remove some images
@ -20,7 +20,7 @@ title: BorderElement 具有边框的元素
|
||||
</StackPanel>
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Circular 是否呈现为圆形
|
||||
|
||||
@ -28,4 +28,4 @@ title: BorderElement 具有边框的元素
|
||||
```xml
|
||||
<Border Style="{StaticResource BorderCircular}" Background="OrangeRed" Width="100" Height="100"/>
|
||||
```
|
||||

|
||||

|
||||
@ -21,4 +21,4 @@ title: IconElement 具有图标的元素
|
||||
</StackPanel>
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
Before Width: | Height: | Size: 2.5 KiB |
@ -65,7 +65,7 @@ title: Border 边框
|
||||
<Ellipse Margin="5,0" Fill="OrangeRed" Width="20" Height="20"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# BorderHorizontallySplitter
|
||||
@ -88,7 +88,7 @@ title: Border 边框
|
||||
<Ellipse Margin="0,5" Fill="OrangeRed" Width="20" Height="20"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# BorderCircular
|
||||
@ -101,7 +101,7 @@ title: Border 边框
|
||||
{% code %}
|
||||
<Border Style="{StaticResource BorderCircular}" Background="OrangeRed" Width="100" Height="100"/>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# BorderClip
|
||||
@ -116,5 +116,5 @@ title: Border 边框
|
||||
<Image Source="/HandyControlDemo;component/Resources/Img/Album/2.jpg"/>
|
||||
</Border>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
@ -24,7 +24,7 @@ title: Button 按钮
|
||||
<Button Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonPrimary : ButtonBaseStyle
|
||||
@ -41,7 +41,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonPrimary}" Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonSuccess : ButtonBaseStyle
|
||||
@ -58,7 +58,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonSuccess}" Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonInfo : ButtonBaseStyle
|
||||
@ -75,7 +75,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonInfo}" Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonWarning : ButtonBaseStyle
|
||||
@ -92,7 +92,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonWarning}" Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonDanger : ButtonBaseStyle
|
||||
@ -109,7 +109,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonDanger}" Content="这是一个按钮" Margin="10,0,0,0" controls:IconElement.Geometry="{StaticResource GithubGeometry}"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonIcon : ButtonBaseStyle
|
||||
@ -126,7 +126,7 @@ title: Button 按钮
|
||||
<Button Style="{StaticResource ButtonIcon}" BorderThickness="1" BorderBrush="Black" Foreground="Black" controls:IconElement.Geometry="{StaticResource UpDownGeometry}" Margin="10,0,0,0"/>
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
|
||||
# ButtonCustom
|
||||
@ -139,5 +139,5 @@ title: Button 按钮
|
||||
{% code %}
|
||||
<Button Height="30" Padding="10,0" Background="Black" Foreground="White" Content="这是一个按钮" Style="{StaticResource ButtonCustom}" controls:BackgroundSwitchElement.MouseHoverBackground="Red" controls:BackgroundSwitchElement.MouseDownBackground="PaleVioletRed"/>
|
||||
{% endcode %}
|
||||

|
||||

|
||||
{% endnote %}
|
||||
@ -8,7 +8,7 @@ title: ComboBox 组合框
|
||||
|
||||
- 默认样式
|
||||
`<ComboBox ItemsSource="{Binding DataList}" SelectedIndex="0"/>`
|
||||

|
||||

|
||||
|
||||
# ComboBoxExtendBaseStyle : ComboBoxBaseStyle
|
||||
|
||||
@ -20,11 +20,11 @@ title: ComboBox 组合框
|
||||
|
||||
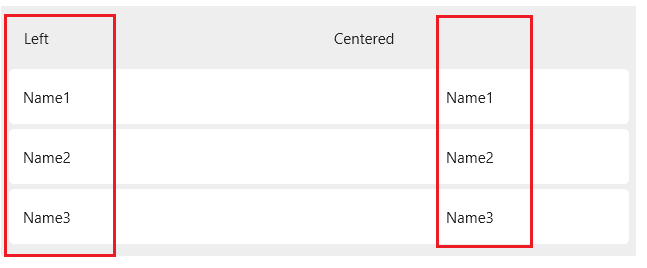
- 标题在上
|
||||
`<ComboBox ItemsSource="{Binding DataList}" SelectedIndex="0" hc:InfoElement.Title="这是标题" Style="{StaticResource ComboBoxExtend}" Text="正文1"/>`
|
||||

|
||||

|
||||
|
||||
- 标题在左
|
||||
`<ComboBox ItemsSource="{Binding DataList}" Width="380" hc:InfoElement.TitleWidth="140" hc:InfoElement.TitleAlignment="Left" hc:InfoElement.Title="标题在左侧" Style="{StaticResource ComboBoxExtend}" Text="正文1"/>`
|
||||

|
||||

|
||||
|
||||
{% note warning %}
|
||||
标题在左时,为了多个输入框左侧对齐,需要设置标题宽度,标题宽度无需逐个设置,可在外部容器上统一设置。
|
||||
@ -32,18 +32,18 @@ title: ComboBox 组合框
|
||||
{% note warning %}
|
||||
常见问题:
|
||||
Combobox的字体比原有默认字体大,同时设定标题在左,标题因字体过大显示不全
|
||||

|
||||

|
||||
解决方案:
|
||||
在该Combobox中添加附加属性`hc:InfoElement.ContentHeight`,默认值为30,默认字体号为12,变更后可根据新的字体大小设定该附加属性的数值,如上图,字体大小为18,则设定`hc:InfoElement.ContentHeight`为38,结果如下:
|
||||
在该Combobox中添加附加属性`hc:InfoElement.ContentHeight`,默认值为30,默认字体号为12,变更后可根据新的字体大小设定该附加属性的数值,如上图,字体大小为18,则设定`hc:InfoElement.ContentHeight`为38,结果如下:
|
||||
{% endnote %}
|
||||
- 标题在上,带有水印
|
||||
`<ComboBox ItemsSource="{Binding DataList}" hc:InfoElement.Placeholder="请输入内容" hc:InfoElement.Title="此项必填" Style="{StaticResource ComboBoxExtend}"/>`
|
||||

|
||||

|
||||
|
||||
- 标题在上,带有水印,且为必填
|
||||
`<ComboBox ItemsSource="{Binding DataList}" hc:InfoElement.Placeholder="请输入内容" hc:InfoElement.Title="此项必填" Style="{StaticResource ComboBoxExtend}" hc:InfoElement.Necessary="True"/>`
|
||||

|
||||

|
||||
|
||||
- 标题在上,带有水印,且为必填,同时自定义必填提示符
|
||||
`<ComboBox ItemsSource="{Binding DataList}" hc:InfoElement.Placeholder="请输入内容" hc:InfoElement.Title="此项必填" Style="{StaticResource ComboBoxExtend}" hc:InfoElement.Necessary="True" hc:InfoElement.Symbol="*"/>`
|
||||

|
||||

|
||||
@ -73,4 +73,4 @@ xaml中的使用:
|
||||
|
||||
效果如下:
|
||||
|
||||

|
||||

|
||||
|
||||
@ -8,7 +8,7 @@ title: DatePicker 日期选择器
|
||||
|
||||
- 默认样式
|
||||
`<DatePicker SelectedDate="{x:Static system:DateTime.Now}"/>`
|
||||

|
||||

|
||||
|
||||
# DatePickerExtendBaseStyle : DatePickerBaseStyle
|
||||
|
||||
@ -18,21 +18,21 @@ title: DatePicker 日期选择器
|
||||
|
||||
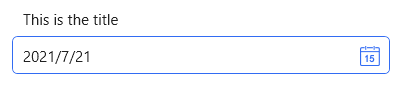
- 标题在上
|
||||
`<DatePicker SelectedDate="{x:Static system:DateTime.Now}" Style="{StaticResource DatePickerExtend}" hc:InfoElement.Title="这是标题"/>`
|
||||

|
||||

|
||||
|
||||
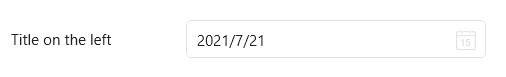
- 标题在左
|
||||
`<DatePicker SelectedDate="{x:Static system:DateTime.Now}" Width="380" hc:InfoElement.TitleWidth="140" hc:InfoElement.TitleAlignment="Left" Style="{StaticResource DatePickerExtend}" hc:InfoElement.Title="标题在左侧"/>`
|
||||

|
||||

|
||||
|
||||
{% note warning %}
|
||||
标题在左时,为了多个输入框左侧对齐,需要设置标题宽度,标题宽度无需逐个设置,可在外部容器上统一设置。
|
||||
{% endnote %}
|
||||
|
||||
- 标题在上,带有水印
|
||||
[参见Combobox](../combobox)
|
||||
[参见Combobox](https://handyorg.github.io/handycontrol/native_controls/comboBox/)
|
||||
|
||||
- 标题在上,带有水印,且为必填
|
||||
[参见Combobox](../combobox)
|
||||
[参见Combobox](https://handyorg.github.io/handycontrol/native_controls/comboBox/)
|
||||
|
||||
- 标题在上,带有水印,且为必填,同时自定义必填提示符
|
||||
[参见Combobox](../combobox)
|
||||
[参见Combobox](https://handyorg.github.io/handycontrol/native_controls/comboBox/)
|
||||
@ -25,6 +25,6 @@ Expander 展开框 默认样式,不推荐直接使用,应该始终被其它
|
||||
</StackPanel>
|
||||
{% endcode %}
|
||||
|
||||

|
||||

|
||||
|
||||
{% endnote %}
|
||||
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 565 B |
|
Before Width: | Height: | Size: 569 B |
|
Before Width: | Height: | Size: 2.6 KiB |
|
Before Width: | Height: | Size: 5.3 KiB |
|
Before Width: | Height: | Size: 3.6 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 4.0 KiB |
|
Before Width: | Height: | Size: 4.0 KiB |
|
Before Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 3.7 KiB |
|
Before Width: | Height: | Size: 885 B |
|
Before Width: | Height: | Size: 1.5 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1.7 KiB |
|
Before Width: | Height: | Size: 1.8 KiB |
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 1.3 KiB |
|
Before Width: | Height: | Size: 2.0 KiB |
|
Before Width: | Height: | Size: 1.8 KiB |
|
Before Width: | Height: | Size: 3.8 KiB |
@ -1,281 +0,0 @@
|
||||
---
|
||||
title: 总览
|
||||
---
|
||||
|
||||
## 最新示例
|
||||
|
||||
### 托盘图标
|
||||
|
||||

|
||||
|
||||
### 对话框
|
||||
|
||||

|
||||
|
||||
### 波形进度条
|
||||
|
||||

|
||||
|
||||
### 标记
|
||||
|
||||

|
||||
|
||||
### 头像
|
||||
|
||||

|
||||
|
||||
## 历史发布
|
||||
|
||||
### 回到顶部
|
||||
|
||||

|
||||
|
||||
### 对话气泡
|
||||
|
||||

|
||||
|
||||
### 标签
|
||||
|
||||

|
||||
|
||||
### 穿梭框
|
||||
|
||||

|
||||
|
||||
### 进度按钮
|
||||
|
||||

|
||||
|
||||
### 封面流
|
||||
|
||||

|
||||
|
||||
### 封面视图
|
||||
|
||||

|
||||
|
||||
### 消息对话框
|
||||
|
||||

|
||||
|
||||
### 瀑布流
|
||||
|
||||

|
||||
|
||||
### 评分
|
||||
|
||||

|
||||
|
||||
### 背景模糊窗口
|
||||
|
||||

|
||||
|
||||
### 翻页时钟
|
||||
|
||||

|
||||
|
||||
### 徽章
|
||||
|
||||

|
||||
|
||||
### 轮廓文本
|
||||
|
||||

|
||||
|
||||
### 标签
|
||||
|
||||

|
||||
|
||||
### 工具条
|
||||
|
||||

|
||||
|
||||
### 滑块
|
||||
|
||||

|
||||
|
||||
### 圆形进度条
|
||||
|
||||

|
||||
|
||||
### 按钮
|
||||
|
||||

|
||||
|
||||
### 切换按钮
|
||||
|
||||

|
||||
|
||||
### 单选按钮
|
||||
|
||||

|
||||
|
||||
### 复选框
|
||||
|
||||

|
||||
|
||||
### 列表框
|
||||
|
||||

|
||||
|
||||
### 树视图
|
||||
|
||||

|
||||
|
||||
### 列表视图
|
||||
|
||||

|
||||
|
||||
### 数据表格
|
||||
|
||||

|
||||
|
||||
### 现在你可以切换到黑色主题了
|
||||
|
||||

|
||||
|
||||
### 颜色拾取器
|
||||
|
||||

|
||||
|
||||
### 加载条
|
||||
|
||||

|
||||
|
||||
### 轮播
|
||||
|
||||

|
||||
|
||||
### 页码条
|
||||
|
||||

|
||||
|
||||
### 展开框
|
||||
|
||||

|
||||
|
||||
### 时间条
|
||||
|
||||

|
||||
|
||||
### 图片浏览器
|
||||
|
||||

|
||||
|
||||
### 预览滑块
|
||||
|
||||

|
||||
|
||||
### 对比滑块
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### 信息通知
|
||||
|
||||

|
||||
|
||||
### 动画路径
|
||||
|
||||

|
||||
|
||||
### 进度条
|
||||
|
||||

|
||||
|
||||
### 选项卡控件
|
||||
|
||||

|
||||
|
||||
### 选项卡控件
|
||||
|
||||

|
||||
|
||||
### 分组框
|
||||
|
||||

|
||||
|
||||
### 步骤条
|
||||
|
||||

|
||||
|
||||
### Gif图片
|
||||
|
||||

|
||||
|
||||
### 上下文菜单
|
||||
|
||||

|
||||
|
||||
### 日历
|
||||
|
||||

|
||||
|
||||
### 时钟
|
||||
|
||||

|
||||
|
||||
### 带有时钟的日历
|
||||
|
||||

|
||||
|
||||
### 文本块
|
||||
|
||||

|
||||
|
||||
### 富文本框
|
||||
|
||||

|
||||
|
||||
### 文本框
|
||||
|
||||

|
||||
|
||||
### 组合框
|
||||
|
||||

|
||||
|
||||
### 数值选择控件
|
||||
|
||||

|
||||
|
||||
### 步骤条
|
||||
|
||||

|
||||
|
||||
### 密码框
|
||||
|
||||

|
||||
|
||||
### 日期选择器
|
||||
|
||||

|
||||
|
||||
### 时间选择器
|
||||
|
||||

|
||||
|
||||
### 日期时间选择器
|
||||
|
||||

|
||||
|
||||
### 滚动视图
|
||||
|
||||

|
||||
|
||||
### 圆形布局
|
||||
|
||||

|
||||
|
||||
### 边框
|
||||
|
||||

|
||||
|
||||
### 画刷
|
||||
|
||||

|
||||
|
||||
## 配置切换
|
||||
|
||||

|
||||
@ -1,37 +0,0 @@
|
||||
---
|
||||
title: 规范
|
||||
---
|
||||
|
||||
HandyControl中有一些贯穿全部生命周期的规范,此文档将逐条列举。
|
||||
|
||||
# 样式命名规范
|
||||
|
||||
- 带有BaseStyle后缀的样式,不推荐在视图层使用,而适合于扩展。
|
||||
|
||||
{% note info %}
|
||||
例如`ButtonBaseStyle`、`ComboBoxBaseStyle`。
|
||||
{% endnote %}
|
||||
|
||||
- 带有Extend字样的样式,为原生控件样式的扩展模式,它比没有该字样的样式多一些功能。
|
||||
|
||||
{% note info %}
|
||||
例如`ComboBoxExtendBaseStyle`、`TextBoxExtendBaseStyle`。
|
||||
{% endnote %}
|
||||
|
||||
- 带有Plus字样的样式,为扩展控件的默认样式,它比`Extend`样式多一些功能。
|
||||
|
||||
{% note info %}
|
||||
例如`ComboBoxPlusBaseStyle`、`TextBoxPlusBaseStyle`。
|
||||
{% endnote %}
|
||||
|
||||
{% note info %}
|
||||
如果一个控件拥有`Plus`样式,说明在原生库中存在与其同名的控件。
|
||||
{% endnote %}
|
||||
|
||||
# 控件命名规范
|
||||
|
||||
- 功能和原生控件相似的扩展控件一般名称和原生控件一致。
|
||||
|
||||
{% note info %}
|
||||
例如`Window`、`TabControl`、`ScrollViewer`,原生库中有这三个控件,但是HandyControl中也有,且名称一致。
|
||||
{% endnote %}
|
||||
2
doc/themes/next/_config.yml
vendored
@ -162,8 +162,6 @@ menu:
|
||||
default: /handycontrol/ ||
|
||||
鸣谢: /tnx/ ||
|
||||
快速开始: /quick_start/ ||
|
||||
# 总览: /overview/ ||
|
||||
# 规范: /specifications/ ||
|
||||
基础xaml定义:
|
||||
default: /basic_xaml/ ||
|
||||
行为: /behaviors/ ||
|
||||
|
||||