mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-12-12 12:55:12 +08:00
commit
59b22b24bd
@ -1,5 +1,63 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: AnimationPath 动画路径
|
||||
---
|
||||
|
||||
建设中
|
||||
`AnimationPath`动画路径,设定`Geometry `派生类型几何图形的数据,例如`PathGeometry `、`LineGeometry `等,实现固定的路径动画效果。
|
||||
|
||||
```xml
|
||||
public class AnimationPath : Shape
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
## Data 数据
|
||||
|
||||
动画路径需要显示的几何图形数据。
|
||||
|
||||
```xml
|
||||
<Geometry x:Key="GithubGeometry">M512 0C229.12 0 0 229.12 0 512c0 226.56 146.56 417.92 350.08 485.76 25.6 4.48 35.2-10.88 35.2-24.32 0-12.16-0.64-52.48-0.64-95.36-128.64 23.68-161.92-31.36-172.16-60.16-5.76-14.72-30.72-60.16-52.48-72.32-17.92-9.6-43.52-33.28-0.64-33.92 40.32-0.64 69.12 37.12 78.72 52.48 46.08 77.44 119.68 55.68 149.12 42.24 4.48-33.28 17.92-55.68 32.64-68.48-113.92-12.8-232.96-56.96-232.96-252.8 0-55.68 19.84-101.76 52.48-137.6-5.12-12.8-23.04-65.28 5.12-135.68 0 0 42.88-13.44 140.8 52.48 40.96-11.52 84.48-17.28 128-17.28 43.52 0 87.04 5.76 128 17.28 97.92-66.56 140.8-52.48 140.8-52.48 28.16 70.4 10.24 122.88 5.12 135.68 32.64 35.84 52.48 81.28 52.48 137.6 0 196.48-119.68 240-233.6 252.8 18.56 16 34.56 46.72 34.56 94.72 0 68.48-0.64 123.52-0.64 140.8 0 13.44 9.6 29.44 35.2 24.32A512.832 512.832 0 0 0 1024 512c0-282.88-229.12-512-512-512z</Geometry>
|
||||
```
|
||||
案例:
|
||||
```xml
|
||||
<Grid Width="100" Height="100">
|
||||
<hc:AnimationPath Data="{DynamicResource GithubGeometry}"
|
||||
Duration="00:00:05"
|
||||
Stretch="Uniform" StrokeThickness="1"
|
||||
Stroke="Black"></hc:AnimationPath>
|
||||
</Grid>
|
||||
```
|
||||
|
||||
效果:
|
||||
|
||||

|
||||
|
||||
## PathLength 路径长度
|
||||
|
||||
默认为0,设置属性为50,效果如下:
|
||||
|
||||

|
||||
|
||||
## Duration 时间间隔
|
||||
|
||||
路径动画的执行时间间隔,此属性为必须设置项,否则动画路径效果无显示。
|
||||
|
||||
## IsPlaying 是否正在播放动画
|
||||
|
||||
判定当前动画播放状态,常作为控件内部行为控制判定标识,可通过该属性进行路径动画的暂停控制。
|
||||
|
||||
## RepeatBehavior 重复行为
|
||||
|
||||
设置动画重复行为,默认为`Forever`,可根据需要设置重复行为。
|
||||
|
||||
## 继承至Shape常用属性
|
||||
|
||||
| 属性名称 | 用途 |
|
||||
| --------------- | -------- |
|
||||
| Stretch | 拉伸属性 |
|
||||
| StrokeThickness | 边线宽度 |
|
||||
|
||||
# 相关事件
|
||||
|
||||
## Completed
|
||||
|
||||
当动画完成时,触发此事件。
|
||||
@ -1,5 +1,185 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: Badge 标记
|
||||
---
|
||||
|
||||
建设中
|
||||
标记控件作为其他控件的特定状态内容标记,能够做到最小程度的侵入原有控件,可以看作是一种内容控件,内部`Content`就是对应需要显示标记的被修饰控件,继承关系如下:
|
||||
|
||||
```c#
|
||||
public class Badge : ContentControl
|
||||
```
|
||||
|
||||
# 基础属性
|
||||
|
||||
| 属性名称 | 用途 |
|
||||
| ----------- | ------------------------------------------------------------ |
|
||||
| Text | 获取或设置标记显示内容 |
|
||||
| Value | 获取或设置显示数值,支持数值动态变更 |
|
||||
| Status | 获取或设置标记状态类型,Text(文本),Dot(圆点标记),Processing(动态标记)默认为文本显示 |
|
||||
| Maximum | 获取或设置最大显示数值。数值显示时,最大显示数值 |
|
||||
| BadgeMargin | 获取或设置标记相对于被修饰控件的外边距 |
|
||||
| ShowBadge | 获取或设置是否显示标记,默认为True |
|
||||
|
||||
`xaml`中,记得引入`handycontrol`的命名空间。
|
||||
|
||||
```xml
|
||||
xmlns:hc="https://handyorg.github.io/handycontrol"
|
||||
```
|
||||
|
||||
## `Text`和`Value`
|
||||
|
||||
可能看到属性解释,会比较疑惑,`Text`和`Value`在效果和数值上是一样的,这有什么区别?在标记控件中,将文本和数值类型进行区分,数值类型能够进行动态的变更以及数据统计显示效果,当两者同时存在时,默认显示`Text`。
|
||||
|
||||
### 案例
|
||||
|
||||
```xml
|
||||
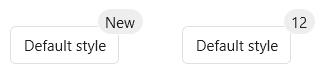
<hc:Badge Value="12" Text="New" BadgeMargin="0,-14,-20,0" Height="30">
|
||||
<Button Content="默认样式"/>
|
||||
</hc:Badge>
|
||||
<hc:Badge Value="12" BadgeMargin="0,-14,-20,0" Height="30">
|
||||
<Button Content="默认样式"/>
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
|
||||
## `Maximum`最大显示数值
|
||||
|
||||
使用`Value`属性,添加最大显示数值限定标记显示的最大值显示效果
|
||||
|
||||
### 案例
|
||||
|
||||
```xml
|
||||
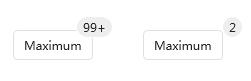
<hc:Badge Value="100" Maximum="99" BadgeMargin="0,-14,-20,0" Height="30">
|
||||
<Button Content="Maximum"/>
|
||||
</hc:Badge>
|
||||
<hc:Badge Value="2" Maximum="99" BadgeMargin="0,-14,-20,0" Height="30">
|
||||
<Button Content="Maximum"/>
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
|
||||
## `Status`标记状态类型
|
||||
|
||||
标记状态类型,分为三种类型,默认为文本显示
|
||||
|
||||
### 案例
|
||||
|
||||
```xml
|
||||
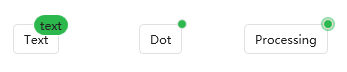
<hc:Badge Status="Text" Text="text" Height="30" Margin="32,0,0,0" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="Text"/>
|
||||
</hc:Badge>
|
||||
<hc:Badge Status="Dot" Height="30" Margin="32,0,0,0" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="Dot"/>
|
||||
</hc:Badge>
|
||||
<hc:Badge Status="Processing" Height="30" Margin="32,0,0,0" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="Processing" />
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
|
||||
## `BadgeMargin`相对外边距
|
||||
|
||||
`BadgeMargin`用于设定相对于被修饰控件的外边距,一般情况下该属性不做修改,建议使用`0,-14,-20,0`
|
||||
|
||||
### 案例
|
||||
|
||||
```xml
|
||||
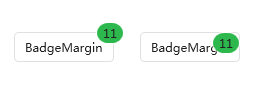
<hc:Badge Height="30" Value="11" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="BadgeMargin" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" Value="11" BadgeMargin="30,0,0,0" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="BadgeMargin" />
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
|
||||
# 事件
|
||||
|
||||
| 事件 | 用途 |
|
||||
| --------------- | ------------------ |
|
||||
| `ValueChanged ` | 数值变更后触发事件 |
|
||||
|
||||
# 相关样式
|
||||
|
||||
| 样式名称 | 用途 | 继承样式 |
|
||||
| -------------- | ---------------------------- | -------------- |
|
||||
| BadgeBaseStyle | 默认样式,作为BaseOn继承使用 | - |
|
||||
| BadgePrimary | 主题色标记样式 | BadgeBaseStyle |
|
||||
| BadgeSuccess | 成功色标记样式 | BadgeBaseStyle |
|
||||
| BadgeInfo | 信息色标记样式 | BadgeBaseStyle |
|
||||
| BadgeWarning | 警告色标记样式 | BadgeBaseStyle |
|
||||
| BadgeDanger | 异常色标记样式 | BadgeBaseStyle |
|
||||
|
||||
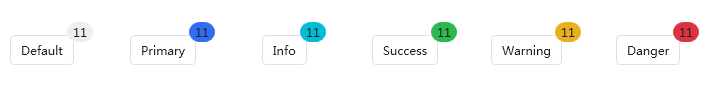
## 案例
|
||||
|
||||
```xml
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11">
|
||||
<Button Content="Default" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgePrimary}">
|
||||
<Button Content="Primary" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgeInfo}">
|
||||
<Button Content="Info" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgeSuccess}">
|
||||
<Button Content="Success" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgeWarning}">
|
||||
<Button Content="Warning" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgeDanger}">
|
||||
<Button Content="Danger" />
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||
## 效果
|
||||
|
||||

|
||||
|
||||
# FAQ
|
||||
|
||||
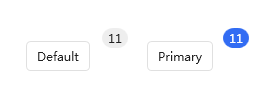
## 坐标偏移问题[版本 小于等于 2.4]
|
||||
|
||||
### 问题描述
|
||||
|
||||
当父级容器不是`stackpanel`默认排列方式时,标记和被修饰控件出现偏移
|
||||
|
||||
### 现状
|
||||
|
||||
```xml
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11">
|
||||
<Button Content="Default" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgePrimary}">
|
||||
<Button Content="Primary" />
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||

|
||||
|
||||
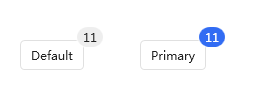
### 解决方案
|
||||
|
||||
将属性`Badge`中的属性`VerticalAlignment`和`HorizontalAlignment`设置为`Center`即可
|
||||
|
||||
```xml
|
||||
<hc:Badge Height="30" VerticalAlignment="Center" HorizontalAlignment="Center" BadgeMargin="0,-14,-20,0" Value="11">
|
||||
<Button Content="Default" />
|
||||
</hc:Badge>
|
||||
<hc:Badge Height="30" VerticalAlignment="Center" HorizontalAlignment="Center" BadgeMargin="0,-14,-20,0" Value="11" Style="{DynamicResource BadgePrimary}">
|
||||
<Button Content="Primary" />
|
||||
</hc:Badge>
|
||||
```
|
||||
|
||||

|
||||
@ -1,3 +1,207 @@
|
||||
---
|
||||
title: Card
|
||||
title: Card 卡片
|
||||
---
|
||||
|
||||
用于卡片化展示数据,为`ContentControl`的派生类
|
||||
|
||||
```c#
|
||||
public class Card : ContentControl
|
||||
```
|
||||
|
||||
# 基础属性
|
||||
|
||||
| 属性 | 用途 |
|
||||
| ---------------------- | ------------------------------ |
|
||||
| Header | 卡片头部内容,用于显示同步文本 |
|
||||
| HeaderTemplate | 卡片头部模板 |
|
||||
| HeaderTemplateSelector | 卡片模板样式选择器 |
|
||||
| HeaderStringFormat | 卡片头部模板内容显示格式 |
|
||||
| Footer | 卡片尾部内容 |
|
||||
| FooterTemplate | 卡片尾部模板 |
|
||||
| FooterTemplateSelector | 卡片尾部样式选择器 |
|
||||
| FooterStringFormat | 卡片尾部内容显示格式 |
|
||||
|
||||
# 案例
|
||||
|
||||
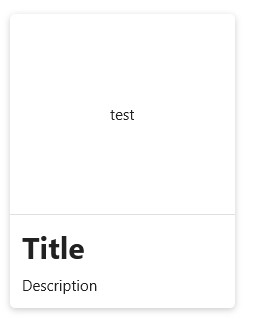
## 单卡片使用
|
||||
|
||||
### `xaml`中使用
|
||||
|
||||
```xml
|
||||
<hc:Card MaxWidth="240" BorderThickness="0" Effect="{DynamicResource EffectShadow2}" Margin="8">
|
||||
<!--Card 的内容部分-->
|
||||
<Border CornerRadius="4,4,0,0" Width="160" Height="160">
|
||||
<TextBlock TextWrapping="Wrap" VerticalAlignment="Center" HorizontalAlignment="Center" Text="测试"/>
|
||||
</Border>
|
||||
<!--Card 的尾部部分-->
|
||||
<hc:Card.Footer>
|
||||
<StackPanel Margin="10" Width="160">
|
||||
<!--Card 的一级内容-->
|
||||
<TextBlock TextWrapping="NoWrap" Style="{DynamicResource TextBlockLargeBold}" TextTrimming="CharacterEllipsis"
|
||||
Text="大标题"
|
||||
HorizontalAlignment="Left"/>
|
||||
<!--Card 的二级内容-->
|
||||
<TextBlock TextWrapping="NoWrap" Style="{DynamicResource TextBlockDefault}" TextTrimming="CharacterEllipsis"
|
||||
Text="描述信息" Margin="0,6,0,0"
|
||||
HorizontalAlignment="Left"/>
|
||||
</StackPanel>
|
||||
</hc:Card.Footer>
|
||||
</hc:Card>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
|
||||
## 作为数据模板
|
||||
|
||||
### 数据类型
|
||||
|
||||
```c#
|
||||
public class CardModel
|
||||
{
|
||||
public string Header { get; set; }
|
||||
|
||||
public string Content { get; set; }
|
||||
|
||||
public string Footer { get; set; }
|
||||
}
|
||||
```
|
||||
|
||||
### 视图实体
|
||||
|
||||
此实体并没有按照规范的`mvvm`方式进行设计,仅仅是作为普通数据源做展示使用
|
||||
|
||||
```c#
|
||||
public class CardDemoViewModel
|
||||
{
|
||||
private IList<CardModel> _dataList;
|
||||
public CardDemoViewModel()
|
||||
{
|
||||
DataList = GetCardDataList();
|
||||
}
|
||||
|
||||
internal ObservableCollection<CardModel> GetCardDataList()
|
||||
{
|
||||
return new ObservableCollection<CardModel>
|
||||
{
|
||||
new CardModel
|
||||
{
|
||||
Header = "Atomic",
|
||||
Content = "1.jpg",
|
||||
Footer = "Stive Morgan"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Zinderlong",
|
||||
Content = "2.jpg",
|
||||
Footer = "Zonderling"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Busy Doin' Nothin'",
|
||||
Content = "3.jpg",
|
||||
Footer = "Ace Wilder"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Wrong",
|
||||
Content = "4.jpg",
|
||||
Footer = "Blaxy Girls"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "The Lights",
|
||||
Content = "5.jpg",
|
||||
Footer = "Panda Eyes"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "EA7-50-Cent Disco",
|
||||
Content = "6.jpg",
|
||||
Footer = "еяхат музыка"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Monsters",
|
||||
Content = "7.jpg",
|
||||
Footer = "Different Heaven"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Gangsta Walk",
|
||||
Content = "8.jpg",
|
||||
Footer = "Illusionize"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Won't Back Down",
|
||||
Content = "9.jpg",
|
||||
Footer = "Boehm"
|
||||
},
|
||||
new CardModel
|
||||
{
|
||||
Header = "Katchi",
|
||||
Content = "10.jpg",
|
||||
Footer = "Ofenbach"
|
||||
}
|
||||
};
|
||||
}
|
||||
public IList<CardModel> DataList { get => _dataList; set => _dataList = value; }
|
||||
}
|
||||
```
|
||||
|
||||
### `xaml`中的使用方式
|
||||
|
||||
`handycontrol`的命名空间和`DataContext`上下文需要自行引入
|
||||
|
||||
```xml
|
||||
xmlns:hc="https://handyorg.github.io/handycontrol"
|
||||
xmlns:data="CardModel所在命名空间"
|
||||
xmlns:vm="CardDemoViewModel所在命名空间"
|
||||
........
|
||||
```
|
||||
|
||||
```xml
|
||||
<!--在listbox的父级中使用-->
|
||||
<listbox的父级.Resources>
|
||||
<vm:CardDemoViewModel x:Key="Card"></vm:CardDemoViewModel>
|
||||
</listbox的父级.Resources>
|
||||
<listbox的父级.DataContext>
|
||||
<Binding Source="{StaticResource Card}"/>
|
||||
</listbox的父级.DataContext>
|
||||
```
|
||||
|
||||
```xml
|
||||
<ListBox Margin="32" BorderThickness="0" Style="{DynamicResource WrapPanelHorizontalListBox}" ItemsSource="{Binding DataList}">
|
||||
<ListBox.ItemTemplate>
|
||||
<DataTemplate DataType="data:CardModel">
|
||||
<hc:Card MaxWidth="240" BorderThickness="0" Effect="{DynamicResource EffectShadow2}" Margin="8" Footer="{Binding Footer}">
|
||||
<!--Card 的内容部分模板-->
|
||||
<Border CornerRadius="4,4,0,0" Width="160" Height="160">
|
||||
<TextBlock TextWrapping="Wrap" VerticalAlignment="Center" HorizontalAlignment="Center" Text="{Binding Content}"/>
|
||||
</Border>
|
||||
<!--Card 的尾部部分模板-->
|
||||
<hc:Card.FooterTemplate>
|
||||
<DataTemplate>
|
||||
<StackPanel Margin="10" Width="160">
|
||||
<!--Card 的一级内容-->
|
||||
<TextBlock TextWrapping="NoWrap" Style="{DynamicResource TextBlockLargeBold}" TextTrimming="CharacterEllipsis"
|
||||
Text="{Binding DataContext.Header,RelativeSource={RelativeSource AncestorType=hc:Card}}"
|
||||
HorizontalAlignment="Left"/>
|
||||
<!--Card 的二级内容-->
|
||||
<TextBlock TextWrapping="NoWrap" Style="{DynamicResource TextBlockDefault}" TextTrimming="CharacterEllipsis"
|
||||
Text="{Binding}" Margin="0,6,0,0"
|
||||
HorizontalAlignment="Left"/>
|
||||
</StackPanel>
|
||||
</DataTemplate>
|
||||
</hc:Card.FooterTemplate>
|
||||
</hc:Card>
|
||||
</DataTemplate>
|
||||
</ListBox.ItemTemplate>
|
||||
</ListBox>
|
||||
```
|
||||
|
||||
### 效果
|
||||
|
||||

|
||||
Loading…
Reference in New Issue
Block a user