mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-29 18:38:30 +08:00
commit
03a167c92d
@ -1,5 +1,21 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: RichTextBox 富文本框
|
||||
---
|
||||
|
||||
建设中
|
||||
# TextBoxBaseBaseStyle
|
||||
|
||||
基础文本控件默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
|
||||
|
||||
# RichTextBoxBaseStyle : TextBoxBaseBaseStyle
|
||||
|
||||
富文本框默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
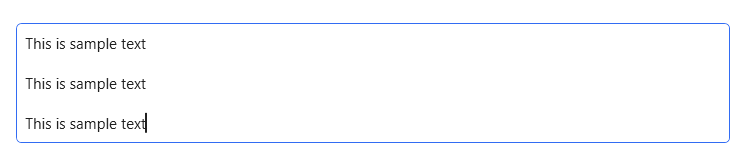
<RichTextBox Margin="10,10" VerticalAlignment="Center" HorizontalAlignment="Center"></RichTextBox>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
@ -1,5 +1,42 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: ScrollViewer 滚动视图
|
||||
---
|
||||
|
||||
建设中
|
||||
# ScrollViewerNativeBaseStyle
|
||||
|
||||
原生滚动视图默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<ScrollViewer>
|
||||
<Grid Height="500">
|
||||
<TextBlock Text="内容区域"></TextBlock>
|
||||
</Grid>
|
||||
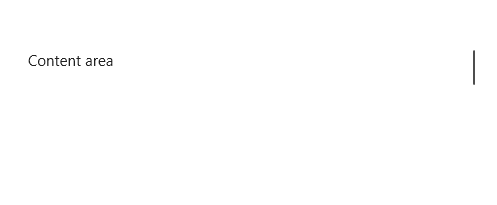
</ScrollViewer>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
# ScrollViewerUpDown
|
||||
|
||||
显示上下按钮的滚动视图样式
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<ScrollViewer Style="{StaticResource ScrollViewerUpDown}">
|
||||
<StackPanel Height="500">
|
||||
<TextBlock Text="内容区域" Height="250"></TextBlock>
|
||||
<TextBlock Text="内容区域" Height="250"></TextBlock>
|
||||
<TextBlock Text="内容区域"></TextBlock>
|
||||
<TextBlock Text="内容区域"></TextBlock>
|
||||
</StackPanel>
|
||||
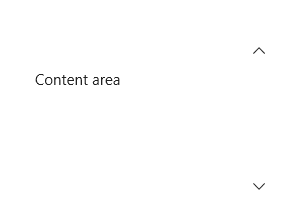
</ScrollViewer>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
@ -1,5 +1,17 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: Slider 滑块
|
||||
---
|
||||
|
||||
建设中
|
||||
# SliderBaseStyle
|
||||
|
||||
滑块默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
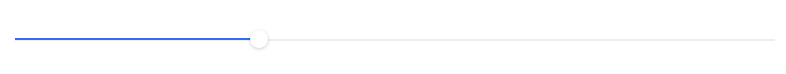
<Slider VerticalAlignment="Center" Width="400" Value="40" Maximum="100"/>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
@ -1,5 +1,93 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: TabControl 选项卡控件
|
||||
---
|
||||
|
||||
建设中
|
||||
# TabControlBaseStyle
|
||||
|
||||
选项卡控件默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<TabControl Margin="10">
|
||||
<TabItem Header="选项卡1">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡2">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡3">
|
||||
</TabItem>
|
||||
</TabControl>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
# TabControlInLine : TabControlBaseStyle
|
||||
|
||||
单行填充选项卡样式
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<TabControl Margin="10" Style="{StaticResource TabControlInLine}">
|
||||
<TabItem Header="选项卡1">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡2">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡3">
|
||||
</TabItem>
|
||||
</TabControl>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
# TabControlCapsule
|
||||
|
||||
胶囊状选项卡样式
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<TabControl Margin="10" Style="{StaticResource TabControlCapsule}">
|
||||
<TabItem Header="选项卡1">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡2">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡3">
|
||||
</TabItem>
|
||||
</TabControl>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
# TabControlCapsuleSolid : TabControlCapsule
|
||||
|
||||
胶囊状(实心)选项卡样式
|
||||
|
||||
案例:
|
||||
|
||||
```xml
|
||||
<TabControl Margin="10" Style="{StaticResource TabControlCapsuleSolid}">
|
||||
<TabItem Header="选项卡1">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡2">
|
||||
</TabItem>
|
||||
<TabItem Header="选项卡3">
|
||||
</TabItem>
|
||||
</TabControl>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
# 温馨提示
|
||||
|
||||
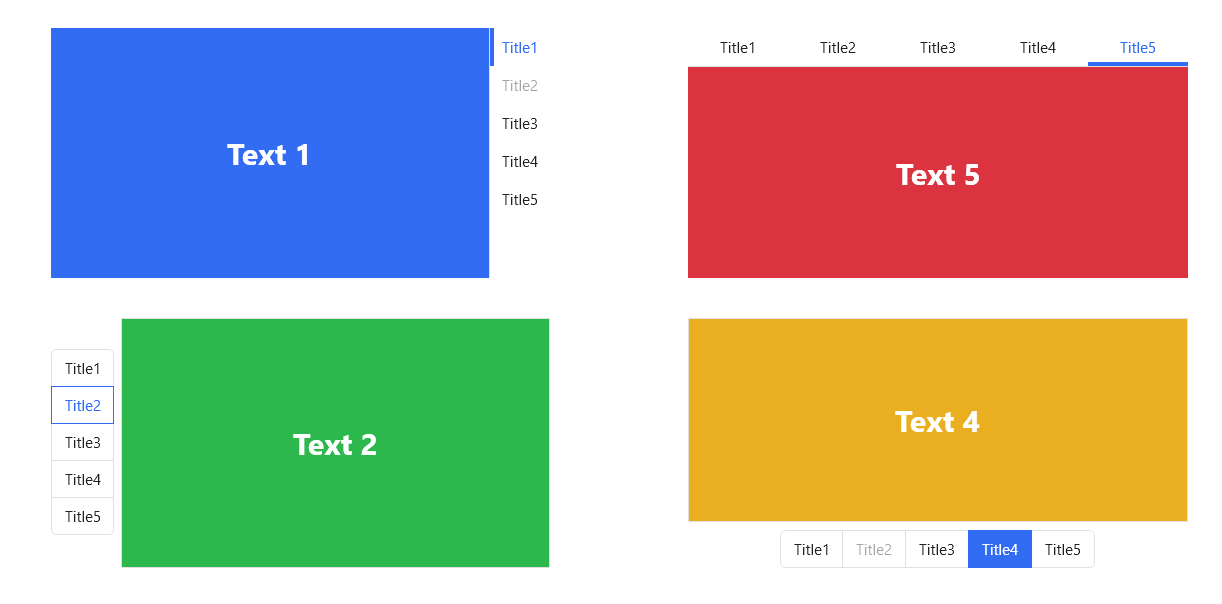
可以使用属性`TabStripPlacement`设定头部标题的位置,效果如下:
|
||||
|
||||

|
||||
2
doc/themes/next/_config.yml
vendored
2
doc/themes/next/_config.yml
vendored
@ -874,7 +874,7 @@ needmoreshare2:
|
||||
# localhost_ignored: true
|
||||
|
||||
# CNZZ count
|
||||
#cnzz_siteid:
|
||||
cnzz_siteid: 1278600916
|
||||
|
||||
# Application Insights
|
||||
# See: https://azure.microsoft.com/en-us/services/application-insights
|
||||
|
||||
@ -1,5 +1,3 @@
|
||||
{% if theme.cnzz_siteid %}
|
||||
<div style="display: none;">
|
||||
<script src="//s95.cnzz.com/z_stat.php?id={{ theme.cnzz_siteid }}&web_id={{ theme.cnzz_siteid }}"></script>
|
||||
</div>
|
||||
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_{{ theme.cnzz_siteid }}'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D{{ theme.cnzz_siteid }}%26online%3D1%26show%3Dline' type='text/javascript'%3E%3C/script%3E"));</script>
|
||||
{% endif %}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user