mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-30 02:48:03 +08:00
Merge pull request #309 from HandyOrg/add-FlowDocumentScrollViewer-style
add FlowDocumentScrollViewer style
This commit is contained in:
commit
d459d57033
@ -97,6 +97,10 @@ Step 4:enjoy coding
|
||||
|
||||
## Latest examples
|
||||
|
||||
### FlowDocumentScrollViewerStyle
|
||||
|
||||

|
||||
|
||||
### PinBox
|
||||
|
||||

|
||||
@ -113,12 +117,12 @@ Step 4:enjoy coding
|
||||
|
||||

|
||||
|
||||
## History publication
|
||||
|
||||
### Poptip
|
||||
|
||||

|
||||
|
||||
## History publication
|
||||
|
||||
### Divider
|
||||
|
||||

|
||||
|
||||
@ -457,6 +457,9 @@
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\Ellipsis_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\Ellipsis_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\WPFFlowDocument_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\WPFFlowDocument_16x.png</Link>
|
||||
</Resource>
|
||||
</ItemGroup>
|
||||
<ItemGroup>
|
||||
<EmbeddedResource Include="..\..\Shared\HandyControlDemo_Shared\Properties\Langs\Lang.en.resx">
|
||||
|
||||
@ -523,6 +523,9 @@
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\Ellipsis_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\Ellipsis_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\WPFFlowDocument_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\WPFFlowDocument_16x.png</Link>
|
||||
</Resource>
|
||||
</ItemGroup>
|
||||
<ItemGroup>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Data\DemoInfo.json">
|
||||
|
||||
@ -586,6 +586,9 @@
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\Ellipsis_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\Ellipsis_16x.png</Link>
|
||||
</Resource>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\Img\LeftMainContent\WPFFlowDocument_16x.png">
|
||||
<Link>Resources\Img\LeftMainContent\WPFFlowDocument_16x.png</Link>
|
||||
</Resource>
|
||||
</ItemGroup>
|
||||
<ItemGroup>
|
||||
<Resource Include="..\..\Shared\HandyControlDemo_Shared\Resources\fabric-icons.ttf">
|
||||
|
||||
@ -26,6 +26,7 @@
|
||||
[ "GroupBox", "GroupBoxDemoCtl", "GroupBox_16x", "" ],
|
||||
[ "Menu", "MenuDemoCtl", "ContextMenu_16x", "" ],
|
||||
[ "RichTextBox", "RichTextBoxDemoCtl", "RichTextBox_16x", "" ],
|
||||
[ "FlowDocumentScrollViewer", "FlowDocumentScrollViewerDemoCtl", "WPFFlowDocument_16x", "1" ],
|
||||
[ "ToolBar", "ToolBarDemoCtl", "ToolBar_16x", "" ],
|
||||
[ "Border", "BorderDemoCtl", "BorderElement_16x", "" ],
|
||||
[ "Label", "LabelDemoCtl", "Label_16x", "" ]
|
||||
|
||||
@ -293,6 +293,9 @@
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Styles\ExpanderDemoCtl.xaml.cs">
|
||||
<DependentUpon>ExpanderDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Styles\FlowDocumentScrollViewerDemoCtl.xaml.cs">
|
||||
<DependentUpon>FlowDocumentScrollViewerDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
<Compile Include="$(MSBuildThisFileDirectory)UserControl\Styles\GroupBoxDemoCtl.xaml.cs">
|
||||
<DependentUpon>GroupBoxDemoCtl.xaml</DependentUpon>
|
||||
</Compile>
|
||||
@ -800,6 +803,10 @@
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)UserControl\Styles\FlowDocumentScrollViewerDemoCtl.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)UserControl\Styles\GroupBoxDemoCtl.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
|
||||
@ -627,6 +627,15 @@ namespace HandyControlDemo.Properties.Langs {
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 流文档滚动视图 的本地化字符串。
|
||||
/// </summary>
|
||||
public static string FlowDocumentScrollViewer {
|
||||
get {
|
||||
return ResourceManager.GetString("FlowDocumentScrollViewer", resourceCulture);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 Gif图片 的本地化字符串。
|
||||
/// </summary>
|
||||
|
||||
@ -714,4 +714,7 @@
|
||||
<data name="PinBox" xml:space="preserve">
|
||||
<value>PinBox</value>
|
||||
</data>
|
||||
<data name="FlowDocumentScrollViewer" xml:space="preserve">
|
||||
<value>FlowDocumentScrollViewer</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -714,4 +714,7 @@
|
||||
<data name="PinBox" xml:space="preserve">
|
||||
<value>PinBox</value>
|
||||
</data>
|
||||
<data name="FlowDocumentScrollViewer" xml:space="preserve">
|
||||
<value>FlowDocumentScrollViewer</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -714,4 +714,7 @@
|
||||
<data name="PinBox" xml:space="preserve">
|
||||
<value>PinBox</value>
|
||||
</data>
|
||||
<data name="FlowDocumentScrollViewer" xml:space="preserve">
|
||||
<value>FlowDocumentScrollViewer</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -714,4 +714,7 @@
|
||||
<data name="PinBox" xml:space="preserve">
|
||||
<value>PinBox</value>
|
||||
</data>
|
||||
<data name="FlowDocumentScrollViewer" xml:space="preserve">
|
||||
<value>FlowDocumentScrollViewer</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -714,4 +714,7 @@
|
||||
<data name="PinBox" xml:space="preserve">
|
||||
<value>PIN码框</value>
|
||||
</data>
|
||||
<data name="FlowDocumentScrollViewer" xml:space="preserve">
|
||||
<value>流文档滚动视图</value>
|
||||
</data>
|
||||
</root>
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 315 B |
@ -8,14 +8,14 @@
|
||||
<StackPanel>
|
||||
<hc:RangeSlider Width="400" IsSnapToTickEnabled="True" ValueStart="2" ValueEnd="8"/>
|
||||
<hc:RangeSlider Width="400" IsSnapToTickEnabled="True" ValueEnd="3" Margin="0,32,0,0" IsEnabled="False"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="0,32,0,0"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="BottomRight" IsSnapToTickEnabled="True" ValueEnd="5" TickPlacement="Both" Margin="0,32,0,0"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Top" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="0,32,0,0"/>
|
||||
<hc:RangeSlider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Bottom" hc:TipElement.StringFormat="#0.00" ValueEnd="5" TickPlacement="Both" Margin="0,32,0,0"/>
|
||||
</StackPanel>
|
||||
<StackPanel Margin="32,0,0,0" Orientation="Horizontal">
|
||||
<hc:RangeSlider Height="400" IsSnapToTickEnabled="True" ValueEnd="8" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" IsSnapToTickEnabled="True" ValueEnd="3" Margin="32,0,0,0" IsEnabled="False" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="BottomRight" IsSnapToTickEnabled="True" ValueEnd="5" TickPlacement="Both" Margin="32,0" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Left" IsSnapToTickEnabled="True" Maximum="100" ValueEnd="60" TickFrequency="10" TickPlacement="BottomRight" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<hc:RangeSlider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Right" hc:TipElement.StringFormat="#0.00" ValueEnd="5" TickPlacement="Both" Margin="32,0" Orientation="Vertical"/>
|
||||
</StackPanel>
|
||||
</StackPanel>
|
||||
</hc:TransitioningContentControl>
|
||||
|
||||
@ -0,0 +1,101 @@
|
||||
<UserControl x:Class="HandyControlDemo.UserControl.FlowDocumentScrollViewerDemoCtl"
|
||||
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
||||
xmlns:hc="https://handyorg.github.io/handycontrol"
|
||||
Background="{DynamicResource RegionBrush}">
|
||||
<hc:TransitioningContentControl>
|
||||
<FlowDocumentScrollViewer IsToolBarVisible="True" Width="502" Height="400" Margin="32">
|
||||
<FlowDocument ColumnWidth="400" IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
|
||||
<Section FontSize="12">
|
||||
<Paragraph>
|
||||
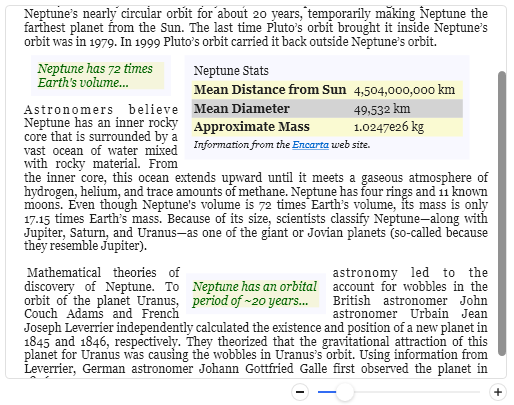
<Bold>Neptune</Bold> (planet), major planet in the solar system, eighth planet
|
||||
from the Sun and fourth largest in diameter. Neptune maintains an almost constant
|
||||
distance, about 4,490 million km (about 2,790 million mi), from the Sun. Neptune
|
||||
revolves outside the orbit of Uranus and for most of its orbit moves inside the
|
||||
elliptical path of the outermost planet Pluto (see Solar System). Every 248 years,
|
||||
Pluto’s elliptical orbit brings the planet inside Neptune’s nearly circular orbit
|
||||
for about 20 years, temporarily making Neptune the farthest planet from the Sun.
|
||||
The last time Pluto’s orbit brought it inside Neptune’s orbit was in 1979. In
|
||||
1999 Pluto’s orbit carried it back outside Neptune’s orbit.
|
||||
<Figure Width="140" Height="50" Background="GhostWhite" HorizontalAnchor="PageLeft" HorizontalOffset="100" VerticalOffset="20">
|
||||
<Paragraph FontStyle="Italic" TextAlignment="Left" Background="Beige" Foreground="DarkGreen">
|
||||
Neptune has 72 times Earth's volume...
|
||||
</Paragraph>
|
||||
</Figure>
|
||||
<Floater Background="GhostWhite" Width="285" HorizontalAlignment="Left">
|
||||
<Table CellSpacing="5">
|
||||
<Table.Columns>
|
||||
<TableColumn Width="155"/>
|
||||
<TableColumn Width="130"/>
|
||||
</Table.Columns>
|
||||
<TableRowGroup>
|
||||
<TableRow>
|
||||
<TableCell ColumnSpan="3">
|
||||
<Paragraph>Neptune Stats</Paragraph>
|
||||
</TableCell>
|
||||
</TableRow>
|
||||
<TableRow Background="LightGoldenrodYellow" FontSize="12">
|
||||
<TableCell>
|
||||
<Paragraph FontWeight="Bold">Mean Distance from Sun</Paragraph>
|
||||
</TableCell>
|
||||
<TableCell>
|
||||
<Paragraph>4,504,000,000 km</Paragraph>
|
||||
</TableCell>
|
||||
</TableRow>
|
||||
<TableRow FontSize="12" Background="LightGray">
|
||||
<TableCell>
|
||||
<Paragraph FontWeight="Bold">Mean Diameter</Paragraph>
|
||||
</TableCell>
|
||||
<TableCell>
|
||||
<Paragraph>49,532 km</Paragraph>
|
||||
</TableCell>
|
||||
</TableRow>
|
||||
<TableRow Background="LightGoldenrodYellow" FontSize="12">
|
||||
<TableCell>
|
||||
<Paragraph FontWeight="Bold">Approximate Mass</Paragraph>
|
||||
</TableCell>
|
||||
<TableCell>
|
||||
<Paragraph>1.0247e26 kg</Paragraph>
|
||||
</TableCell>
|
||||
</TableRow>
|
||||
<TableRow>
|
||||
<TableCell ColumnSpan="4">
|
||||
<Paragraph FontSize="10" FontStyle="Italic">
|
||||
Information from the
|
||||
<Hyperlink NavigateUri="http://encarta.msn.com/encnet/refpages/artcenter.aspx">Encarta</Hyperlink>
|
||||
web site.
|
||||
</Paragraph>
|
||||
</TableCell>
|
||||
</TableRow>
|
||||
</TableRowGroup>
|
||||
</Table>
|
||||
</Floater>
|
||||
</Paragraph>
|
||||
<Paragraph>
|
||||
Astronomers believe Neptune has an inner rocky core that is surrounded by a vast
|
||||
ocean of water mixed with rocky material. From the inner core, this ocean extends
|
||||
upward until it meets a gaseous atmosphere of hydrogen, helium, and trace amounts
|
||||
of methane. Neptune has four rings and 11 known moons. Even though Neptune's volume
|
||||
is 72 times Earth’s volume, its mass is only 17.15 times Earth’s mass. Because of
|
||||
its size, scientists classify Neptune—along with Jupiter, Saturn, and Uranus—as
|
||||
one of the giant or Jovian planets (so-called because they resemble Jupiter).
|
||||
</Paragraph>
|
||||
<Paragraph>
|
||||
<Figure Width="140" Height="50" Background="GhostWhite" TextAlignment="Left" HorizontalAnchor="PageCenter" WrapDirection="Both">
|
||||
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
|
||||
Neptune has an orbital period of ~20 years...
|
||||
</Paragraph>
|
||||
</Figure>
|
||||
Mathematical theories of astronomy led to the discovery of Neptune. To account for
|
||||
wobbles in the orbit of the planet Uranus, British astronomer John Couch Adams and
|
||||
French astronomer Urbain Jean Joseph Leverrier independently calculated the existence
|
||||
and position of a new planet in 1845 and 1846, respectively. They theorized that the
|
||||
gravitational attraction of this planet for Uranus was causing the wobbles in Uranus’s
|
||||
orbit. Using information from Leverrier, German astronomer Johann Gottfried Galle first
|
||||
observed the planet in 1846.
|
||||
</Paragraph>
|
||||
</Section>
|
||||
</FlowDocument>
|
||||
</FlowDocumentScrollViewer>
|
||||
</hc:TransitioningContentControl>
|
||||
</UserControl>
|
||||
@ -0,0 +1,10 @@
|
||||
namespace HandyControlDemo.UserControl
|
||||
{
|
||||
public partial class FlowDocumentScrollViewerDemoCtl
|
||||
{
|
||||
public FlowDocumentScrollViewerDemoCtl()
|
||||
{
|
||||
InitializeComponent();
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -9,15 +9,15 @@
|
||||
<Slider Width="400" IsSnapToTickEnabled="True" Value="8"/>
|
||||
<Slider Width="400" IsSnapToTickEnabled="True" Value="3" Margin="0,32,0,0" IsEnabled="False"/>
|
||||
<Slider Width="400" IsSnapToTickEnabled="True" TickFrequency="5" Maximum="100" TickPlacement="TopLeft" Value="10" IsSelectionRangeEnabled="True" SelectionStart="10" SelectionEnd="80" Margin="0,32,0,0"/>
|
||||
<Slider Width="400" hc:TipElement.Visibility="Visible" IsSnapToTickEnabled="True" Maximum="100" Value="60" TickFrequency="10" TickPlacement="BottomRight" Margin="0,32,0,0"/>
|
||||
<Slider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="BottomRight" IsSnapToTickEnabled="True" Value="5" TickPlacement="Both" Margin="0,32,0,0"/>
|
||||
<Slider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Top" IsSnapToTickEnabled="True" Maximum="100" Value="60" TickFrequency="10" TickPlacement="BottomRight" Margin="0,32,0,0"/>
|
||||
<Slider Width="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Bottom" hc:TipElement.StringFormat="#0.00" Value="5" TickPlacement="Both" Margin="0,32,0,0"/>
|
||||
</StackPanel>
|
||||
<StackPanel Margin="32,0,0,0" Orientation="Horizontal">
|
||||
<Slider Height="400" IsSnapToTickEnabled="True" Value="8" Orientation="Vertical"/>
|
||||
<Slider Height="400" IsSnapToTickEnabled="True" Value="3" Margin="32,0,0,0" IsEnabled="False" Orientation="Vertical"/>
|
||||
<Slider Height="400" IsSnapToTickEnabled="True" TickFrequency="5" Maximum="100" TickPlacement="TopLeft" Value="10" IsSelectionRangeEnabled="True" SelectionStart="20" SelectionEnd="80" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<Slider Height="400" hc:TipElement.Visibility="Visible" IsSnapToTickEnabled="True" Maximum="100" Value="60" TickFrequency="10" TickPlacement="BottomRight" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<Slider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="BottomRight" IsSnapToTickEnabled="True" Value="5" TickPlacement="Both" Margin="32,0" Orientation="Vertical"/>
|
||||
<Slider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Left" IsSnapToTickEnabled="True" Maximum="100" Value="60" TickFrequency="10" TickPlacement="BottomRight" Margin="32,0,0,0" Orientation="Vertical"/>
|
||||
<Slider Height="400" hc:TipElement.Visibility="Visible" hc:TipElement.Placement="Right" hc:TipElement.StringFormat="#0.00" Value="5" TickPlacement="Both" Margin="32,0" Orientation="Vertical"/>
|
||||
</StackPanel>
|
||||
</StackPanel>
|
||||
</hc:TransitioningContentControl>
|
||||
|
||||
@ -18,5 +18,14 @@ namespace HandyControl.Controls
|
||||
public static void SetPlacement(DependencyObject element, TipPlacement value) => element.SetValue(PlacementProperty, value);
|
||||
|
||||
public static TipPlacement GetPlacement(DependencyObject element) => (TipPlacement) element.GetValue(PlacementProperty);
|
||||
|
||||
public static readonly DependencyProperty StringFormatProperty = DependencyProperty.RegisterAttached(
|
||||
"StringFormat", typeof(string), typeof(TipElement), new PropertyMetadata("#0.0"));
|
||||
|
||||
public static void SetStringFormat(DependencyObject element, string value)
|
||||
=> element.SetValue(StringFormatProperty, value);
|
||||
|
||||
public static string GetStringFormat(DependencyObject element)
|
||||
=> (string) element.GetValue(StringFormatProperty);
|
||||
}
|
||||
}
|
||||
@ -394,6 +394,10 @@
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)Themes\Styles\FlowDocumentScrollViewer.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
</Page>
|
||||
<Page Include="$(MSBuildThisFileDirectory)Themes\Styles\StatusBar.xaml">
|
||||
<SubType>Designer</SubType>
|
||||
<Generator>MSBuild:Compile</Generator>
|
||||
|
||||
@ -320,5 +320,23 @@ namespace HandyControl.Properties.Langs {
|
||||
return ResourceManager.GetString("Yes", resourceCulture);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 放大 的本地化字符串。
|
||||
/// </summary>
|
||||
public static string ZoomIn {
|
||||
get {
|
||||
return ResourceManager.GetString("ZoomIn", resourceCulture);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 查找类似 缩小 的本地化字符串。
|
||||
/// </summary>
|
||||
public static string ZoomOut {
|
||||
get {
|
||||
return ResourceManager.GetString("ZoomOut", resourceCulture);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -184,4 +184,10 @@
|
||||
<data name="No" xml:space="preserve">
|
||||
<value>No</value>
|
||||
</data>
|
||||
<data name="ZoomIn" xml:space="preserve">
|
||||
<value>Zoom in</value>
|
||||
</data>
|
||||
<data name="ZoomOut" xml:space="preserve">
|
||||
<value>Zoom out</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -184,4 +184,10 @@
|
||||
<data name="No" xml:space="preserve">
|
||||
<value>خیر</value>
|
||||
</data>
|
||||
<data name="ZoomIn" xml:space="preserve">
|
||||
<value>Zoom in</value>
|
||||
</data>
|
||||
<data name="ZoomOut" xml:space="preserve">
|
||||
<value>Zoom out</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -204,4 +204,10 @@
|
||||
<data name="No" xml:space="preserve">
|
||||
<value>Non</value>
|
||||
</data>
|
||||
<data name="ZoomIn" xml:space="preserve">
|
||||
<value>Zoom in</value>
|
||||
</data>
|
||||
<data name="ZoomOut" xml:space="preserve">
|
||||
<value>Zoom out</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -204,4 +204,10 @@
|
||||
<data name="Yes" xml:space="preserve">
|
||||
<value>네</value>
|
||||
</data>
|
||||
<data name="ZoomIn" xml:space="preserve">
|
||||
<value>Zoom in</value>
|
||||
</data>
|
||||
<data name="ZoomOut" xml:space="preserve">
|
||||
<value>Zoom out</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -184,4 +184,10 @@
|
||||
<data name="No" xml:space="preserve">
|
||||
<value>否</value>
|
||||
</data>
|
||||
<data name="ZoomIn" xml:space="preserve">
|
||||
<value>放大</value>
|
||||
</data>
|
||||
<data name="ZoomOut" xml:space="preserve">
|
||||
<value>缩小</value>
|
||||
</data>
|
||||
</root>
|
||||
@ -72,7 +72,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipSliderThumbHorizontalTop" TargetType="Thumb">
|
||||
<controls:InternalCanvas>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Bottom="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Bottom="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Bottom="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -103,7 +103,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipSliderThumbHorizontalBottom" TargetType="Thumb">
|
||||
<controls:InternalCanvas>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Top="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Top="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Bottom="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -134,7 +134,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipSliderThumbVerticalLeft" TargetType="Thumb">
|
||||
<controls:InternalCanvas Orientation="Vertical">
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Right="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Right="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Right="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -165,7 +165,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipSliderThumbVerticalRight" TargetType="Thumb">
|
||||
<controls:InternalCanvas Orientation="Vertical">
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Left="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Left="28" Style="{StaticResource LabelPrimary}" Content="{Binding Value,RelativeSource={RelativeSource AncestorType=Slider}}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Right="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -223,14 +223,14 @@
|
||||
<ControlTemplate.Triggers>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="TopLeft"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Top"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource TipSliderThumbHorizontalTop}"/>
|
||||
</MultiTrigger>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="BottomRight"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Bottom"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource TipSliderThumbHorizontalBottom}"/>
|
||||
@ -280,14 +280,14 @@
|
||||
<ControlTemplate.Triggers>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="TopLeft"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Left"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource TipSliderThumbVerticalLeft}"/>
|
||||
</MultiTrigger>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="BottomRight"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Right"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="Thumb" Value="{StaticResource TipSliderThumbVerticalRight}"/>
|
||||
@ -709,7 +709,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipRangeSliderThumbHorizontalTop" TargetType="controls:RangeThumb">
|
||||
<controls:InternalCanvas>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Bottom="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Bottom="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Bottom="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -740,7 +740,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipRangeSliderThumbHorizontalBottom" TargetType="controls:RangeThumb">
|
||||
<controls:InternalCanvas>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Top="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Top="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Bottom="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -771,7 +771,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipRangeSliderThumbVerticalLeft" TargetType="controls:RangeThumb">
|
||||
<controls:InternalCanvas Orientation="Vertical">
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Right="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Right="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Right="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -802,7 +802,7 @@
|
||||
|
||||
<ControlTemplate x:Key="TipRangeSliderThumbVerticalRight" TargetType="controls:RangeThumb">
|
||||
<controls:InternalCanvas Orientation="Vertical">
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Left="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}"/>
|
||||
<Label Name="LabelValue" Opacity="0" Canvas.Left="28" Style="{StaticResource LabelPrimary}" Content="{TemplateBinding Content}" ContentStringFormat="{Binding Path=(controls:TipElement.StringFormat),RelativeSource={RelativeSource TemplatedParent}}"/>
|
||||
<Border Canvas.Right="0" Effect="{StaticResource EffectShadow1}" Name="BorderDot" BorderThickness="0" BorderBrush="{DynamicResource PrimaryBrush}" Width="18" Height="18" Background="White" CornerRadius="9"/>
|
||||
</controls:InternalCanvas>
|
||||
<ControlTemplate.Triggers>
|
||||
@ -862,7 +862,7 @@
|
||||
<ControlTemplate.Triggers>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="TopLeft"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Top"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="ThumbStart" Value="{StaticResource TipRangeSliderThumbHorizontalTop}"/>
|
||||
@ -870,7 +870,7 @@
|
||||
</MultiTrigger>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="BottomRight"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Bottom"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="ThumbStart" Value="{StaticResource TipRangeSliderThumbHorizontalBottom}"/>
|
||||
@ -920,7 +920,7 @@
|
||||
<ControlTemplate.Triggers>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="TopLeft"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Left"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="ThumbStart" Value="{StaticResource TipRangeSliderThumbVerticalLeft}"/>
|
||||
@ -928,7 +928,7 @@
|
||||
</MultiTrigger>
|
||||
<MultiTrigger>
|
||||
<MultiTrigger.Conditions>
|
||||
<Condition Property="controls:TipElement.Placement" Value="BottomRight"/>
|
||||
<Condition Property="controls:TipElement.Placement" Value="Right"/>
|
||||
<Condition Property="controls:TipElement.Visibility" Value="Visible"/>
|
||||
</MultiTrigger.Conditions>
|
||||
<Setter Property="Template" TargetName="ThumbStart" Value="{StaticResource TipRangeSliderThumbVerticalRight}"/>
|
||||
|
||||
@ -0,0 +1,55 @@
|
||||
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
||||
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
||||
xmlns:controls="clr-namespace:HandyControl.Controls"
|
||||
xmlns:langs="clr-namespace:HandyControl.Properties.Langs">
|
||||
|
||||
<ResourceDictionary.MergedDictionaries>
|
||||
<ResourceDictionary Source="../Basic/Sizes.xaml"/>
|
||||
<ResourceDictionary Source="../Basic/Geometries.xaml"/>
|
||||
</ResourceDictionary.MergedDictionaries>
|
||||
|
||||
<Style TargetType="FlowDocumentScrollViewer">
|
||||
<Setter Property="controls:BorderElement.CornerRadius" Value="{StaticResource DefaultCornerRadius}"/>
|
||||
<Setter Property="BorderBrush" Value="{DynamicResource BorderBrush}"/>
|
||||
<Setter Property="BorderThickness" Value="1"/>
|
||||
<Setter Property="Background" Value="{DynamicResource RegionBrush}"/>
|
||||
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
|
||||
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
|
||||
<Setter Property="KeyboardNavigation.TabNavigation" Value="Local"/>
|
||||
<Setter Property="Template">
|
||||
<Setter.Value>
|
||||
<ControlTemplate TargetType="FlowDocumentScrollViewer">
|
||||
<Grid Background="{TemplateBinding Background}">
|
||||
<Grid.RowDefinitions>
|
||||
<RowDefinition/>
|
||||
<RowDefinition Height="Auto"/>
|
||||
</Grid.RowDefinitions>
|
||||
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Margin="{TemplateBinding Padding}" CornerRadius="{Binding Path=(controls:BorderElement.CornerRadius),RelativeSource={RelativeSource TemplatedParent}}">
|
||||
<ScrollViewer x:Name="PART_ContentHost" CanContentScroll="True" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
|
||||
</Border>
|
||||
<Border x:Name="PART_ToolBarHost" Grid.Row="1" Margin="0,4">
|
||||
<Grid>
|
||||
<Grid.ColumnDefinitions>
|
||||
<ColumnDefinition Width="*"/>
|
||||
<ColumnDefinition Width="*"/>
|
||||
</Grid.ColumnDefinitions>
|
||||
<Border x:Name="PART_FindToolBarHost" Grid.Column="0" HorizontalAlignment="Left" Visibility="Collapsed" VerticalAlignment="Center"/>
|
||||
<Grid Grid.Column="1" HorizontalAlignment="Right" VerticalAlignment="Center">
|
||||
<Grid.ColumnDefinitions>
|
||||
<ColumnDefinition Width="Auto"/>
|
||||
<ColumnDefinition/>
|
||||
<ColumnDefinition Width="Auto"/>
|
||||
</Grid.ColumnDefinitions>
|
||||
<RepeatButton Height="18" Width="18" Padding="4,7" controls:BorderElement.CornerRadius="9" controls:IconElement.Geometry="{StaticResource SubGeometry}" Grid.Column="0" Command="NavigationCommands.DecreaseZoom" IsEnabled="{TemplateBinding CanDecreaseZoom}" ToolTip="{x:Static langs:Lang.ZoomOut}"/>
|
||||
<Slider controls:TipElement.Visibility="Visible" controls:TipElement.Placement="Top" Grid.Column="1" HorizontalAlignment="Stretch" LargeChange="{TemplateBinding ZoomIncrement}" Maximum="{TemplateBinding MaxZoom}" Minimum="{TemplateBinding MinZoom}" SmallChange="{TemplateBinding ZoomIncrement}" TickFrequency="{TemplateBinding ZoomIncrement}" Value="{Binding Zoom, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" VerticalAlignment="Center" Width="180"/>
|
||||
<RepeatButton Height="18" Width="18" Padding="4" controls:BorderElement.CornerRadius="9" controls:IconElement.Geometry="{StaticResource AddGeometry}" Grid.Column="2" Command="NavigationCommands.IncreaseZoom" IsEnabled="{TemplateBinding CanIncreaseZoom}" ToolTip="{x:Static langs:Lang.ZoomIn}"/>
|
||||
</Grid>
|
||||
</Grid>
|
||||
</Border>
|
||||
</Grid>
|
||||
</ControlTemplate>
|
||||
</Setter.Value>
|
||||
</Setter>
|
||||
</Style>
|
||||
|
||||
</ResourceDictionary>
|
||||
@ -81,6 +81,7 @@
|
||||
<ResourceDictionary Source="PinBox.xaml"/>
|
||||
<ResourceDictionary Source="Separator.xaml"/>
|
||||
<ResourceDictionary Source="StatusBar.xaml"/>
|
||||
<ResourceDictionary Source="FlowDocumentScrollViewer.xaml"/>
|
||||
</ResourceDictionary.MergedDictionaries>
|
||||
|
||||
</ResourceDictionary>
|
||||
Loading…
Reference in New Issue
Block a user