mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-29 18:38:30 +08:00
add RangeSlider,ProgressButton and RangeSlider docs
This commit is contained in:
parent
7bdee8a6dc
commit
ab4cbba2be
@ -311,6 +311,10 @@ Step 4: Enjoy coding
|
||||
|
||||

|
||||
|
||||
### RangeSlider
|
||||
|
||||

|
||||
|
||||
### CircleProgressBar
|
||||
|
||||

|
||||
|
||||
@ -311,6 +311,10 @@ Step 4: Enjoy coding
|
||||
|
||||

|
||||
|
||||
### RangeSlider
|
||||
|
||||

|
||||
|
||||
### CircleProgressBar
|
||||
|
||||

|
||||
|
||||
@ -1,5 +1,42 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: PreviewSlider 预览滑块
|
||||
---
|
||||
|
||||
建设中
|
||||
可借助预览滑块向用户反馈在不同位置的状态信息.
|
||||
|
||||
```cs
|
||||
[TemplatePart(Name = TrackKey, Type = typeof(Track))]
|
||||
[TemplatePart(Name = ThumbKey, Type = typeof(FrameworkElement))]
|
||||
public class PreviewSlider : Slider
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|PreviewContent|预览内容|||
|
||||
|PreviewContentOffset|预览内容偏移|9|||
|
||||
|
||||
# 附加属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|PreviewPosition|预览位置|0|||
|
||||
|
||||
# 事件
|
||||
|
||||
|名称|说明|
|
||||
|-|-|
|
||||
| PreviewPositionChanged | 预览位置改变时触发 |
|
||||
|
||||
# 案例
|
||||
|
||||
```xml
|
||||
<hc:PreviewSlider Name="PreviewSliderHorizontal" Width="300" Value="500" Maximum="1000">
|
||||
<hc:PreviewSlider.PreviewContent>
|
||||
<Label Style="{StaticResource LabelPrimary}" Content="{Binding Path=(hc:PreviewSlider.PreviewPosition),RelativeSource={RelativeSource Self}}" ContentStringFormat="#0.00"/>
|
||||
</hc:PreviewSlider.PreviewContent>
|
||||
</hc:PreviewSlider>
|
||||
```
|
||||
|
||||

|
||||
@ -1,5 +1,31 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: ProgressButton 进度按钮
|
||||
---
|
||||
|
||||
建设中
|
||||
在切换按钮的基础上附带了进度显示.
|
||||
|
||||
```cs
|
||||
public class ProgressButton : ToggleButton
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|ProgressStyle|进度条样式|||
|
||||
|Progress|进度|0|||
|
||||
|
||||
# 案例
|
||||
|
||||
```xml
|
||||
<StackPanel>
|
||||
<hc:ProgressButton IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
<hc:ProgressButton Style="{StaticResource ProgressButtonPrimary}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
<hc:ProgressButton Style="{StaticResource ProgressButtonSuccess}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
<hc:ProgressButton Style="{StaticResource ProgressButtonInfo}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
<hc:ProgressButton Style="{StaticResource ProgressButtonWarning}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
<hc:ProgressButton Style="{StaticResource ProgressButtonDanger}" IsChecked="{Binding IsUploading,Mode=TwoWay}" Progress="{Binding Progress}" Content="{Binding IsChecked,RelativeSource={RelativeSource Self},Converter={StaticResource Boolean2StringConverter},ConverterParameter={x:Static langs:Lang.UploadStr}}" Width="180" Margin="5"/>
|
||||
</StackPanel>
|
||||
```
|
||||
|
||||

|
||||
@ -1,3 +1,64 @@
|
||||
---
|
||||
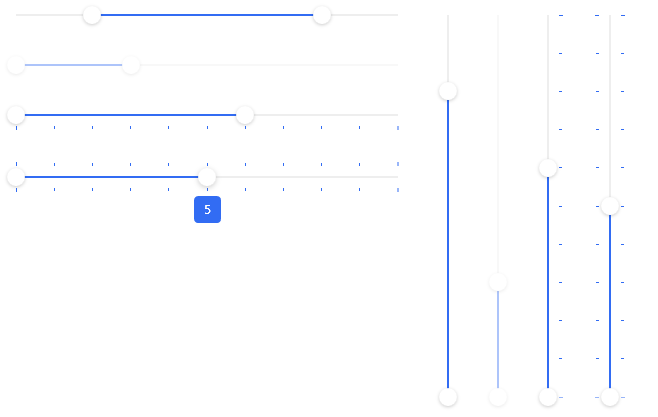
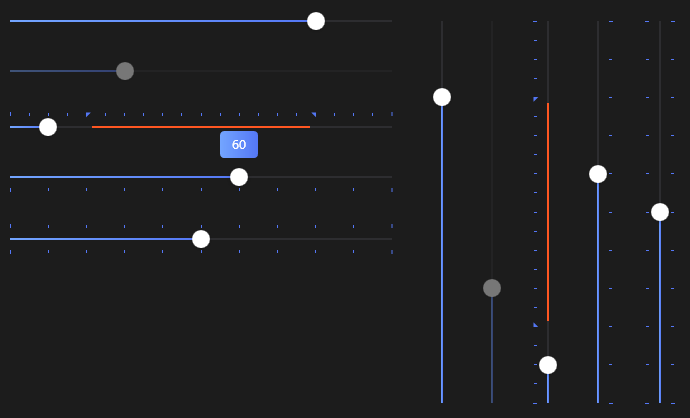
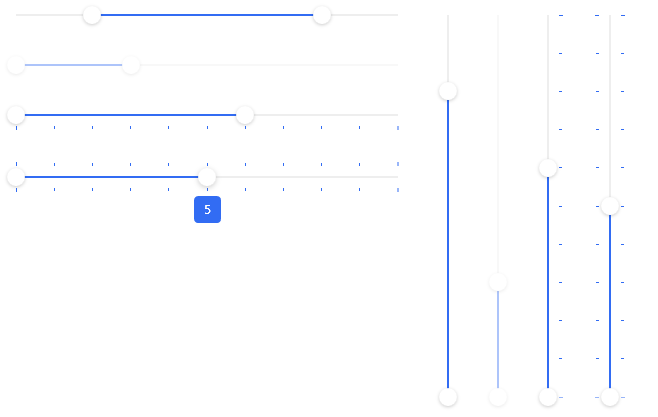
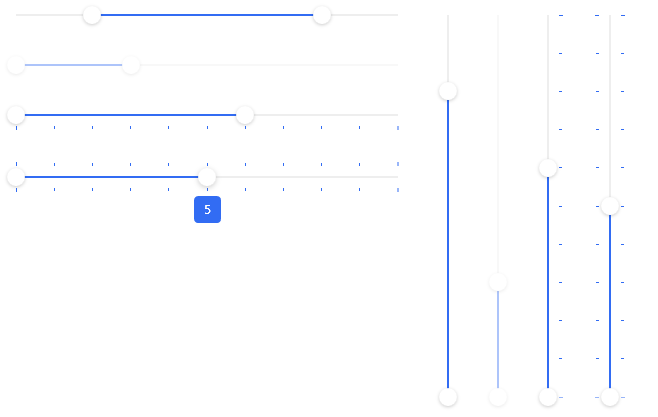
title: RangeSlider
|
||||
title: RangeSlider 范围滑块
|
||||
---
|
||||
|
||||
支持选择某一数值范围.
|
||||
|
||||
```cs
|
||||
public class TwoWayRangeBase : Control
|
||||
```
|
||||
|
||||
```cs
|
||||
[DefaultEvent("ValueChanged"), DefaultProperty("Value")]
|
||||
[TemplatePart(Name = ElementTrack, Type = typeof(Track))]
|
||||
public class RangeSlider : TwoWayRangeBase
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|Minimum|最小值|0||
|
||||
|Maximum|最大值|0||
|
||||
|ValueStart|选中范围的开始|0||
|
||||
|ValueEnd|选中范围的结束|0||
|
||||
|LargeChange|单次最大改变值|1||
|
||||
|SmallChange|单次最小改变值|0.1||
|
||||
|Orientation|方向|Orientation.Horizontal||
|
||||
|IsDirectionReversed|是否反向|false||
|
||||
|Delay|重复点击前的等待时间|||
|
||||
|Interval|重复点击触发时间间隔|||
|
||||
|AutoToolTipPlacement|自动工具提示位置|AutoToolTipPlacement.None||
|
||||
|AutoToolTipPrecision|自动工具提示小数位数|0||
|
||||
|IsSnapToTickEnabled|是否自动将 Thumb 移动到最近的刻度线|false||
|
||||
|TickPlacement|刻度线的位置|TickPlacement.None||
|
||||
|TickFrequency|刻度线之间的间隔|1||
|
||||
|Ticks|刻度线绘制集合|||
|
||||
|IsMoveToPointEnabled|Thumb 是否能够立即移动至鼠标点击的位置|false|||
|
||||
|
||||
# 事件
|
||||
|
||||
|名称|说明|
|
||||
|-|-|
|
||||
| ValueChanged | 选中范围改变时触发 |
|
||||
|
||||
# 案例
|
||||
|
||||
```xml
|
||||
<StackPanel Margin="32" Orientation="Horizontal">
|
||||
<StackPanel>
|
||||
<hc:RangeSlider Width="400" IsSnapToTickEnabled="True" ValueStart="2" ValueEnd="8"/>
|
||||
<hc:RangeSlider Width="400" IsSnapToTickEnabled="True" ValueEnd="3" Margin="0,32,0,0" IsEnabled="False"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Top" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="0,32,0,0"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Bottom" hc:TipElement.StringFormat="#0.00" ValueEnd="5" TickPlacement="Both" Margin="0,32,0,0"/>
|
||||
</StackPanel>
|
||||
<StackPanel Margin="32,0,0,0" Orientation="Horizontal">
|
||||
<hc:RangeSlider Height="400" IsSnapToTickEnabled="True" ValueEnd="8" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" IsSnapToTickEnabled="True" ValueEnd="3" Margin="32,0,0,0" IsEnabled="False" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Left" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Right" hc:TipElement.StringFormat="#0.00" ValueEnd="5" TickPlacement="Both" Margin="32,0" Orientation="Vertical"/>
|
||||
</StackPanel>
|
||||
</StackPanel>
|
||||
```
|
||||
|
||||

|
||||
@ -78,15 +78,15 @@ namespace HandyControl.Controls
|
||||
|
||||
protected virtual void OnIncreaseLarge() => MoveToNextTick(LargeChange, false);
|
||||
|
||||
protected virtual void OnIncreaseSmall() => MoveToNextTick(LargeChange, false);
|
||||
protected virtual void OnIncreaseSmall() => MoveToNextTick(SmallChange, false);
|
||||
|
||||
protected virtual void OnDecreaseLarge() => MoveToNextTick(-LargeChange, true);
|
||||
|
||||
protected virtual void OnDecreaseSmall() => MoveToNextTick(-LargeChange, true);
|
||||
protected virtual void OnDecreaseSmall() => MoveToNextTick(-SmallChange, true);
|
||||
|
||||
protected virtual void OnCenterLarge(object parameter) => MoveToNextTick(LargeChange, false, true);
|
||||
|
||||
protected virtual void OnCenterSmall(object parameter) => MoveToNextTick(LargeChange, false, true);
|
||||
protected virtual void OnCenterSmall(object parameter) => MoveToNextTick(SmallChange, false, true);
|
||||
|
||||
public static RoutedCommand IncreaseLarge { get; private set; }
|
||||
|
||||
@ -452,15 +452,12 @@ namespace HandyControl.Controls
|
||||
|
||||
private void OnThumbDragStarted(ToolTip toolTip, bool isStart)
|
||||
{
|
||||
if (toolTip == null)
|
||||
toolTip ??= new ToolTip
|
||||
{
|
||||
toolTip = new ToolTip
|
||||
{
|
||||
Placement = PlacementMode.Custom,
|
||||
PlacementTarget = isStart ? _track.ThumbStart : _track.ThumbEnd,
|
||||
CustomPopupPlacementCallback = AutoToolTipCustomPlacementCallback
|
||||
};
|
||||
}
|
||||
Placement = PlacementMode.Custom,
|
||||
PlacementTarget = isStart ? _track.ThumbStart : _track.ThumbEnd,
|
||||
CustomPopupPlacementCallback = AutoToolTipCustomPlacementCallback
|
||||
};
|
||||
|
||||
if (isStart)
|
||||
{
|
||||
|
||||
Loading…
Reference in New Issue
Block a user