mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-29 18:38:30 +08:00
completed the branch
This commit is contained in:
parent
ff7f88c486
commit
8b144a90de
25
README.md
25
README.md
@ -17,14 +17,31 @@
|
||||
|
||||
[https://handyorg.github.io/handycontrol/](https://handyorg.github.io/handycontrol/)
|
||||
|
||||
### 捐赠
|
||||
如果您觉得HandyControl还不错,并且刚好有些闲钱,那么可以选择以下两种方式来捐赠:
|
||||
### 赞助
|
||||
如果您觉得HandyControl还不错,并且刚好有些闲钱,那么可以选择以下两种方式来赞助:
|
||||
|
||||
* [以HandyControl的名义为慈善事业做贡献](http://www.chinacharityfederation.org/ConfirmDonation/0.html?zhijie=3)
|
||||
|
||||
* 为我们购买防脱洗发水
|
||||

|
||||
|
||||
## Contributors
|
||||
|
||||
<a href="https://github.com/ghost1372" target="_blank"><img width="64px" src="https://avatars0.githubusercontent.com/u/9213496?s=400&v=4"></a>
|
||||
<a href="https://github.com/DingpingZhang" target="_blank"><img width="64px" src="https://avatars0.githubusercontent.com/u/8541016?s=400&v=4"></a>
|
||||
<a href="https://github.com/M0n7y5" target="_blank"><img width="64px" src="https://avatars0.githubusercontent.com/u/17201053?s=400&v=4"></a>
|
||||
<a href="https://github.com/guanguanchuangyu" target="_blank"><img width="64px" src="https://avatars1.githubusercontent.com/u/25916858?s=400&v=4"></a>
|
||||
<a href="https://github.com/yanchao891012" target="_blank"><img width="64px" src="https://avatars0.githubusercontent.com/u/16846702?s=400&v=4"></a>
|
||||
<a href="https://github.com/noctwolf" target="_blank"><img width="64px" src="https://avatars3.githubusercontent.com/u/21022467?s=400&v=4"></a>
|
||||
<a href="https://github.com/xianyun666" target="_blank"><img width="64px" src="https://avatars1.githubusercontent.com/u/22339210?s=400&v=4"></a>
|
||||
|
||||
## Backers
|
||||
|
||||
<a href="https://github.com/bigorange1900" target="_blank"><img width="64px" src="https://avatars1.githubusercontent.com/u/49062011?s=400&v=4"></a>
|
||||
<a href="https://github.com/14632791" target="_blank"><img width="64px" src="https://avatars3.githubusercontent.com/u/27358331?s=400&v=4"></a>
|
||||
<a href="https://github.com/IUpdatable" target="_blank"><img width="64px" src="https://avatars2.githubusercontent.com/u/51181716?s=400&v=4"></a>
|
||||
<a href="https://github.com/maplewei" target="_blank"><img width="64px" src="https://avatars1.githubusercontent.com/u/13778095?s=400&v=4"></a>
|
||||
|
||||
## Special thanks to
|
||||
|
||||
[](https://www.jetbrains.com/?from=HandyControl)
|
||||
@ -383,6 +400,10 @@ Step 4:enjoy coding
|
||||
|
||||

|
||||
|
||||
### TransitioningContentControl
|
||||
|
||||

|
||||
|
||||
### BorderStyle
|
||||
|
||||

|
||||
|
||||
@ -439,6 +439,9 @@
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\PopupCursor_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\PopupCursor_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\TransitioningContentControl_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\TransitioningContentControl_16x.png</Link>
|
||||
</Resource>
|
||||
</ItemGroup>
|
||||
<ItemGroup>
|
||||
<EmbeddedResource Include="..\..\Shared\HandyControlDemo_Shared\Properties\Langs\Lang.en.resx">
|
||||
|
||||
@ -430,6 +430,9 @@
|
||||
<Generator>TextTemplatingFileGenerator</Generator>
|
||||
<LastGenOutput>MessageToken.cs</LastGenOutput>
|
||||
</Content>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\TransitioningContentControl_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\TransitioningContentControl_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\PopupCursor_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\PopupCursor_16x.png</Link>
|
||||
</Resource>
|
||||
|
||||
@ -496,6 +496,9 @@
|
||||
<Generator>TextTemplatingFileGenerator</Generator>
|
||||
<LastGenOutput>MessageToken.cs</LastGenOutput>
|
||||
</Content>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\TransitioningContentControl_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\TransitioningContentControl_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\PopupCursor_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\PopupCursor_16x.png</Link>
|
||||
</Resource>
|
||||
|
||||
@ -99,7 +99,7 @@
|
||||
public static readonly string GridDemoCtl = nameof(GridDemoCtl);
|
||||
|
||||
public static readonly string PoptipDemoCtl = nameof(PoptipDemoCtl);
|
||||
|
||||
|
||||
public static readonly string RangeSliderDemoCtl = nameof(RangeSliderDemoCtl);
|
||||
|
||||
public static readonly string ButtonGroupDemoCtl = nameof(ButtonGroupDemoCtl);
|
||||
@ -124,6 +124,8 @@
|
||||
|
||||
public static readonly string DividerDemoCtl = nameof(DividerDemoCtl);
|
||||
|
||||
public static readonly string TransitioningContentControlDemoCtl = nameof(TransitioningContentControlDemoCtl);
|
||||
|
||||
/*-------------------- Tools --------------------*/
|
||||
|
||||
public static readonly string HatchBrushGeneratorDemoCtl = nameof(HatchBrushGeneratorDemoCtl);
|
||||
|
||||
@ -63,7 +63,8 @@ var controlList = new List<string>
|
||||
"NotificationDemoCtl",
|
||||
"FloatingBlockDemoCtl",
|
||||
"SplitButtonDemoCtl",
|
||||
"DividerDemoCtl"
|
||||
"DividerDemoCtl",
|
||||
"TransitioningContentControlDemoCtl"
|
||||
};
|
||||
var styleList = new List<string>
|
||||
{
|
||||
|
||||
@ -218,6 +218,9 @@
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Controls\TransferDemoCtl.xaml.cs">
|
||||
<DependentUpon>TransferDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Controls\TransitioningContentControlDemoCtl.xaml.cs">
|
||||
<DependentUpon>TransitioningContentControlDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Controls\WaterfallPanelDemoCtl.xaml.cs">
|
||||
<DependentUpon>WaterfallPanelDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
@ -683,6 +686,10 @@
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)UserControl\Controls\TransitioningContentControlDemoCtl.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)UserControl\Controls\WaterfallPanelDemoCtl.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
|
||||
@ -1680,6 +1680,15 @@ namespace HandyControlDemo.Properties.Langs {
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 内容过渡控件 的本地化字符串。
|
||||
/// </summary>
|
||||
public static string TransitioningContentControl {
|
||||
get {
|
||||
return ResourceManager.GetString("TransitioningContentControl", resourceCulture);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 树视图 的本地化字符串。
|
||||
/// </summary>
|
||||
|
||||
@ -684,4 +684,7 @@
|
||||
<data name="PoptipPositionStr" xml:space="preserve">
|
||||
<value>top-start;top;top-end;right-start;right;right-end;bottom-end;bottom;bottom-start;left-end;left;left-start</value>
|
||||
</data>
|
||||
<data name="TransitioningContentControl" xml:space="preserve">
|
||||
<value>TransitioningContentControl</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -684,4 +684,7 @@
|
||||
<data name="PoptipPositionStr" xml:space="preserve">
|
||||
<value>top-start;top;top-end;right-start;right;right-end;bottom-end;bottom;bottom-start;left-end;left;left-start</value>
|
||||
</data>
|
||||
<data name="TransitioningContentControl" xml:space="preserve">
|
||||
<value>TransitioningContentControl</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -684,4 +684,7 @@
|
||||
<data name="PoptipPositionStr" xml:space="preserve">
|
||||
<value>top-start;top;top-end;right-start;right;right-end;bottom-end;bottom;bottom-start;left-end;left;left-start</value>
|
||||
</data>
|
||||
<data name="TransitioningContentControl" xml:space="preserve">
|
||||
<value>TransitioningContentControl</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -684,4 +684,7 @@
|
||||
<data name="PoptipPositionStr" xml:space="preserve">
|
||||
<value>上左;上边;上右;右上;右边;右下;下右;下边;下左;左下;左边;左上</value>
|
||||
</data>
|
||||
<data name="TransitioningContentControl" xml:space="preserve">
|
||||
<value>内容过渡控件</value>
|
||||
</data>
|
||||
</root>
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 352 B |
@ -98,4 +98,28 @@
|
||||
<Setter Property="Padding" Value="25"/>
|
||||
</Style>
|
||||
|
||||
<Storyboard x:Key="Custom1Transition" x:Shared="False">
|
||||
<DoubleAnimation From="50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<ElasticEase Oscillations="1"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Custom2Transition" x:Shared="False">
|
||||
<DoubleAnimation From="10" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<ElasticEase Oscillations="1"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Custom3Transition" x:Shared="False">
|
||||
<DoubleAnimation From=".8" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<ElasticEase Oscillations="1"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
</ResourceDictionary>
|
||||
@ -17,13 +17,38 @@
|
||||
<StackPanel>
|
||||
<Label Style="{StaticResource LabelPrimary}" Content="Default" Margin="32,32,0,0" HorizontalAlignment="Left"/>
|
||||
<hc:TabControl ShowOverflowButton="False" ShowScrollButton="True" Margin="32,16,32,0" Width="800" Height="300" IsScrollable="True">
|
||||
<hc:TabItem Header="TabItem1">
|
||||
<hc:SimplePanel Background="White"/>
|
||||
<hc:TabItem Header="TabItem1" IsSelected="True">
|
||||
<!--<hc:SimplePanel Background="White"/>-->
|
||||
<hc:TransitioningContentControl>
|
||||
<StackPanel Margin="32">
|
||||
<Slider Value="50" Name="SliderDemo" Maximum="100"/>
|
||||
<StackPanel Orientation="Horizontal" Margin="0,32,0,0">
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}"/>
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}" FontSize="30" Margin="16,0,0,0"/>
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}" Margin="16,0,0,0" ShowText="False" Width="20" Height="20" ArcThickness="2" Style="{StaticResource ProgressBarSuccessCircle}"/>
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}" Margin="16,0,0,0" ShowText="False" Width="30" Height="30" ArcThickness="6" Style="{StaticResource ProgressBarInfoCircle}"/>
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}" Margin="16,0,0,0" ShowText="False" Width="40" Height="40" ArcThickness="10" Style="{StaticResource ProgressBarWarningCircle}"/>
|
||||
<hc:CircleProgressBar Value="{Binding Value,ElementName=SliderDemo}" Margin="16,0,0,0" Width="50" Height="50" Style="{StaticResource ProgressBarDangerCircle}"/>
|
||||
</StackPanel>
|
||||
<StackPanel Orientation="Horizontal" Margin="0,32,0,0">
|
||||
<hc:WaveProgressBar Value="{Binding Value,ElementName=SliderDemo}"/>
|
||||
<hc:WaveProgressBar Value="{Binding Value,ElementName=SliderDemo}" FontSize="20" Margin="16,0,0,0" WaveThickness="4" WaveStroke="#FFFF0080">
|
||||
<hc:WaveProgressBar.WaveFill>
|
||||
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
|
||||
<GradientStop Color="#66FF0080" Offset="0"/>
|
||||
<GradientStop Color="#FFFF0080" Offset="1"/>
|
||||
</LinearGradientBrush>
|
||||
</hc:WaveProgressBar.WaveFill>
|
||||
</hc:WaveProgressBar>
|
||||
<hc:WaveProgressBar Value="{Binding Value,ElementName=SliderDemo}" Margin="16,0,0,0" ShowText="False" Width="50" Height="50" Style="{StaticResource ProgressBarWarningWave}"/>
|
||||
</StackPanel>
|
||||
</StackPanel>
|
||||
</hc:TransitioningContentControl>
|
||||
</hc:TabItem>
|
||||
<hc:TabItem Header="TabItem2">
|
||||
<hc:SimplePanel Background="{DynamicResource DarkDangerBrush}"/>
|
||||
</hc:TabItem>
|
||||
<hc:TabItem Header="TabItem3" IsSelected="True">
|
||||
<hc:TabItem Header="TabItem3">
|
||||
<hc:SimplePanel Background="{DynamicResource PrimaryBrush}"/>
|
||||
</hc:TabItem>
|
||||
<hc:TabItem Header="TabItem4">
|
||||
|
||||
@ -0,0 +1,53 @@
|
||||
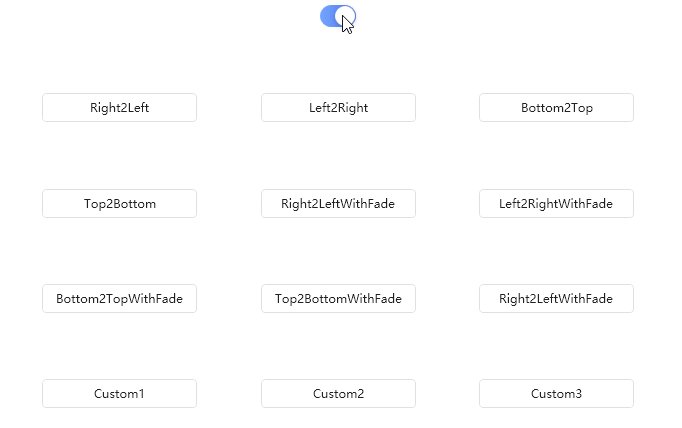
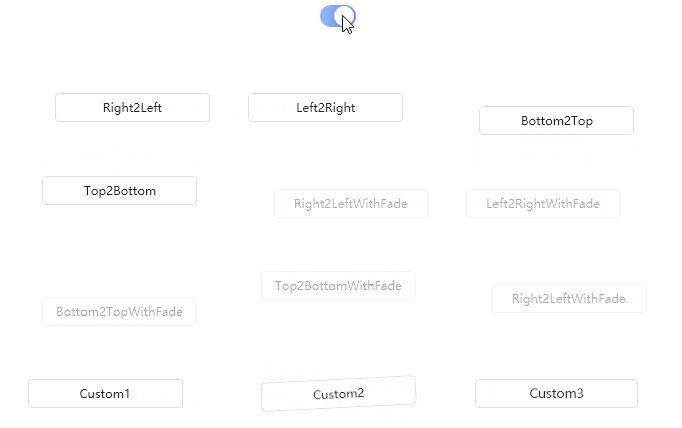
<UserControl x:Class="HandyControlDemo.UserControl.TransitioningContentControlDemoCtl"
|
||||
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
||||
xmlns:hc="https://handyorg.github.io/handycontrol"
|
||||
Background="{DynamicResource RegionBrush}"
|
||||
Width="720"
|
||||
Height="500">
|
||||
<Grid Margin="32">
|
||||
<Grid.RowDefinitions>
|
||||
<RowDefinition Height="Auto"/>
|
||||
<RowDefinition/>
|
||||
</Grid.RowDefinitions>
|
||||
<ToggleButton Margin="0,0,0,32" IsChecked="True" Name="ButtonVisibilitySwitch" Style="{StaticResource ToggleButtonSwitch}"/>
|
||||
<UniformGrid Visibility="{Binding IsChecked,ElementName=ButtonVisibilitySwitch,Converter={StaticResource Boolean2VisibilityConverter}}" Grid.Row="1" Rows="4" Columns="3">
|
||||
<hc:TransitioningContentControl>
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Right2Left}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Left2Right">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Left2Right}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Bottom2Top">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Bottom2Top}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Top2Bottom">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Top2Bottom}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Right2LeftWithFade">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Right2LeftWithFade}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Left2RightWithFade">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Left2RightWithFade}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Bottom2TopWithFade">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Bottom2TopWithFade}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Top2BottomWithFade">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Top2BottomWithFade}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionMode="Right2LeftWithFade">
|
||||
<Label HorizontalAlignment="Stretch" Content="{x:Static hc:TransitionMode.Right2LeftWithFade}" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionStoryboard="{StaticResource Custom1Transition}">
|
||||
<Label HorizontalAlignment="Stretch" Content="Custom1" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionStoryboard="{StaticResource Custom2Transition}">
|
||||
<Label HorizontalAlignment="Stretch" Content="Custom2" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
<hc:TransitioningContentControl TransitionStoryboard="{StaticResource Custom3Transition}">
|
||||
<Label HorizontalAlignment="Stretch" Content="Custom3" Margin="32"/>
|
||||
</hc:TransitioningContentControl>
|
||||
</UniformGrid>
|
||||
</Grid>
|
||||
</UserControl>
|
||||
@ -0,0 +1,10 @@
|
||||
namespace HandyControlDemo.UserControl
|
||||
{
|
||||
public partial class TransitioningContentControlDemoCtl
|
||||
{
|
||||
public TransitioningContentControlDemoCtl()
|
||||
{
|
||||
InitializeComponent();
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -375,6 +375,11 @@
|
||||
<Image Source="../../Resources/Img/LeftMainContent/PolygonHexagon_16x.png"/>
|
||||
</hc:EdgeElement.LeftContent>
|
||||
</ListBoxItem>
|
||||
<ListBoxItem Tag="{x:Static data:MessageToken.TransitioningContentControlDemoCtl}" Content="{x:Static langs:Lang.TransitioningContentControl}">
|
||||
<hc:EdgeElement.LeftContent>
|
||||
<Image Source="../../Resources/Img/LeftMainContent/TransitioningContentControl_16x.png"/>
|
||||
</hc:EdgeElement.LeftContent>
|
||||
</ListBoxItem>
|
||||
<ListBoxItem Tag="{x:Static data:MessageToken.CoverViewDemoCtl}" Content="{x:Static langs:Lang.CoverView}">
|
||||
<hc:EdgeElement.LeftContent>
|
||||
<Image Source="../../Resources/Img/LeftMainContent/DetailDataView_16x.png"/>
|
||||
|
||||
@ -1,285 +1,76 @@
|
||||
using System;
|
||||
using System.ComponentModel;
|
||||
using System.Diagnostics.CodeAnalysis;
|
||||
using System.Linq;
|
||||
using System.Windows;
|
||||
using System.Windows;
|
||||
using System.Windows.Controls;
|
||||
using System.Windows.Markup;
|
||||
using System.Windows.Media;
|
||||
using System.Windows.Media.Animation;
|
||||
using HandyControl.Data;
|
||||
using HandyControl.Tools;
|
||||
|
||||
namespace HandyControl.Controls
|
||||
{
|
||||
[TemplateVisualState(GroupName = PresentationGroup, Name = NormalState)]
|
||||
[TemplateVisualState(GroupName = PresentationGroup, Name = DefaultTransitionState)]
|
||||
[TemplatePart(Name = PreviousContentPresentationSitePartName, Type = typeof(ContentControl))]
|
||||
[TemplatePart(Name = CurrentContentPresentationSitePartName, Type = typeof(ContentControl))]
|
||||
[ContentProperty("Content")]
|
||||
public class TransitioningContentControl : Control
|
||||
public class TransitioningContentControl : ContentControl
|
||||
{
|
||||
private Storyboard _currentTransition;
|
||||
private FrameworkElement _contentPresenter;
|
||||
|
||||
public TransitioningContentControl()
|
||||
{
|
||||
if (!DesignerProperties.GetIsInDesignMode(this))
|
||||
{
|
||||
DefaultStyleKey = typeof(TransitioningContentControl);
|
||||
}
|
||||
Loaded += TransitioningContentControl_Loaded;
|
||||
IsVisibleChanged += TransitioningContentControl_IsVisibleChanged;
|
||||
}
|
||||
|
||||
private Storyboard CurrentTransition
|
||||
public static readonly DependencyProperty TransitionModeProperty = DependencyProperty.Register(
|
||||
"TransitionMode", typeof(TransitionMode), typeof(TransitioningContentControl), new PropertyMetadata(default(TransitionMode), OnTransitionModeChanged));
|
||||
|
||||
private static void OnTransitionModeChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
|
||||
{
|
||||
set
|
||||
{
|
||||
if (_currentTransition != null)
|
||||
_currentTransition.Completed -= OnTransitionCompleted;
|
||||
|
||||
_currentTransition = value;
|
||||
|
||||
if (_currentTransition != null)
|
||||
_currentTransition.Completed += OnTransitionCompleted;
|
||||
}
|
||||
var ctl = (TransitioningContentControl) d;
|
||||
ctl.StartTransition();
|
||||
}
|
||||
|
||||
#region Events
|
||||
public TransitionMode TransitionMode
|
||||
{
|
||||
get => (TransitionMode) GetValue(TransitionModeProperty);
|
||||
set => SetValue(TransitionModeProperty, value);
|
||||
}
|
||||
|
||||
public event RoutedEventHandler TransitionCompleted;
|
||||
public static readonly DependencyProperty TransitionStoryboardProperty = DependencyProperty.Register(
|
||||
"TransitionStoryboard", typeof(Storyboard), typeof(TransitioningContentControl), new PropertyMetadata(default(Storyboard)));
|
||||
|
||||
#endregion Events
|
||||
public Storyboard TransitionStoryboard
|
||||
{
|
||||
get => (Storyboard) GetValue(TransitionStoryboardProperty);
|
||||
set => SetValue(TransitionStoryboardProperty, value);
|
||||
}
|
||||
|
||||
private void TransitioningContentControl_IsVisibleChanged(object sender, DependencyPropertyChangedEventArgs e) => StartTransition();
|
||||
|
||||
private void TransitioningContentControl_Loaded(object sender, RoutedEventArgs e) => StartTransition();
|
||||
|
||||
private void StartTransition()
|
||||
{
|
||||
if (Visibility != Visibility.Visible || _contentPresenter == null) return;
|
||||
|
||||
(TransitionStoryboard ?? ResourceHelper.GetResource<Storyboard>($"{TransitionMode.ToString()}Transition"))?.Begin(_contentPresenter);
|
||||
}
|
||||
|
||||
public override void OnApplyTemplate()
|
||||
{
|
||||
if (DesignerProperties.GetIsInDesignMode(this)) return;
|
||||
|
||||
if (IsTransitioning)
|
||||
AbortTransition();
|
||||
|
||||
base.OnApplyTemplate();
|
||||
|
||||
PreviousContentPresentationSite =
|
||||
GetTemplateChild(PreviousContentPresentationSitePartName) as ContentPresenter;
|
||||
CurrentContentPresentationSite =
|
||||
GetTemplateChild(CurrentContentPresentationSitePartName) as ContentPresenter;
|
||||
|
||||
if (CurrentContentPresentationSite != null)
|
||||
CurrentContentPresentationSite.Content = Content;
|
||||
|
||||
var transition = GetStoryboard(Transition);
|
||||
CurrentTransition = transition;
|
||||
if (transition == null)
|
||||
_contentPresenter = VisualTreeHelper.GetChild(this, 0) as FrameworkElement;
|
||||
if (_contentPresenter != null)
|
||||
{
|
||||
Transition = DefaultTransitionState;
|
||||
|
||||
throw new ArgumentException("TransitioningContentControl_TransitionNotFound");
|
||||
}
|
||||
|
||||
VisualStateManager.GoToState(this, NormalState, false);
|
||||
VisualStateManager.GoToState(this, Transition, true);
|
||||
}
|
||||
|
||||
public static readonly DependencyProperty ContentProperty = DependencyProperty.Register(
|
||||
"Content", typeof(object), typeof(TransitioningContentControl), new PropertyMetadata(default(object), OnContentChanged));
|
||||
|
||||
private static void OnContentChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
|
||||
{
|
||||
var ctl = (TransitioningContentControl) d;
|
||||
ctl.StartTransition(e.OldValue, e.NewValue);
|
||||
}
|
||||
|
||||
public static readonly DependencyProperty ContentTemplateProperty = DependencyProperty.Register(
|
||||
"ContentTemplate", typeof(DataTemplate), typeof(TransitioningContentControl), new PropertyMetadata(default(DataTemplate)));
|
||||
|
||||
public DataTemplate ContentTemplate
|
||||
{
|
||||
get => (DataTemplate) GetValue(ContentTemplateProperty);
|
||||
set => SetValue(ContentTemplateProperty, value);
|
||||
}
|
||||
|
||||
public object Content
|
||||
{
|
||||
get => GetValue(ContentProperty);
|
||||
set => SetValue(ContentProperty, value);
|
||||
}
|
||||
|
||||
[SuppressMessage("Microsoft.Usage", "CA1801:ReviewUnusedParameters", MessageId = "newContent", Justification = "Should be used in the future.")]
|
||||
private void StartTransition(object oldContent, object newContent)
|
||||
{
|
||||
if (CurrentContentPresentationSite != null && PreviousContentPresentationSite != null)
|
||||
{
|
||||
CurrentContentPresentationSite.Content = newContent;
|
||||
|
||||
PreviousContentPresentationSite.Content = oldContent;
|
||||
|
||||
if (!IsTransitioning || RestartTransitionOnContentChange)
|
||||
_contentPresenter.RenderTransformOrigin = new Point(0.5, 0.5);
|
||||
_contentPresenter.RenderTransform = new TransformGroup
|
||||
{
|
||||
IsTransitioning = true;
|
||||
VisualStateManager.GoToState(this, NormalState, false);
|
||||
VisualStateManager.GoToState(this, Transition, true);
|
||||
}
|
||||
Children =
|
||||
{
|
||||
new ScaleTransform(),
|
||||
new SkewTransform(),
|
||||
new RotateTransform(),
|
||||
new TranslateTransform()
|
||||
}
|
||||
};
|
||||
}
|
||||
}
|
||||
|
||||
private void OnTransitionCompleted(object sender, EventArgs e)
|
||||
{
|
||||
AbortTransition();
|
||||
|
||||
var handler = TransitionCompleted;
|
||||
handler?.Invoke(this, new RoutedEventArgs());
|
||||
}
|
||||
|
||||
public void AbortTransition()
|
||||
{
|
||||
VisualStateManager.GoToState(this, NormalState, false);
|
||||
IsTransitioning = false;
|
||||
if (PreviousContentPresentationSite != null)
|
||||
PreviousContentPresentationSite.Content = null;
|
||||
}
|
||||
|
||||
private Storyboard GetStoryboard(string newTransition)
|
||||
{
|
||||
var presentationGroup = VisualHelper.TryGetVisualStateGroup(this, PresentationGroup);
|
||||
Storyboard newStoryboard = null;
|
||||
if (presentationGroup != null)
|
||||
newStoryboard = presentationGroup.States
|
||||
.OfType<VisualState>()
|
||||
.Where(state => state.Name == newTransition)
|
||||
.Select(state => state.Storyboard)
|
||||
.FirstOrDefault();
|
||||
return newStoryboard;
|
||||
}
|
||||
|
||||
#region Visual state names
|
||||
|
||||
private const string PresentationGroup = "PresentationStates";
|
||||
|
||||
private const string NormalState = "Normal";
|
||||
|
||||
public const string DefaultTransitionState = "DefaultTransition";
|
||||
|
||||
#endregion Visual state names
|
||||
|
||||
#region Template part names
|
||||
|
||||
internal const string PreviousContentPresentationSitePartName = "PreviousContentPresentationSite";
|
||||
|
||||
internal const string CurrentContentPresentationSitePartName = "CurrentContentPresentationSite";
|
||||
|
||||
#endregion Template part names
|
||||
|
||||
#region TemplateParts
|
||||
|
||||
private ContentPresenter CurrentContentPresentationSite { get; set; }
|
||||
|
||||
private ContentPresenter PreviousContentPresentationSite { get; set; }
|
||||
|
||||
#endregion TemplateParts
|
||||
|
||||
#region public bool IsTransitioning
|
||||
|
||||
private bool _allowIsTransitioningWrite;
|
||||
|
||||
public bool IsTransitioning
|
||||
{
|
||||
get => (bool)GetValue(IsTransitioningProperty);
|
||||
private set
|
||||
{
|
||||
_allowIsTransitioningWrite = true;
|
||||
SetValue(IsTransitioningProperty, value);
|
||||
_allowIsTransitioningWrite = false;
|
||||
}
|
||||
}
|
||||
|
||||
public static readonly DependencyProperty IsTransitioningProperty =
|
||||
DependencyProperty.Register(
|
||||
"IsTransitioning",
|
||||
typeof(bool),
|
||||
typeof(TransitioningContentControl),
|
||||
new PropertyMetadata(OnIsTransitioningPropertyChanged));
|
||||
|
||||
private static void OnIsTransitioningPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
|
||||
{
|
||||
var source = (TransitioningContentControl)d;
|
||||
|
||||
if (!source._allowIsTransitioningWrite)
|
||||
{
|
||||
source.IsTransitioning = (bool)e.OldValue;
|
||||
throw new InvalidOperationException("TransitiotioningContentControl_IsTransitioningReadOnly");
|
||||
}
|
||||
}
|
||||
|
||||
#endregion public bool IsTransitioning
|
||||
|
||||
#region public string Transition
|
||||
|
||||
public string Transition
|
||||
{
|
||||
get => GetValue(TransitionProperty) as string;
|
||||
set => SetValue(TransitionProperty, value);
|
||||
}
|
||||
|
||||
public static readonly DependencyProperty TransitionProperty =
|
||||
DependencyProperty.Register(
|
||||
"Transition",
|
||||
typeof(string),
|
||||
typeof(TransitioningContentControl),
|
||||
new PropertyMetadata(DefaultTransitionState, OnTransitionPropertyChanged));
|
||||
|
||||
private static void OnTransitionPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
|
||||
{
|
||||
var source = (TransitioningContentControl)d;
|
||||
var oldTransition = e.OldValue as string;
|
||||
var newTransition = e.NewValue as string;
|
||||
|
||||
if (source.IsTransitioning)
|
||||
source.AbortTransition();
|
||||
|
||||
var newStoryboard = source.GetStoryboard(newTransition);
|
||||
|
||||
if (newStoryboard == null)
|
||||
if (VisualHelper.TryGetVisualStateGroup(source, PresentationGroup) == null)
|
||||
{
|
||||
source.CurrentTransition = null;
|
||||
}
|
||||
else
|
||||
{
|
||||
source.SetValue(TransitionProperty, oldTransition);
|
||||
|
||||
throw new ArgumentException(
|
||||
"TransitioningContentControl_TransitionNotFound");
|
||||
}
|
||||
else
|
||||
source.CurrentTransition = newStoryboard;
|
||||
}
|
||||
|
||||
#endregion public string Transition
|
||||
|
||||
#region public bool RestartTransitionOnContentChange
|
||||
|
||||
public bool RestartTransitionOnContentChange
|
||||
{
|
||||
get => (bool)GetValue(RestartTransitionOnContentChangeProperty);
|
||||
set => SetValue(RestartTransitionOnContentChangeProperty, value);
|
||||
}
|
||||
|
||||
public static readonly DependencyProperty RestartTransitionOnContentChangeProperty =
|
||||
DependencyProperty.Register(
|
||||
"RestartTransitionOnContentChange",
|
||||
typeof(bool),
|
||||
typeof(TransitioningContentControl),
|
||||
new PropertyMetadata(ValueBoxes.FalseBox, OnRestartTransitionOnContentChangePropertyChanged));
|
||||
|
||||
private static void OnRestartTransitionOnContentChangePropertyChanged(DependencyObject d,
|
||||
DependencyPropertyChangedEventArgs e)
|
||||
{
|
||||
((TransitioningContentControl)d).OnRestartTransitionOnContentChangeChanged((bool)e.OldValue,
|
||||
(bool)e.NewValue);
|
||||
}
|
||||
|
||||
protected virtual void OnRestartTransitionOnContentChangeChanged(bool oldValue, bool newValue)
|
||||
{
|
||||
}
|
||||
|
||||
#endregion public bool RestartTransitionOnContentChange
|
||||
}
|
||||
}
|
||||
16
src/Shared/HandyControl_Shared/Data/Enum/TransitionMode.cs
Normal file
16
src/Shared/HandyControl_Shared/Data/Enum/TransitionMode.cs
Normal file
@ -0,0 +1,16 @@
|
||||
namespace HandyControl.Data
|
||||
{
|
||||
public enum TransitionMode
|
||||
{
|
||||
Right2Left,
|
||||
Left2Right,
|
||||
Bottom2Top,
|
||||
Top2Bottom,
|
||||
Right2LeftWithFade,
|
||||
Left2RightWithFade,
|
||||
Bottom2TopWithFade,
|
||||
Top2BottomWithFade,
|
||||
Fade,
|
||||
Custom
|
||||
}
|
||||
}
|
||||
@ -41,6 +41,7 @@
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Data\Enum\HitMode.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Data\Enum\ShowAnimation.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Data\Enum\NotifyIconInfoType.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Data\Enum\TransitionMode.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Interactivity\Commands\CloseWindowCommand.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Interactivity\Commands\OpenLinkCommand.cs" />
|
||||
<Compile Include="$(MSBuildThisFileDirectory)Media\Animation\DiscreteGeometryKeyFrame.cs" />
|
||||
|
||||
@ -1,105 +1,76 @@
|
||||
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
||||
xmlns:controls="clr-namespace:HandyControl.Controls">
|
||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
|
||||
|
||||
<Style TargetType="controls:TransitioningContentControl">
|
||||
<Setter Property="IsTabStop" Value="False" />
|
||||
<Setter Property="Focusable" Value="False"/>
|
||||
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
|
||||
<Setter Property="VerticalContentAlignment" Value="Stretch" />
|
||||
<Setter Property="Transition" Value="DefaultTransition" />
|
||||
<Setter Property="Template">
|
||||
<Setter.Value>
|
||||
<ControlTemplate TargetType="controls:TransitioningContentControl">
|
||||
<controls:SimplePanel>
|
||||
<VisualStateManager.VisualStateGroups>
|
||||
<VisualStateGroup x:Name="PresentationStates">
|
||||
<VisualState x:Name="DefaultTransition">
|
||||
<Storyboard>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.Opacity)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="0"/>
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.500" Storyboard.TargetName="CurrentContentPresentationSite" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" From="50" To="0">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut" />
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.Opacity)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.100" Value="0" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
</Storyboard>
|
||||
</VisualState>
|
||||
<VisualState x:Name="Normal">
|
||||
<Storyboard>
|
||||
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.Visibility)">
|
||||
<DiscreteObjectKeyFrame KeyTime="00:00:00">
|
||||
<DiscreteObjectKeyFrame.Value>
|
||||
<Visibility>Collapsed</Visibility>
|
||||
</DiscreteObjectKeyFrame.Value>
|
||||
</DiscreteObjectKeyFrame>
|
||||
</ObjectAnimationUsingKeyFrames>
|
||||
</Storyboard>
|
||||
</VisualState>
|
||||
<VisualState x:Name="UpTransition">
|
||||
<Storyboard>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="CurrentContentPresentationSite" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="30" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="0" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.Opacity)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="0" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="-30" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
</Storyboard>
|
||||
</VisualState>
|
||||
<VisualState x:Name="DownTransition">
|
||||
<Storyboard>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="CurrentContentPresentationSite" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="-40" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="0" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.Opacity)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="0" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="PreviousContentPresentationSite" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0" />
|
||||
<SplineDoubleKeyFrame KeyTime="00:00:00.300" Value="40" />
|
||||
</DoubleAnimationUsingKeyFrames>
|
||||
</Storyboard>
|
||||
</VisualState>
|
||||
</VisualStateGroup>
|
||||
</VisualStateManager.VisualStateGroups>
|
||||
<ContentPresenter x:Name="PreviousContentPresentationSite" Content="{x:Null}" ContentTemplate="{TemplateBinding ContentTemplate}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
|
||||
<ContentPresenter.RenderTransform>
|
||||
<TransformGroup>
|
||||
<ScaleTransform />
|
||||
<SkewTransform />
|
||||
<RotateTransform />
|
||||
<TranslateTransform />
|
||||
</TransformGroup>
|
||||
</ContentPresenter.RenderTransform>
|
||||
</ContentPresenter>
|
||||
<ContentPresenter x:Name="CurrentContentPresentationSite" ContentTemplate="{TemplateBinding ContentTemplate}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
|
||||
<ContentPresenter.RenderTransform>
|
||||
<TransformGroup>
|
||||
<ScaleTransform />
|
||||
<SkewTransform />
|
||||
<RotateTransform />
|
||||
<TranslateTransform />
|
||||
</TransformGroup>
|
||||
</ContentPresenter.RenderTransform>
|
||||
</ContentPresenter>
|
||||
</controls:SimplePanel>
|
||||
</ControlTemplate>
|
||||
</Setter.Value>
|
||||
</Setter>
|
||||
</Style>
|
||||
<Storyboard x:Key="Right2LeftTransition" x:Shared="False">
|
||||
<DoubleAnimation From="50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Left2RightTransition" x:Shared="False">
|
||||
<DoubleAnimation From="-50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Bottom2TopTransition" x:Shared="False">
|
||||
<DoubleAnimation From="50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Top2BottomTransition" x:Shared="False">
|
||||
<DoubleAnimation From="-50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Right2LeftWithFadeTransition" x:Shared="False">
|
||||
<DoubleAnimation From="0" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.Opacity)"/>
|
||||
<DoubleAnimation From="50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Left2RightWithFadeTransition" x:Shared="False">
|
||||
<DoubleAnimation From="0" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.Opacity)"/>
|
||||
<DoubleAnimation From="-50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Bottom2TopWithFadeTransition" x:Shared="False">
|
||||
<DoubleAnimation From="0" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.Opacity)"/>
|
||||
<DoubleAnimation From="50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="Top2BottomWithFadeTransition" x:Shared="False">
|
||||
<DoubleAnimation From="0" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.Opacity)"/>
|
||||
<DoubleAnimation From="-50" To="0" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
|
||||
<DoubleAnimation.EasingFunction>
|
||||
<CubicEase EasingMode="EaseOut"/>
|
||||
</DoubleAnimation.EasingFunction>
|
||||
</DoubleAnimation>
|
||||
</Storyboard>
|
||||
|
||||
<Storyboard x:Key="FadeTransition" x:Shared="False">
|
||||
<DoubleAnimation From="0" To="1" Duration="0:0:0.4" Storyboard.TargetProperty="(UIElement.Opacity)"/>
|
||||
</Storyboard>
|
||||
|
||||
</ResourceDictionary>
|
||||
Loading…
Reference in New Issue
Block a user