mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-29 18:38:30 +08:00
update doc
This commit is contained in:
parent
c0e0f7d387
commit
c46f8a754c
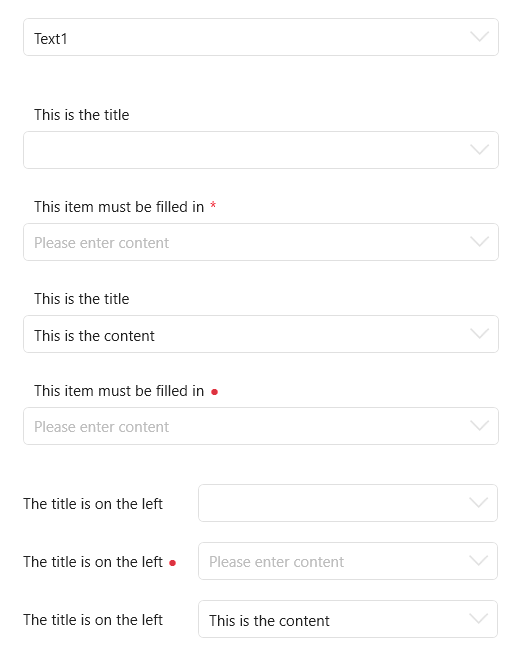
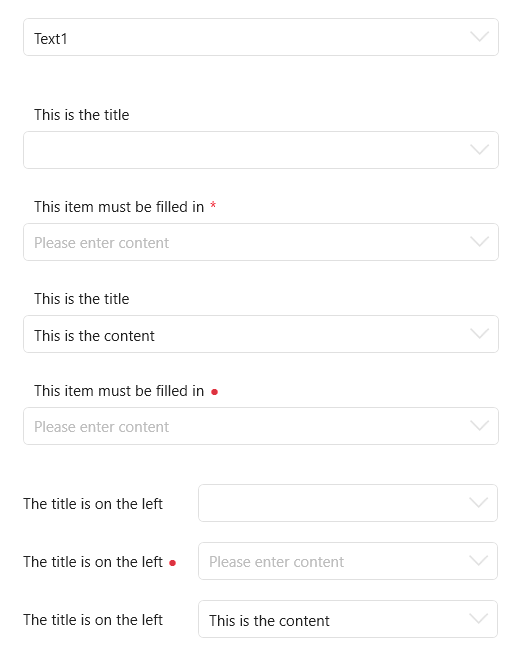
@ -7,6 +7,7 @@ title: ComboBox 组合框
|
||||
```cs
|
||||
public class ComboBox : System.Windows.Controls.ComboBox, IDataInput
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
@ -65,4 +66,4 @@ public class ComboBox : System.Windows.Controls.ComboBox, IDataInput
|
||||
</StackPanel>
|
||||
```
|
||||
|
||||

|
||||

|
||||
@ -2,3 +2,58 @@
|
||||
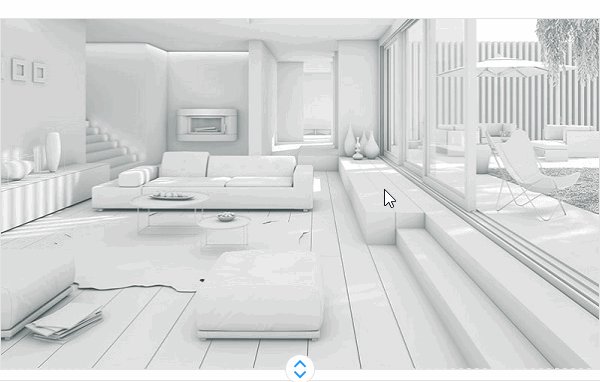
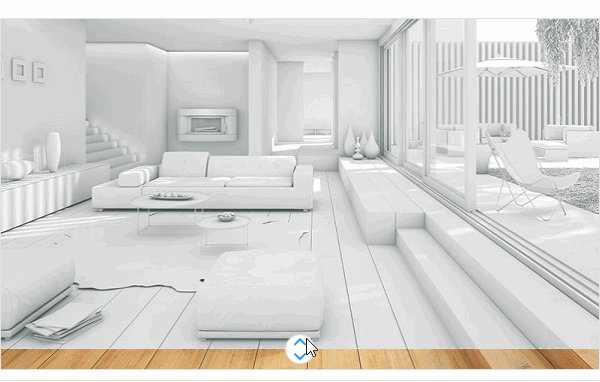
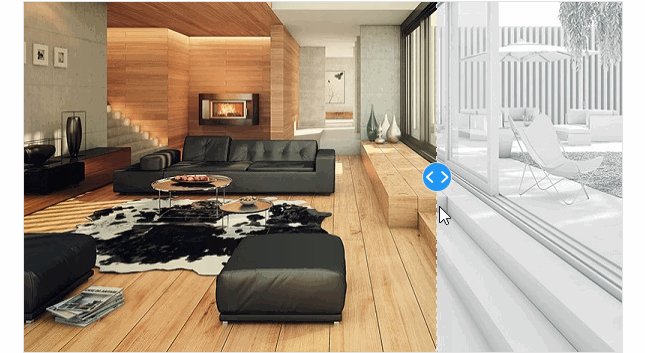
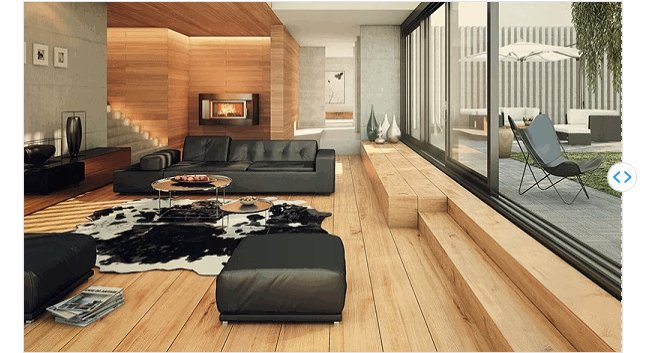
title: CompareSlider 对比滑块
|
||||
---
|
||||
|
||||
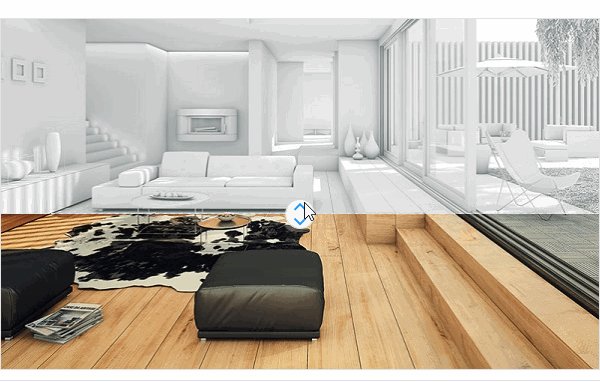
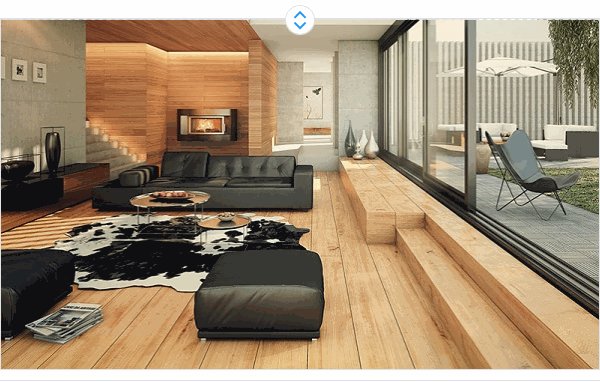
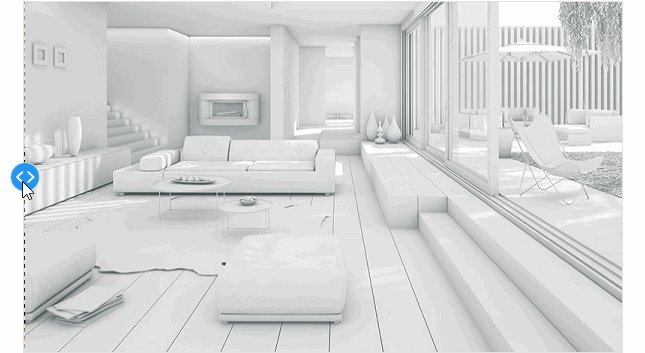
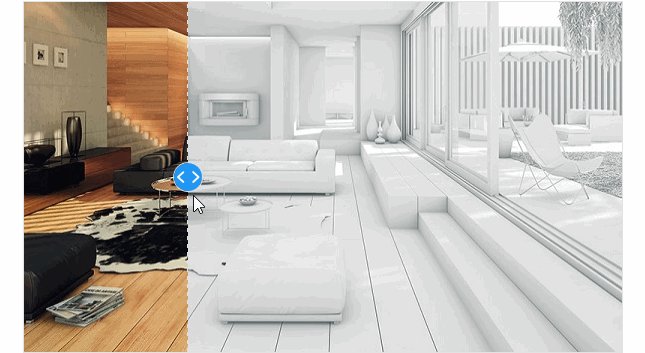
借助对比滑块可以很方便得看出元素改动前后的差异。
|
||||
|
||||
```cs
|
||||
public class CompareSlider : Slider
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|TargetContent|目标内容|||
|
||||
|SourceContent|源内容(当前内容)||||
|
||||
|
||||
# 案例
|
||||
|
||||
```xml
|
||||
<WrapPanel ItemHeight="384" ItemWidth="632">
|
||||
<hc:CompareSlider Value="5" Width="600" Height="352">
|
||||
<hc:CompareSlider.TargetContent>
|
||||
<Border>
|
||||
<Border.Background>
|
||||
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b1.jpg"/>
|
||||
</Border.Background>
|
||||
</Border>
|
||||
</hc:CompareSlider.TargetContent>
|
||||
<hc:CompareSlider.SourceContent>
|
||||
<Border>
|
||||
<Border.Background>
|
||||
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b2.jpg"/>
|
||||
</Border.Background>
|
||||
</Border>
|
||||
</hc:CompareSlider.SourceContent>
|
||||
</hc:CompareSlider>
|
||||
<hc:CompareSlider Orientation="Vertical" Value="5" Width="600" Height="352">
|
||||
<hc:CompareSlider.TargetContent>
|
||||
<Border>
|
||||
<Border.Background>
|
||||
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b1.jpg"/>
|
||||
</Border.Background>
|
||||
</Border>
|
||||
</hc:CompareSlider.TargetContent>
|
||||
<hc:CompareSlider.SourceContent>
|
||||
<Border>
|
||||
<Border.Background>
|
||||
<ImageBrush ImageSource="/HandyControlDemo;component/Resources/Img/b2.jpg"/>
|
||||
</Border.Background>
|
||||
</Border>
|
||||
</hc:CompareSlider.SourceContent>
|
||||
</hc:CompareSlider>
|
||||
</WrapPanel>
|
||||
```
|
||||
|
||||

|
||||
|
||||

|
||||
@ -1,5 +1,53 @@
|
||||
---
|
||||
title: 建设中
|
||||
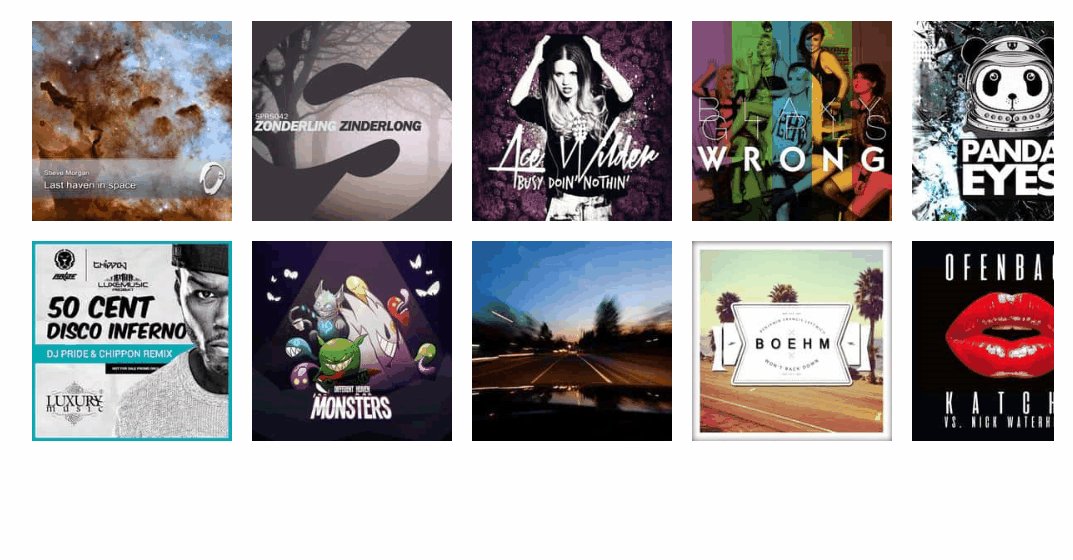
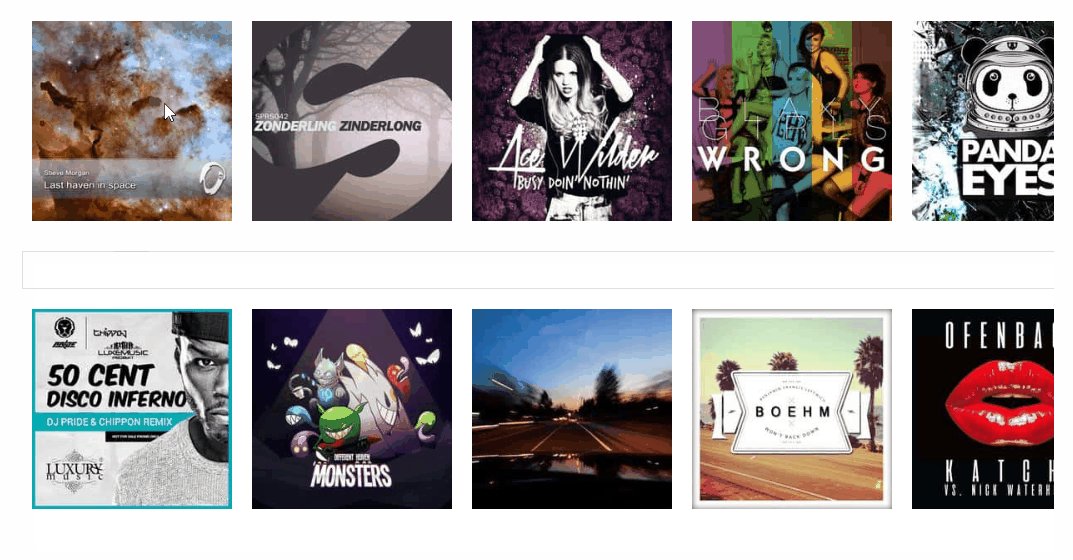
title: CoverFlow 封面流
|
||||
---
|
||||
|
||||
建设中
|
||||
该控件将封面以3D的形式展示出来,可用于增强界面效果。
|
||||
|
||||
```cs
|
||||
[TemplatePart(Name = ElementViewport3D, Type = typeof(Viewport3D))]
|
||||
[TemplatePart(Name = ElementCamera, Type = typeof(ProjectionCamera))]
|
||||
[TemplatePart(Name = ElementVisualParent, Type = typeof(ModelVisual3D))]
|
||||
public class CoverFlow : Control
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|PageIndex|页码|||
|
||||
|Loop|是否循环展示||||
|
||||
|
||||
# 方法
|
||||
|
||||
|方法|描述|
|
||||
|-|-|
|
||||
|Add(string)|添加一项资源|
|
||||
|Add(Uri)|添加一项资源|
|
||||
|AddRange(IEnumerable<object>)|批量添加资源|
|
||||
|JumpTo(int)|跳转|
|
||||
|
||||
# 案例
|
||||
|
||||
```cs
|
||||
CoverFlowMain.AddRange(new []
|
||||
{
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/1.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/2.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/3.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/4.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/5.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/6.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/7.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/8.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/9.jpg"),
|
||||
new Uri(@"pack://application:,,,/Resources/Img/Album/10.jpg")
|
||||
});
|
||||
CoverFlowMain.JumpTo(2);
|
||||
```
|
||||
|
||||
```xml
|
||||
<hc:CoverFlow x:Name="CoverFlowMain" Margin="32" Width="500" Height="300"/>
|
||||
```
|
||||
|
||||

|
||||
@ -1,5 +1,41 @@
|
||||
---
|
||||
title: 建设中
|
||||
title: CoverView 封面视图
|
||||
---
|
||||
|
||||
建设中
|
||||
仿制Itunes的专辑视图。
|
||||
|
||||
```cs
|
||||
public class CoverView : RegularItemsControl
|
||||
```
|
||||
|
||||
# 属性
|
||||
|
||||
|属性|描述|默认值|备注|
|
||||
|-|-|-|-|
|
||||
|CoverViewContentStyle|封面内容样式|||
|
||||
|ItemContentHeight|项内容高度|300||
|
||||
|ItemContentHeightFixed|项内容高度是否固定|true||
|
||||
|ItemHeaderTemplate|项标题模板|||
|
||||
|SourceContent|源内容(当前内容)|||
|
||||
|Groups|组数||||
|
||||
|
||||
# 案例
|
||||
|
||||
```xml
|
||||
<hc:CoverView Margin="27" Width="880" Height="432" ItemWidth="160" ItemHeight="160" ItemsSource="{Binding DataList}">
|
||||
<hc:CoverView.ItemHeaderTemplate>
|
||||
<DataTemplate>
|
||||
<Image Source="{Binding ImgPath}"/>
|
||||
</DataTemplate>
|
||||
</hc:CoverView.ItemHeaderTemplate>
|
||||
<hc:CoverView.ItemTemplate>
|
||||
<DataTemplate>
|
||||
<Border Margin="10" Height="300" Background="{Binding BackgroundToken,Converter={StaticResource String2BrushConverter}}">
|
||||
<TextBlock Text="{ex:Lang Key={x:Static langs:LangKeys.ContentDemoStr}}" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White"/>
|
||||
</Border>
|
||||
</DataTemplate>
|
||||
</hc:CoverView.ItemTemplate>
|
||||
</hc:CoverView>
|
||||
```
|
||||
|
||||

|
||||
Loading…
Reference in New Issue
Block a user