mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-12-02 03:47:48 +08:00
add Divider
This commit is contained in:
parent
48920792f0
commit
5abf20c181
@ -65,6 +65,10 @@ Step 4:enjoy coding
|
|||||||
|
|
||||||
## Latest examples
|
## Latest examples
|
||||||
|
|
||||||
|
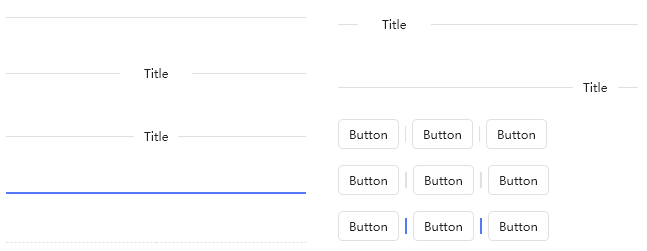
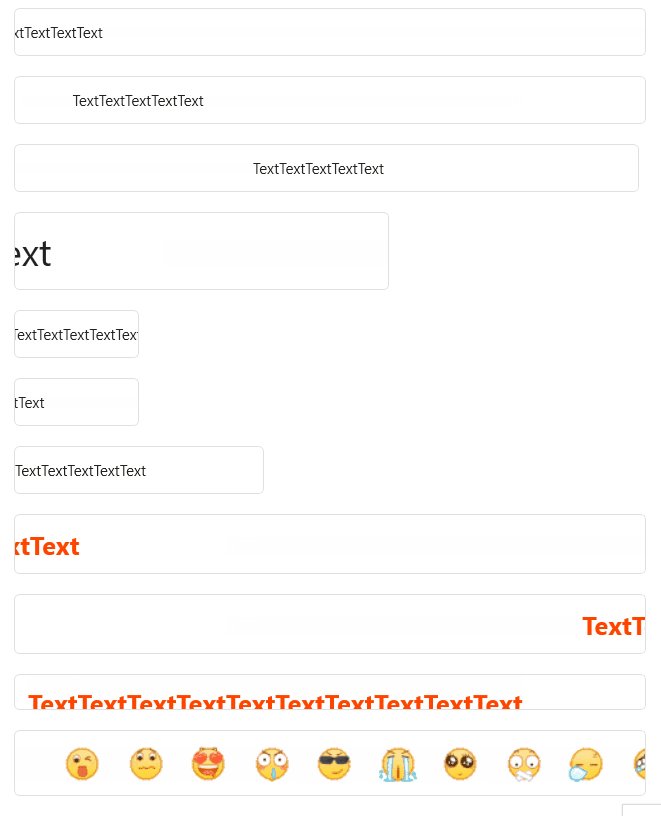
### Divider
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
### GeometryAnimation
|
### GeometryAnimation
|
||||||
|
|
||||||

|

|
||||||
@ -81,6 +85,8 @@ Step 4:enjoy coding
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
## History publication
|
||||||
|
|
||||||
### RunningBlock
|
### RunningBlock
|
||||||
|
|
||||||

|

|
||||||
@ -91,8 +97,6 @@ Step 4:enjoy coding
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
## History publication
|
|
||||||
|
|
||||||
### Magnifier
|
### Magnifier
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
@ -2,14 +2,42 @@
|
|||||||
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
||||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
||||||
xmlns:hc="https://handyorg.github.io/handycontrol"
|
xmlns:hc="https://handyorg.github.io/handycontrol"
|
||||||
Background="{DynamicResource RegionBrush}">
|
Background="{DynamicResource RegionBrush}"
|
||||||
|
xmlns:langs="clr-namespace:HandyControlDemo.Properties.Langs">
|
||||||
<hc:TransitioningContentControl>
|
<hc:TransitioningContentControl>
|
||||||
<StackPanel Margin="32" Width="300">
|
<WrapPanel Margin="16">
|
||||||
<hc:Divider/>
|
<StackPanel Margin="16" Width="300">
|
||||||
<hc:Divider Content="With Text"/>
|
<hc:Divider/>
|
||||||
<hc:Divider Content="With Text" Padding="10,0"/>
|
<hc:Divider Content="{x:Static langs:Lang.Title}"/>
|
||||||
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}"/>
|
<hc:Divider Content="{x:Static langs:Lang.Title}" Padding="10,0"/>
|
||||||
<hc:Divider LineStrokeDashArray="2,2"/>
|
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}"/>
|
||||||
</StackPanel>
|
<hc:Divider LineStrokeDashArray="2,2"/>
|
||||||
|
</StackPanel>
|
||||||
|
<StackPanel Margin="16" Width="300">
|
||||||
|
<hc:Divider Content="{x:Static langs:Lang.Title}" HorizontalContentAlignment="Left"/>
|
||||||
|
<hc:Divider Content="{x:Static langs:Lang.Title}" Padding="10,0" HorizontalContentAlignment="Right"/>
|
||||||
|
<StackPanel Orientation="Horizontal">
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
</StackPanel>
|
||||||
|
<StackPanel Orientation="Horizontal" Margin="0,16,0,0">
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider LineStrokeThickness="2" Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider LineStrokeThickness="2" Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
</StackPanel>
|
||||||
|
<StackPanel Orientation="Horizontal" Margin="0,16,0,0">
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}" Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
<hc:Divider LineStrokeThickness="2" LineStroke="{DynamicResource DarkPrimaryBrush}" Orientation="Vertical" MaxHeight="16"/>
|
||||||
|
<Button Content="{x:Static langs:Lang.Button}"/>
|
||||||
|
</StackPanel>
|
||||||
|
</StackPanel>
|
||||||
|
</WrapPanel>
|
||||||
</hc:TransitioningContentControl>
|
</hc:TransitioningContentControl>
|
||||||
</UserControl>
|
</UserControl>
|
||||||
|
|||||||
@ -41,36 +41,48 @@ namespace HandyControl.Controls
|
|||||||
set => SetValue(SpanProperty, value);
|
set => SetValue(SpanProperty, value);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
public static readonly DependencyProperty IsFixedProperty = DependencyProperty.Register(
|
||||||
|
"IsFixed", typeof(bool), typeof(Col), new PropertyMetadata(ValueBoxes.FalseBox));
|
||||||
|
|
||||||
|
public bool IsFixed
|
||||||
|
{
|
||||||
|
get => (bool) GetValue(IsFixedProperty);
|
||||||
|
set => SetValue(IsFixedProperty, value);
|
||||||
|
}
|
||||||
|
|
||||||
internal int GetLayoutCellCount(ColLayoutStatus status)
|
internal int GetLayoutCellCount(ColLayoutStatus status)
|
||||||
{
|
{
|
||||||
var result = 0;
|
var result = 0;
|
||||||
|
|
||||||
if (Layout != null)
|
if (Layout != null)
|
||||||
{
|
{
|
||||||
switch (status)
|
if (!IsFixed)
|
||||||
{
|
{
|
||||||
case ColLayoutStatus.Xs:
|
switch (status)
|
||||||
result = Layout.Xs;
|
{
|
||||||
break;
|
case ColLayoutStatus.Xs:
|
||||||
case ColLayoutStatus.Sm:
|
result = Layout.Xs;
|
||||||
result = Layout.Sm;
|
break;
|
||||||
break;
|
case ColLayoutStatus.Sm:
|
||||||
case ColLayoutStatus.Md:
|
result = Layout.Sm;
|
||||||
result = Layout.Md;
|
break;
|
||||||
break;
|
case ColLayoutStatus.Md:
|
||||||
case ColLayoutStatus.Lg:
|
result = Layout.Md;
|
||||||
result = Layout.Lg;
|
break;
|
||||||
break;
|
case ColLayoutStatus.Lg:
|
||||||
case ColLayoutStatus.Xl:
|
result = Layout.Lg;
|
||||||
result = Layout.Xl;
|
break;
|
||||||
break;
|
case ColLayoutStatus.Xl:
|
||||||
case ColLayoutStatus.Xxl:
|
result = Layout.Xl;
|
||||||
result = Layout.Xxl;
|
break;
|
||||||
break;
|
case ColLayoutStatus.Xxl:
|
||||||
case ColLayoutStatus.Auto:
|
result = Layout.Xxl;
|
||||||
break;
|
break;
|
||||||
default:
|
case ColLayoutStatus.Auto:
|
||||||
throw new ArgumentOutOfRangeException(nameof(status), status, null);
|
break;
|
||||||
|
default:
|
||||||
|
throw new ArgumentOutOfRangeException(nameof(status), status, null);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
else
|
else
|
||||||
|
|||||||
@ -53,7 +53,7 @@ namespace HandyControl.Controls
|
|||||||
totalRowCount++;
|
totalRowCount++;
|
||||||
}
|
}
|
||||||
|
|
||||||
if (cellCount == 0)
|
if (cellCount == 0 || child.IsFixed)
|
||||||
{
|
{
|
||||||
_totalAutoWidth += childDesiredSize.Width;
|
_totalAutoWidth += childDesiredSize.Width;
|
||||||
}
|
}
|
||||||
|
|||||||
@ -4,24 +4,42 @@
|
|||||||
|
|
||||||
<Style x:Key="DividerBaseStyle" TargetType="controls:Divider">
|
<Style x:Key="DividerBaseStyle" TargetType="controls:Divider">
|
||||||
<Setter Property="Focusable" Value="False"/>
|
<Setter Property="Focusable" Value="False"/>
|
||||||
<Setter Property="Margin" Value="0, 24"/>
|
<Setter Property="Margin" Value="0,24"/>
|
||||||
<Setter Property="Padding" Value="24, 0"/>
|
<Setter Property="Padding" Value="24,0"/>
|
||||||
<Setter Property="LineStroke" Value="{DynamicResource BorderBrush}"/>
|
<Setter Property="LineStroke" Value="{DynamicResource BorderBrush}"/>
|
||||||
<Setter Property="Foreground" Value="{DynamicResource PrimaryTextBrush}"/>
|
<Setter Property="Foreground" Value="{DynamicResource PrimaryTextBrush}"/>
|
||||||
|
<Setter Property="HorizontalContentAlignment" Value="Center"/>
|
||||||
<Setter Property="Template">
|
<Setter Property="Template">
|
||||||
<Setter.Value>
|
<Setter.Value>
|
||||||
<ControlTemplate TargetType="controls:Divider">
|
<ControlTemplate TargetType="controls:Divider">
|
||||||
<controls:Row>
|
<controls:Row>
|
||||||
<controls:Col Layout="12">
|
<controls:Col Layout="12" x:Name="ColStart">
|
||||||
<Line VerticalAlignment="Center" StrokeDashArray="{TemplateBinding LineStrokeDashArray}" Stroke="{TemplateBinding LineStroke}" X2="1" StrokeThickness="{TemplateBinding LineStrokeThickness}" Stretch="Fill" StrokeEndLineCap="Square" StrokeStartLineCap="Square"/>
|
<Line VerticalAlignment="Center" StrokeDashArray="{TemplateBinding LineStrokeDashArray}" Stroke="{TemplateBinding LineStroke}" X2="1" StrokeThickness="{TemplateBinding LineStrokeThickness}" Stretch="Fill" StrokeEndLineCap="Square" StrokeStartLineCap="Square"/>
|
||||||
</controls:Col>
|
</controls:Col>
|
||||||
<controls:Col Layout="0">
|
<controls:Col Layout="0">
|
||||||
<ContentPresenter Margin="{TemplateBinding Padding}" ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}" ContentStringFormat="{TemplateBinding ContentStringFormat}" ContentTemplate="{TemplateBinding ContentTemplate}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
|
<ContentPresenter Margin="{TemplateBinding Padding}" ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}" ContentStringFormat="{TemplateBinding ContentStringFormat}" ContentTemplate="{TemplateBinding ContentTemplate}"/>
|
||||||
</controls:Col>
|
</controls:Col>
|
||||||
<controls:Col Layout="12">
|
<controls:Col Layout="12" x:Name="ColEnd">
|
||||||
<Line VerticalAlignment="Center" StrokeDashArray="{TemplateBinding LineStrokeDashArray}" Stroke="{TemplateBinding LineStroke}" X2="1" StrokeThickness="{TemplateBinding LineStrokeThickness}" Stretch="Fill" StrokeEndLineCap="Square" StrokeStartLineCap="Square"/>
|
<Line VerticalAlignment="Center" StrokeDashArray="{TemplateBinding LineStrokeDashArray}" Stroke="{TemplateBinding LineStroke}" X2="1" StrokeThickness="{TemplateBinding LineStrokeThickness}" Stretch="Fill" StrokeEndLineCap="Square" StrokeStartLineCap="Square"/>
|
||||||
</controls:Col>
|
</controls:Col>
|
||||||
</controls:Row>
|
</controls:Row>
|
||||||
|
<ControlTemplate.Triggers>
|
||||||
|
<Trigger Property="Content" Value="{x:Null}">
|
||||||
|
<Setter Property="Padding" Value="0"/>
|
||||||
|
</Trigger>
|
||||||
|
<Trigger Property="HorizontalContentAlignment" Value="Left">
|
||||||
|
<Setter TargetName="ColStart" Property="Layout" Value="0"/>
|
||||||
|
<Setter TargetName="ColStart" Property="IsFixed" Value="True"/>
|
||||||
|
<Setter TargetName="ColStart" Property="Width" Value="20"/>
|
||||||
|
<Setter TargetName="ColEnd" Property="Layout" Value="24"/>
|
||||||
|
</Trigger>
|
||||||
|
<Trigger Property="HorizontalContentAlignment" Value="Right">
|
||||||
|
<Setter TargetName="ColEnd" Property="Layout" Value="0"/>
|
||||||
|
<Setter TargetName="ColEnd" Property="IsFixed" Value="True"/>
|
||||||
|
<Setter TargetName="ColEnd" Property="Width" Value="20"/>
|
||||||
|
<Setter TargetName="ColStart" Property="Layout" Value="24"/>
|
||||||
|
</Trigger>
|
||||||
|
</ControlTemplate.Triggers>
|
||||||
</ControlTemplate>
|
</ControlTemplate>
|
||||||
</Setter.Value>
|
</Setter.Value>
|
||||||
</Setter>
|
</Setter>
|
||||||
@ -29,6 +47,16 @@
|
|||||||
<Trigger Property="Content" Value="{x:Null}">
|
<Trigger Property="Content" Value="{x:Null}">
|
||||||
<Setter Property="Padding" Value="0"/>
|
<Setter Property="Padding" Value="0"/>
|
||||||
</Trigger>
|
</Trigger>
|
||||||
|
<Trigger Property="Orientation" Value="Vertical">
|
||||||
|
<Setter Property="Margin" Value="6,0"/>
|
||||||
|
<Setter Property="Template">
|
||||||
|
<Setter.Value>
|
||||||
|
<ControlTemplate TargetType="controls:Divider">
|
||||||
|
<Line HorizontalAlignment="Center" StrokeDashArray="{TemplateBinding LineStrokeDashArray}" Stroke="{TemplateBinding LineStroke}" Y2="1" StrokeThickness="{TemplateBinding LineStrokeThickness}" Stretch="Fill" StrokeEndLineCap="Square" StrokeStartLineCap="Square"/>
|
||||||
|
</ControlTemplate>
|
||||||
|
</Setter.Value>
|
||||||
|
</Setter>
|
||||||
|
</Trigger>
|
||||||
</Style.Triggers>
|
</Style.Triggers>
|
||||||
</Style>
|
</Style>
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user