True"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
</hc:ButtonGroup>
|
|
||||||
<hc:ButtonGroup Margin="0,16,0,0" Style="{StaticResource ButtonGroupSolid}">
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton" IsChecked="True"/>
|
|
||||||
</hc:ButtonGroup>
|
|
||||||
```
|
|
||||||
|
|
||||||
效果:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
# RadioGroup关联样式
|
|
||||||
|
|
||||||
| 样式Key | 用途 | 基类样式 |
|
|
||||||
| ----------------------------- | ------------------------------------ | ----------------------- |
|
|
||||||
| RadioGroupItemDefault | RadioGroupItem默认样式 | RadioGroupItemBaseStyle |
|
|
||||||
| RadioGroupItemHorizontalFirst | RadioGroupItem水平头样式(从左至右) | RadioGroupItemBaseStyle |
|
|
||||||
| RadioGroupItemHorizontalLast | RadioGroupItem水平尾样式(从左至右) | RadioGroupItemBaseStyle |
|
|
||||||
| RadioGroupItemSingle | RadioGroupItem单项样式 | RadioGroupItemBaseStyle |
|
|
||||||
| RadioGroupItemVerticalFirst | RadioGroupItem垂直头样式(从上至下) | RadioGroupItemBaseStyle |
|
|
||||||
| RadioGroupItemVerticalLast | RadioGroupItem垂直尾样式(从上至下) | RadioGroupItemBaseStyle |
|
|
||||||
|
|
||||||
案例:
|
|
||||||
|
|
||||||
单个`RadioButton`样式:
|
|
||||||
|
|
||||||
```xml
|
|
||||||
<RadioButton Style="{DynamicResource RadioGroupItemSingle}"
|
|
||||||
Margin="0,16,8,0"
|
|
||||||
Content="RadioGroupItemSingle"></RadioButton>
|
|
||||||
```
|
|
||||||
|
|
||||||
效果:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
多个`RadioButton`垂直样式:
|
|
||||||
|
|
||||||
```xml
|
|
||||||
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
|
|
||||||
<hc:ButtonGroup Margin="0,16,8,0" Orientation="Vertical">
|
|
||||||
<RadioButton Content="RadioButton" IsChecked="True"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
</hc:ButtonGroup>
|
|
||||||
<hc:ButtonGroup Margin="8,16,0,0" Orientation="Vertical" Style="{StaticResource ButtonGroupSolid}">
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton"/>
|
|
||||||
<RadioButton IsEnabled="False" Content="RadioButton"/>
|
|
||||||
<RadioButton Content="RadioButton" IsChecked="True"/>
|
|
||||||
</hc:ButtonGroup>
|
|
||||||
</StackPanel>
|
|
||||||
```
|
|
||||||
|
|
||||||
效果:
|
|
||||||
|
|
||||||

|
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Seperator
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: StatusBar
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/tools/effect/index.md
Normal file
3
doc/source/handycontrol/tools/effect/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: Effect
|
||||||
|
---
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: HatchBrushGenerator
|
||||||
|
---
|
||||||
3
doc/source/handycontrol/tools/morphingAnimation/index.md
Normal file
3
doc/source/handycontrol/tools/morphingAnimation/index.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
---
|
||||||
|
title: MorphingAnimation
|
||||||
|
---
|
||||||
24
doc/themes/next/_config.yml
vendored
24
doc/themes/next/_config.yml
vendored
@ -203,6 +203,7 @@ menu:
|
|||||||
DataGrid 数据表格: /dataGrid/ ||
|
DataGrid 数据表格: /dataGrid/ ||
|
||||||
DatePicker 日期选择器: /datePicker/ ||
|
DatePicker 日期选择器: /datePicker/ ||
|
||||||
Expander 展开框: /expander/ ||
|
Expander 展开框: /expander/ ||
|
||||||
|
FlowDocumentScrollViewer 流文档滚动视图: /flowDocumentScrollViewer/ ||
|
||||||
GroupBox 分组框: /groupBox/ ||
|
GroupBox 分组框: /groupBox/ ||
|
||||||
Image 图片: /image/ ||
|
Image 图片: /image/ ||
|
||||||
Label 标签: /label/ ||
|
Label 标签: /label/ ||
|
||||||
@ -214,7 +215,9 @@ menu:
|
|||||||
RadioButton 单选按钮: /radioButton/ ||
|
RadioButton 单选按钮: /radioButton/ ||
|
||||||
RichTextBox 富文本框: /richTextBox/ ||
|
RichTextBox 富文本框: /richTextBox/ ||
|
||||||
ScrollViewer 滚动视图: /scrollViewer/ ||
|
ScrollViewer 滚动视图: /scrollViewer/ ||
|
||||||
|
Seperator 分隔符: /seperator/ ||
|
||||||
Slider 滑块: /slider/ ||
|
Slider 滑块: /slider/ ||
|
||||||
|
StatusBar 状态栏: /statusBar/ ||
|
||||||
TabControl 选项卡控件: /tabControl/ ||
|
TabControl 选项卡控件: /tabControl/ ||
|
||||||
TextBlock 文本块: /textBlock/ ||
|
TextBlock 文本块: /textBlock/ ||
|
||||||
TextBox 文本框: /textBox/ ||
|
TextBox 文本框: /textBox/ ||
|
||||||
@ -227,8 +230,10 @@ menu:
|
|||||||
default: /extend_controls/ ||
|
default: /extend_controls/ ||
|
||||||
AnimationPath 动画路径: /animationPath/ ||
|
AnimationPath 动画路径: /animationPath/ ||
|
||||||
Badge 标记: /badge/ ||
|
Badge 标记: /badge/ ||
|
||||||
|
ButtonGroup : /buttonGroup/ ||
|
||||||
BlurWindow 背景模糊窗口: /blurWindow/ ||
|
BlurWindow 背景模糊窗口: /blurWindow/ ||
|
||||||
CalendarWithClock 带有时钟的日历: /calendarWithClock/ ||
|
CalendarWithClock 带有时钟的日历: /calendarWithClock/ ||
|
||||||
|
Card 卡片: /card/ ||
|
||||||
Carousel 轮播: /carousel/ ||
|
Carousel 轮播: /carousel/ ||
|
||||||
ChatBubble 对话气泡: /chatBubble/ ||
|
ChatBubble 对话气泡: /chatBubble/ ||
|
||||||
CirclePanel 圆形布局: /circlePanel/ ||
|
CirclePanel 圆形布局: /circlePanel/ ||
|
||||||
@ -242,30 +247,46 @@ menu:
|
|||||||
DatePicker 日期选择器: /datePicker/ ||
|
DatePicker 日期选择器: /datePicker/ ||
|
||||||
DateTimePicker 日期时间选择器: /dateTimePicker/ ||
|
DateTimePicker 日期时间选择器: /dateTimePicker/ ||
|
||||||
Dialog 对话框: /dialog/ ||
|
Dialog 对话框: /dialog/ ||
|
||||||
|
Divider 分割线: /divider/ ||
|
||||||
|
Drawer 抽屉: /drawer/ ||
|
||||||
FlipClock 翻页时钟: /flipClock/ ||
|
FlipClock 翻页时钟: /flipClock/ ||
|
||||||
|
FloatingBlock 漂浮块: /floatingBlock/ ||
|
||||||
GifImage Gif图片: /gifImage/ ||
|
GifImage Gif图片: /gifImage/ ||
|
||||||
GotoTop 回到顶部: /gotoTop/ ||
|
GotoTop 回到顶部: /gotoTop/ ||
|
||||||
Gravatar 头像: /gravatar/ ||
|
Gravatar 头像: /gravatar/ ||
|
||||||
|
Grid 栅格: /grid/ ||
|
||||||
Growl 信息通知: /growl/ ||
|
Growl 信息通知: /growl/ ||
|
||||||
|
HoneycombPanel 蜂窝布局: /honeycombPanel/ ||
|
||||||
|
ImageBlock 图片块: /imageBlock/ ||
|
||||||
ImageBrowser 图片浏览器: /imageBrowser/ ||
|
ImageBrowser 图片浏览器: /imageBrowser/ ||
|
||||||
ImageViewer 图片视图: /imageViewer/ ||
|
ImageViewer 图片视图: /imageViewer/ ||
|
||||||
Loading 加载条: /loading/ ||
|
Loading 加载条: /loading/ ||
|
||||||
|
Magnifier 放大镜: /magnifier/ ||
|
||||||
MessageBox 消息对话框: /messageBox/ ||
|
MessageBox 消息对话框: /messageBox/ ||
|
||||||
|
Notification 桌面通知: /notification/ ||
|
||||||
NotifyIcon 托盘图标: /notifyIcon/ ||
|
NotifyIcon 托盘图标: /notifyIcon/ ||
|
||||||
NumericUpDown 数值选择控件: /numericUpDown/ ||
|
NumericUpDown 数值选择控件: /numericUpDown/ ||
|
||||||
OutlineText 轮廓文本: /outlineText/ ||
|
OutlineText 轮廓文本: /outlineText/ ||
|
||||||
Pagination 页码条: /pagination/ ||
|
Pagination 页码条: /pagination/ ||
|
||||||
PasswordBox 密码框: /passwordBox/ ||
|
PasswordBox 密码框: /passwordBox/ ||
|
||||||
|
PinBox PIN码框: /pinBox/ ||
|
||||||
|
PopTip 气泡提示: /popTip/ ||
|
||||||
PopupWindow 弹出窗口: /popupWindow/ ||
|
PopupWindow 弹出窗口: /popupWindow/ ||
|
||||||
PreviewSlider 预览滑块: /previewSlider/ ||
|
PreviewSlider 预览滑块: /previewSlider/ ||
|
||||||
ProgressButton 进度按钮: /progressButton/ ||
|
ProgressButton 进度按钮: /progressButton/ ||
|
||||||
|
RangeSlider 范围滑块: /rangeSlider/ ||
|
||||||
RadioGroup 单选按钮组: /radioGroup/ ||
|
RadioGroup 单选按钮组: /radioGroup/ ||
|
||||||
Rate 评分: /rate/ ||
|
Rate 评分: /rate/ ||
|
||||||
|
RelativePanel 相对布局: /relativePanel/ ||
|
||||||
|
RunningBlock 滚动块: /runningBlock/ ||
|
||||||
ScrollViewer 滚动视图: /scrollViewer/ ||
|
ScrollViewer 滚动视图: /scrollViewer/ ||
|
||||||
SearchBar 搜索栏: /searchBar/ ||
|
SearchBar 搜索栏: /searchBar/ ||
|
||||||
Shield 徽章: /shield/ ||
|
Shield 徽章: /shield/ ||
|
||||||
|
SideMenu 侧边菜单: /sideMenu/ ||
|
||||||
SimpleItemsControl 简单项目控件: /simpleItemsControl/ ||
|
SimpleItemsControl 简单项目控件: /simpleItemsControl/ ||
|
||||||
SimplePanel 简单面板: /simplePanel/ ||
|
SimplePanel 简单面板: /simplePanel/ ||
|
||||||
|
SplitButton 分割按钮: /splitButton/ ||
|
||||||
|
Sprite 精灵: /sprite/ ||
|
||||||
StepBar 步骤条: /stepBar/ ||
|
StepBar 步骤条: /stepBar/ ||
|
||||||
TabControl 选项卡控件: /tabControl/ ||
|
TabControl 选项卡控件: /tabControl/ ||
|
||||||
Tag 标签: /tag/ ||
|
Tag 标签: /tag/ ||
|
||||||
@ -283,6 +304,9 @@ menu:
|
|||||||
InfoType: /InfoType/ ||
|
InfoType: /InfoType/ ||
|
||||||
工具和扩展:
|
工具和扩展:
|
||||||
default: /tools/ ||
|
default: /tools/ ||
|
||||||
|
Effect 效果: /effect/ ||
|
||||||
|
HatchBrushGenerator 阴影画笔生成器: /hatchBrushGenerator/ ||
|
||||||
|
MorphingAnimation 变形动画: /morphingAnimation/ ||
|
||||||
国际化:
|
国际化:
|
||||||
default: /langs/ ||
|
default: /langs/ ||
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user