mirror of
https://gitee.com/handyorg/HandyControl.git
synced 2024-11-30 10:57:51 +08:00
Migrated repository
| .github | ||
| build | ||
| doc | ||
| Installers/VS2019 | ||
| src | ||
| .gitattributes | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE | ||
| README.md | ||
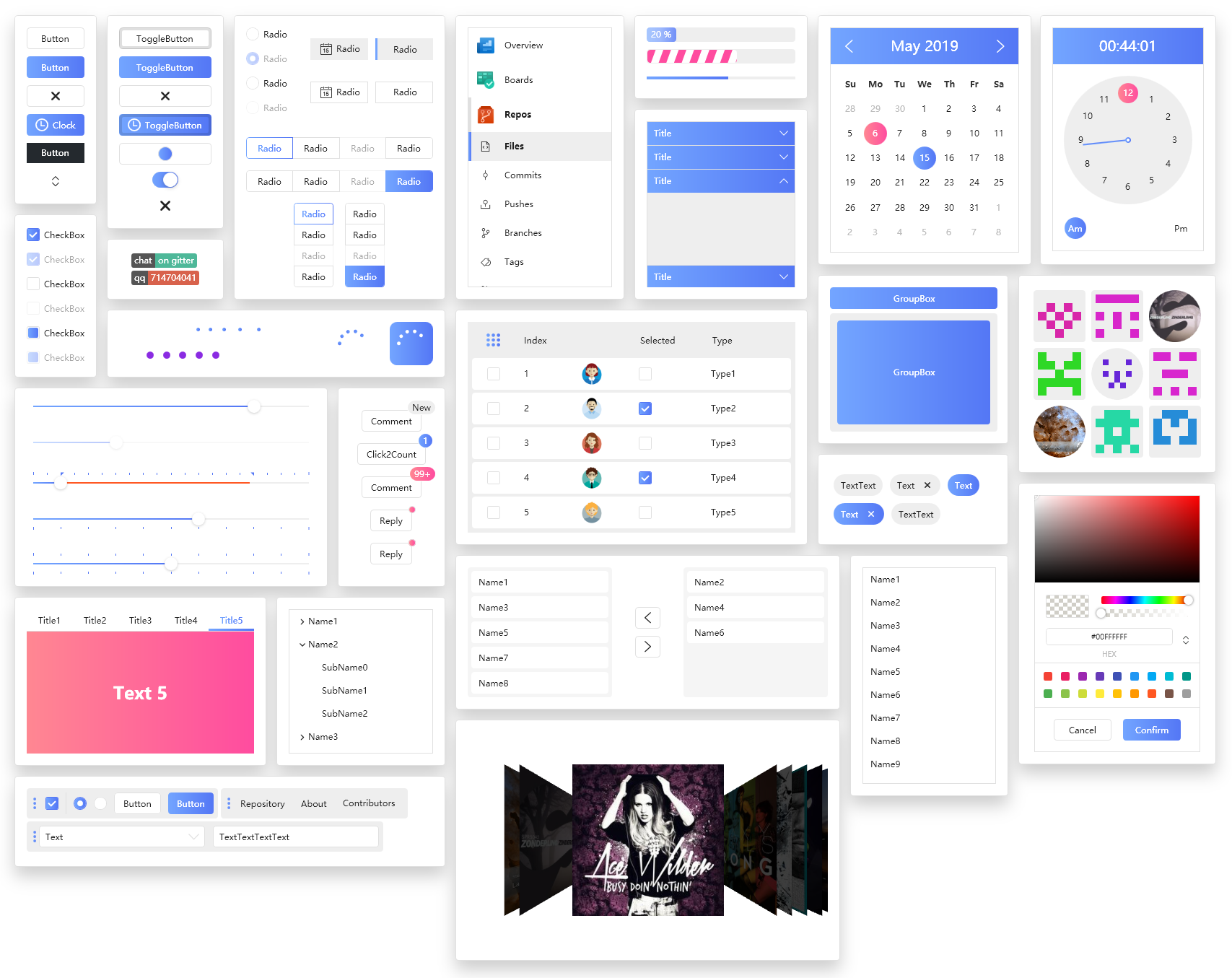
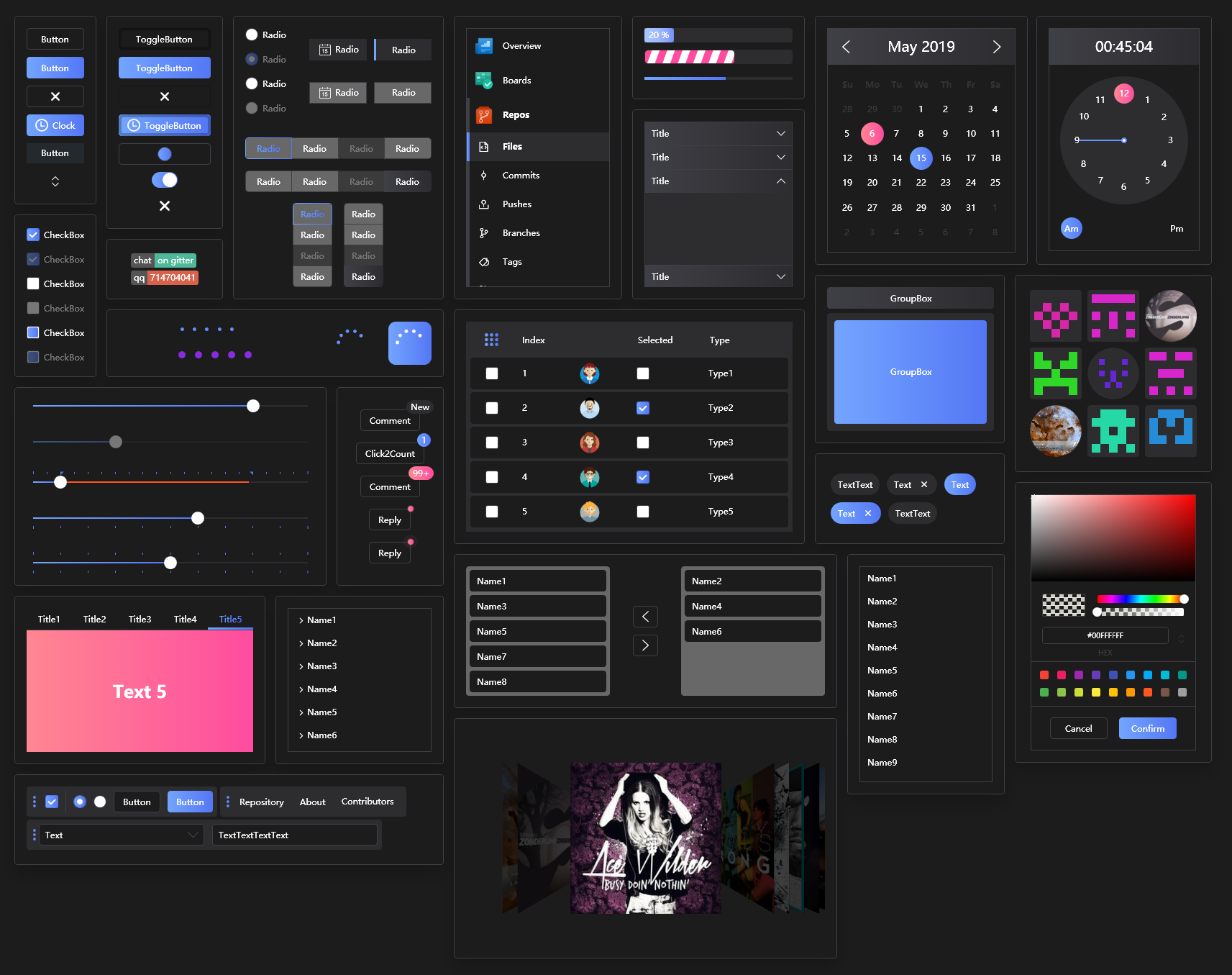
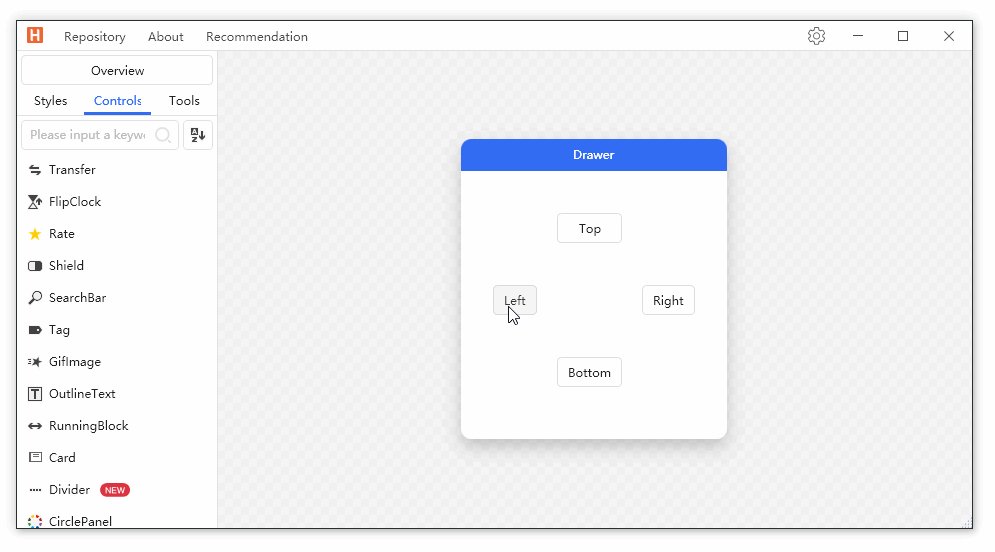
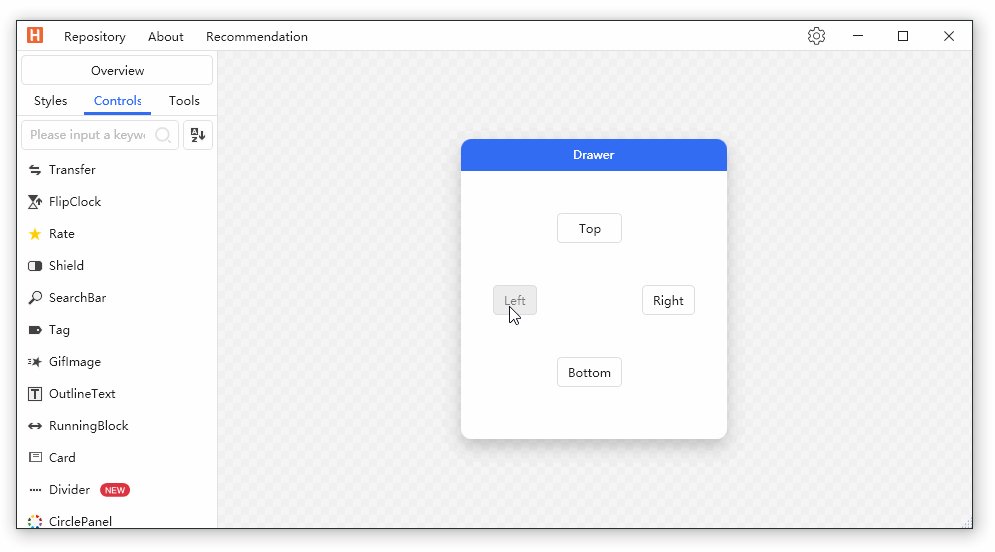
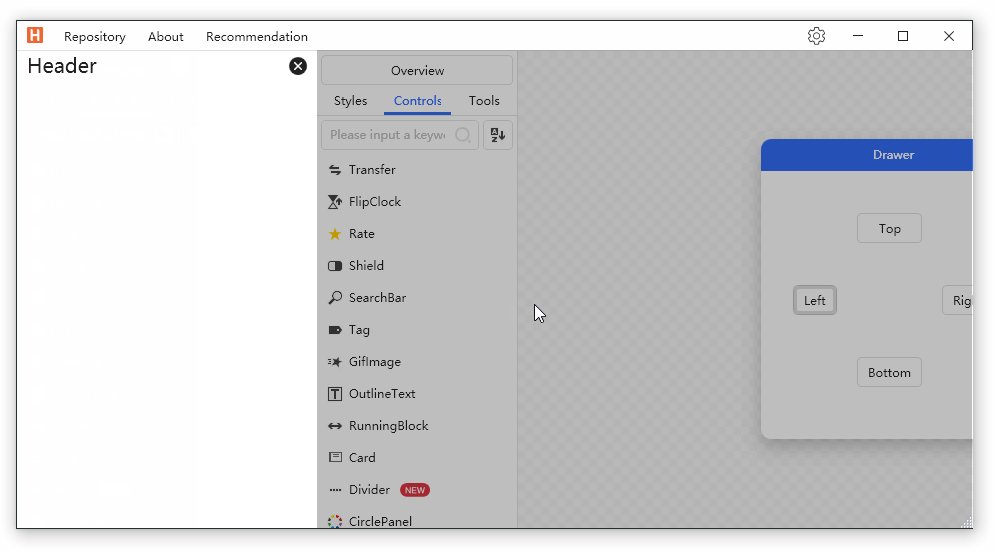
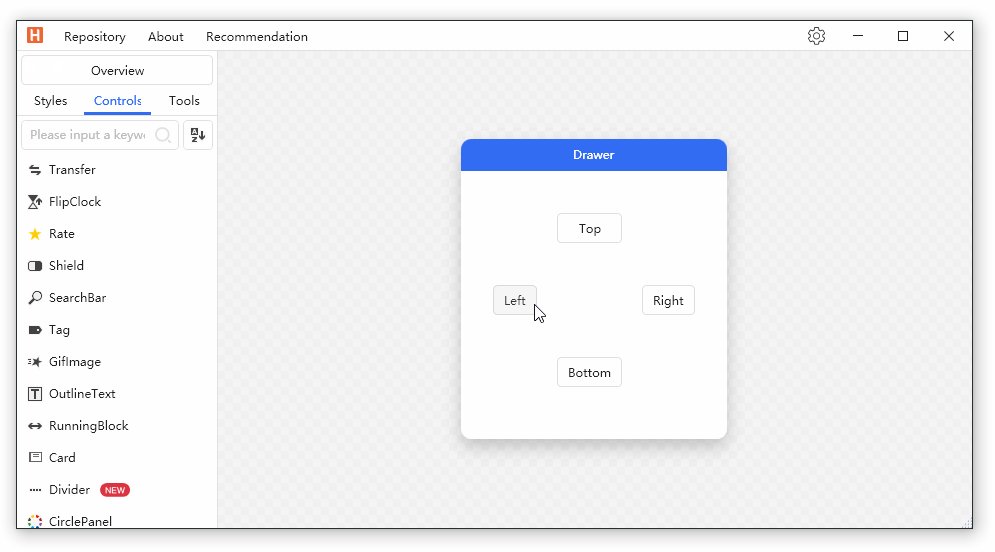
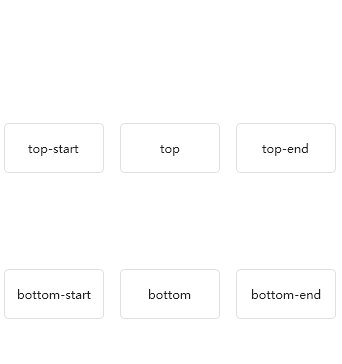
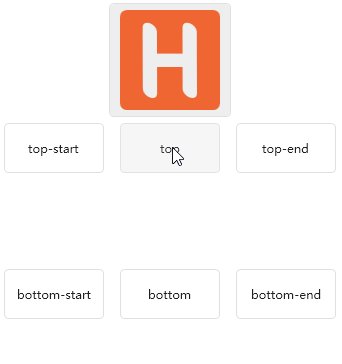
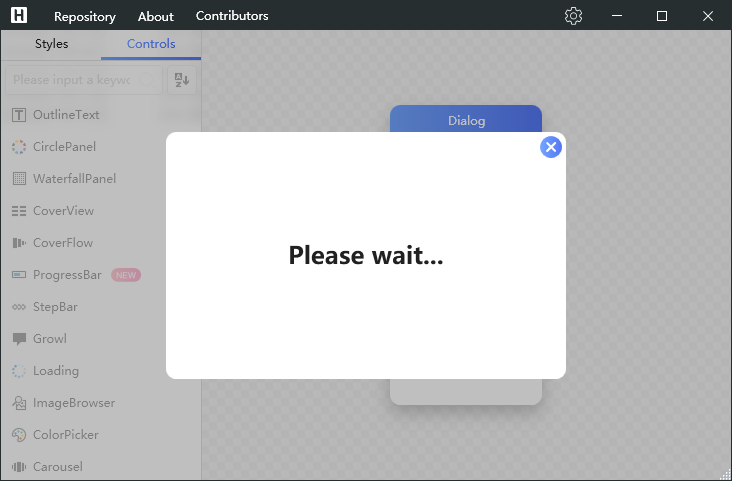
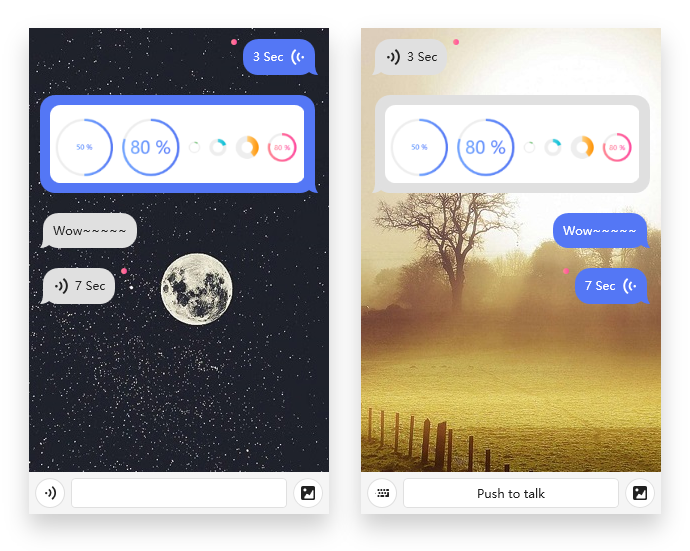
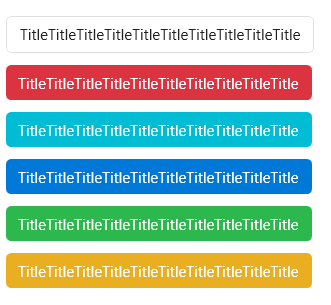
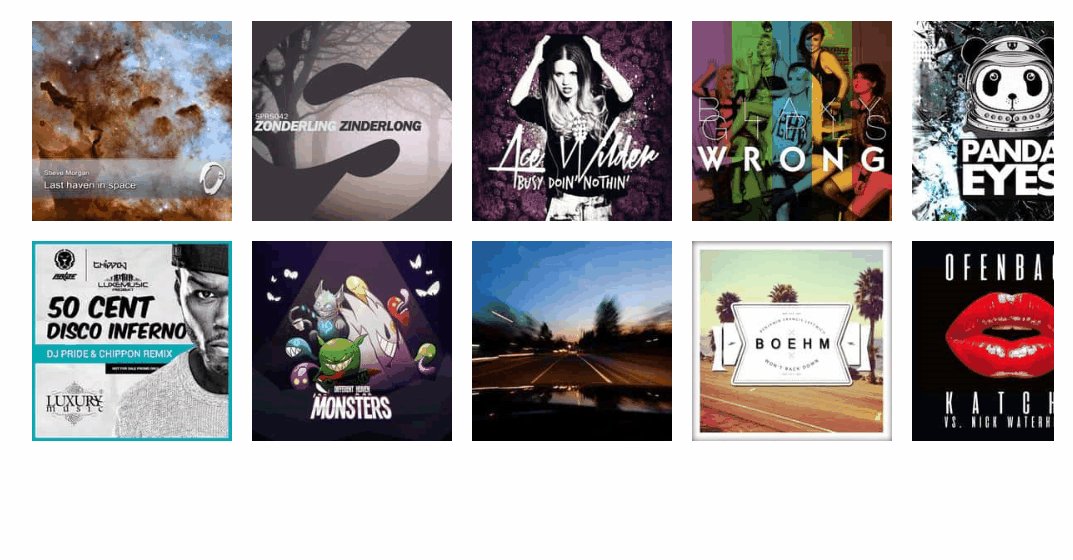
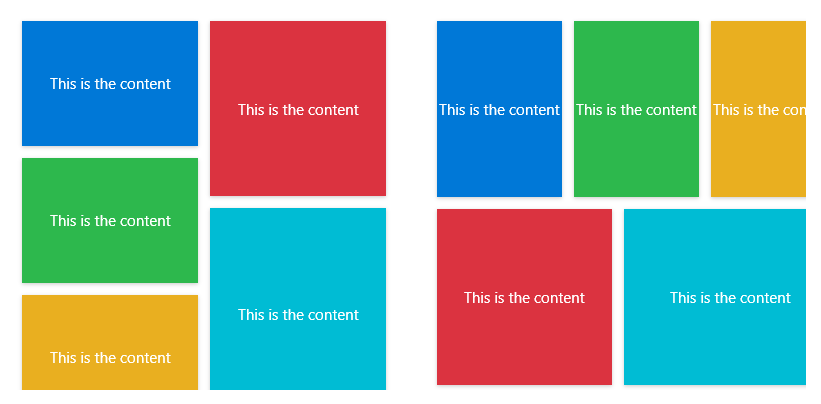
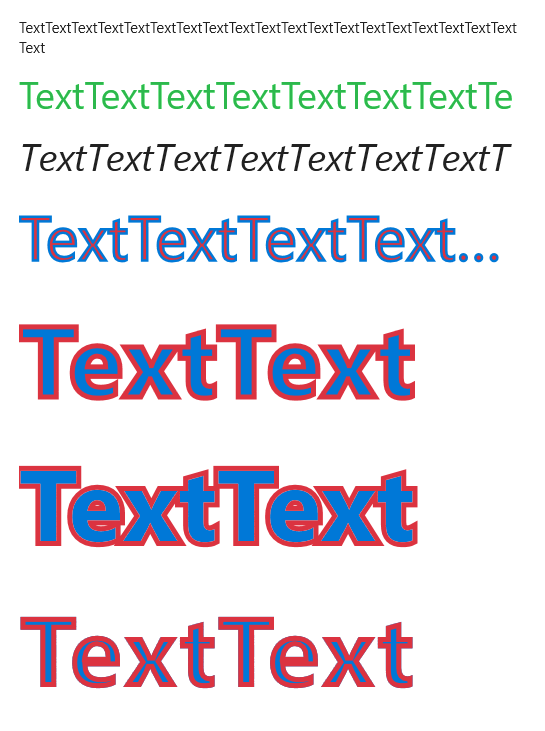
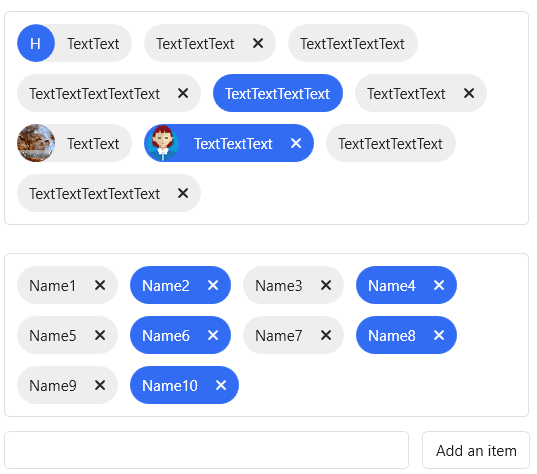
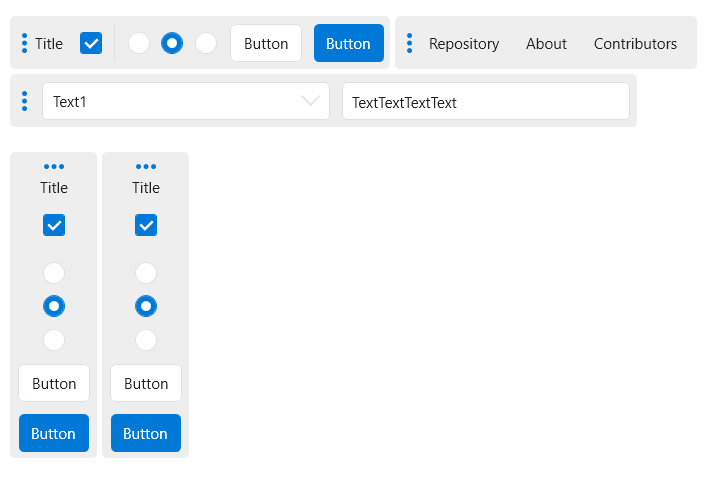
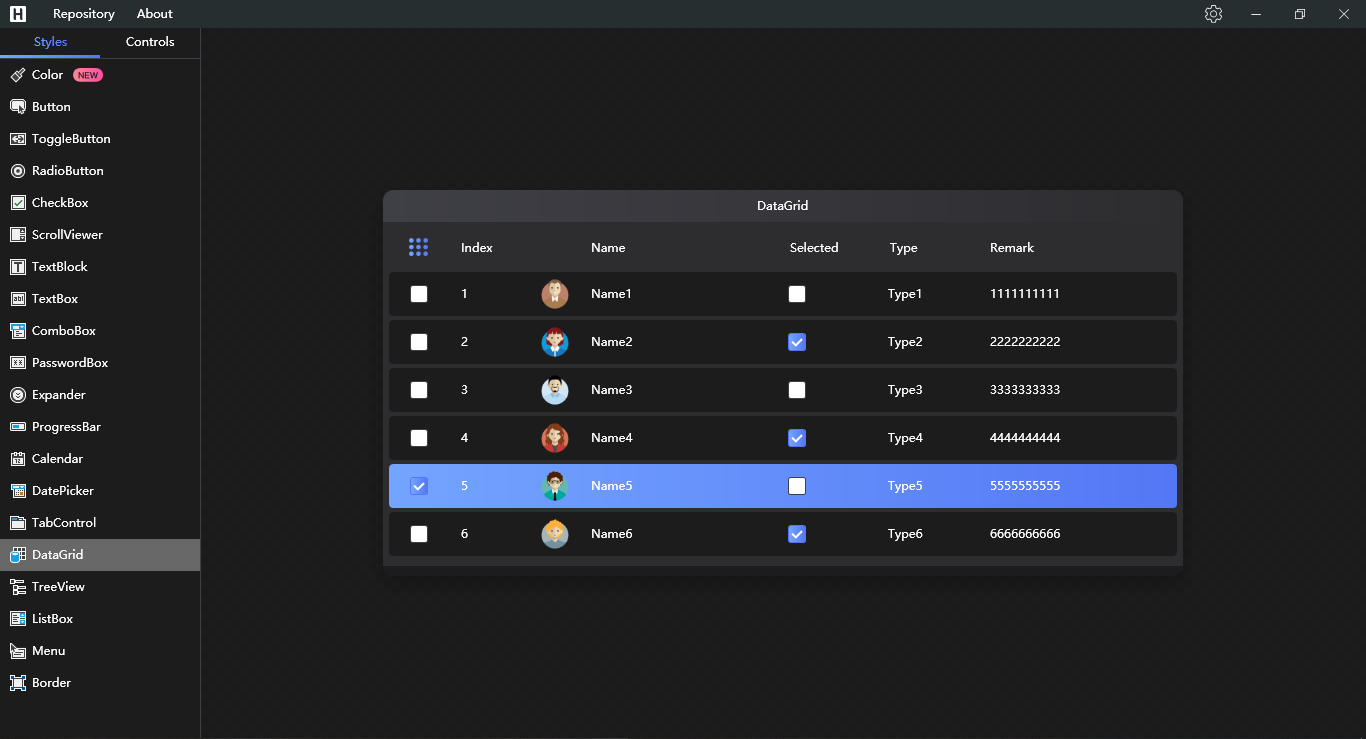
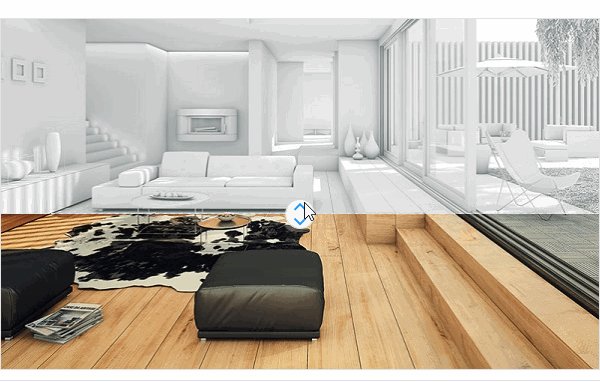
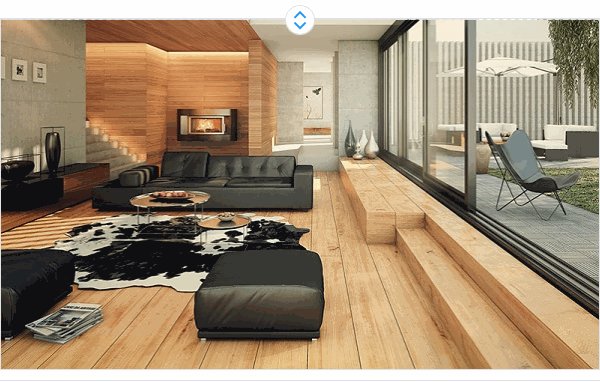
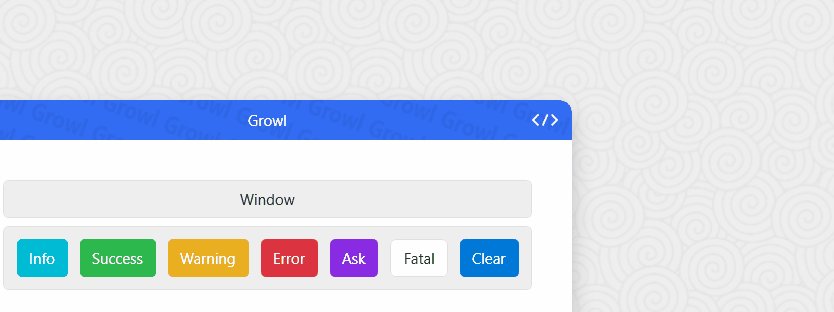
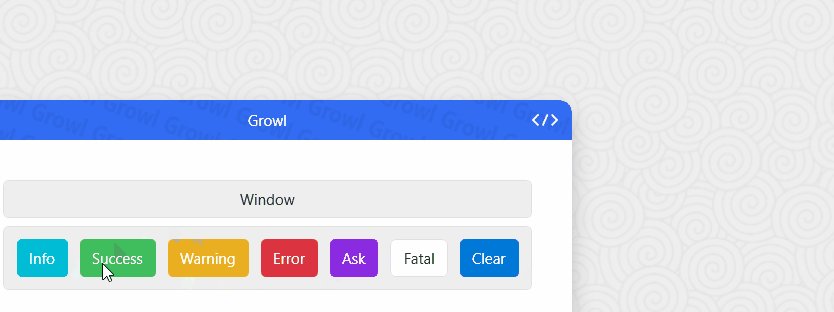
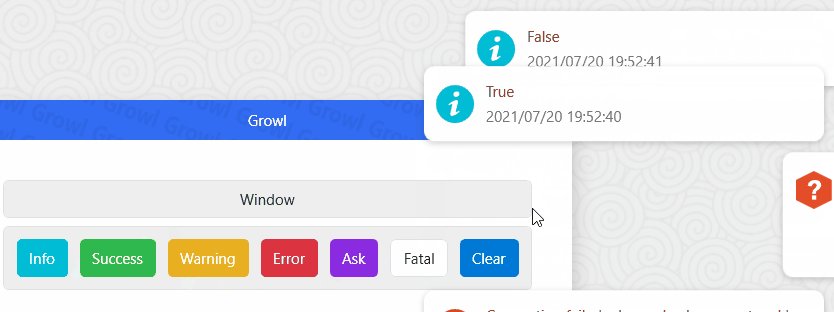
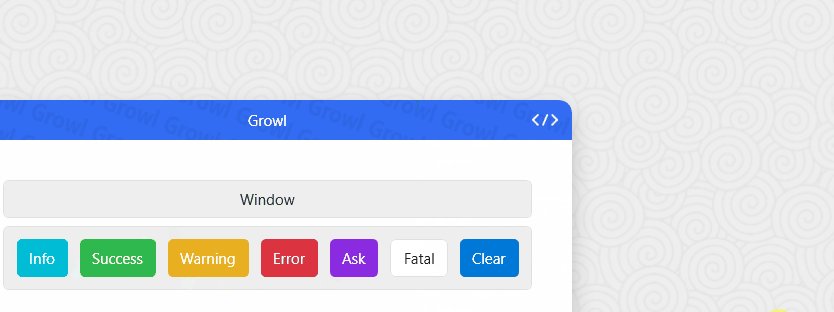
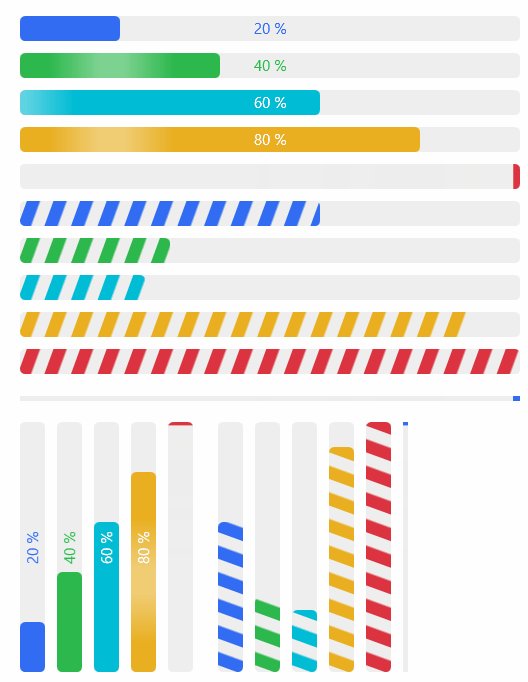
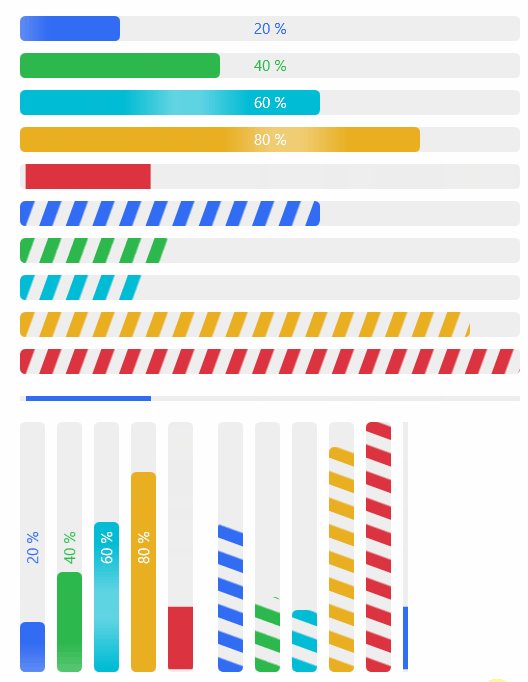
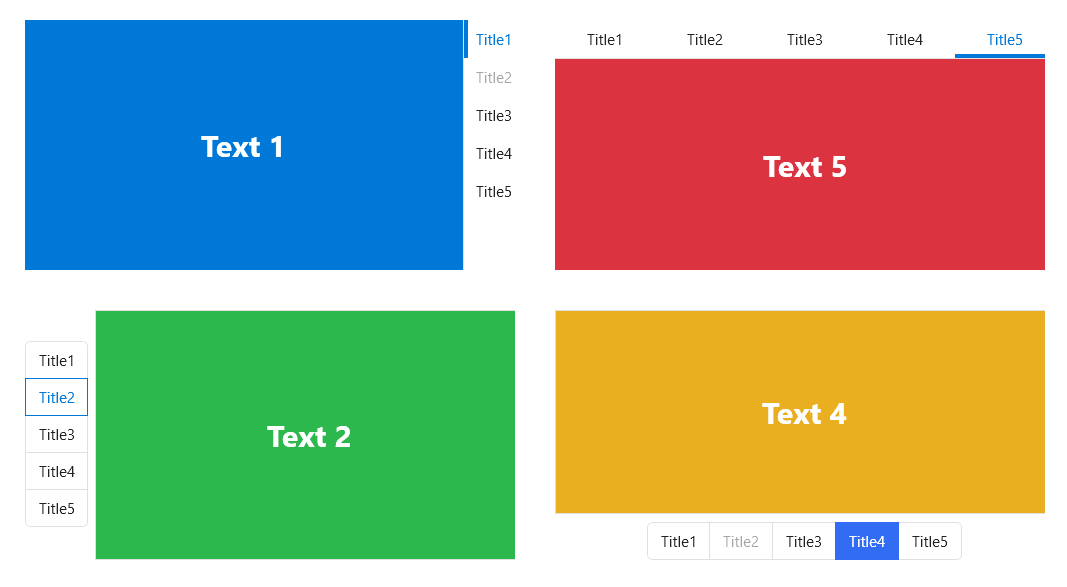
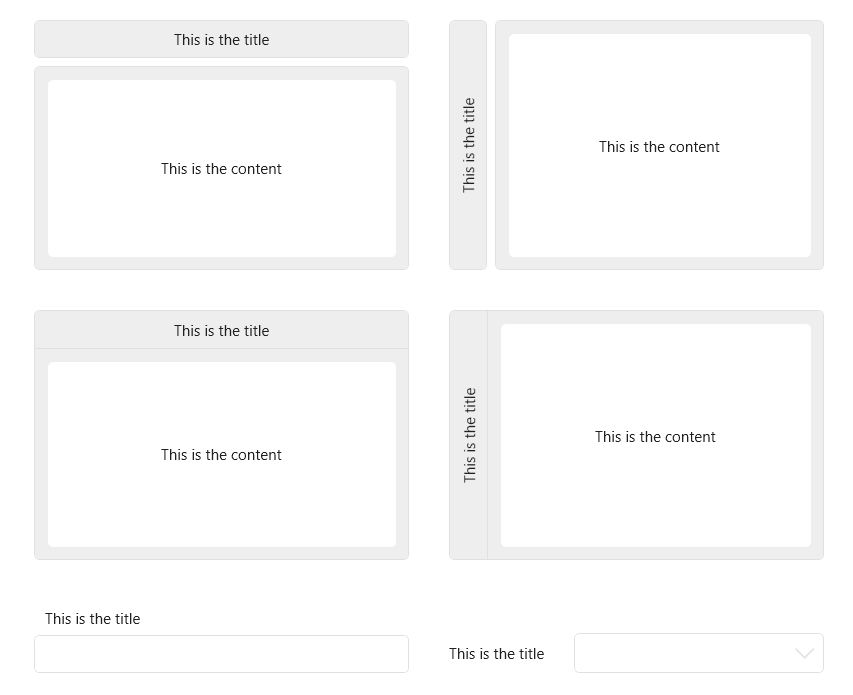
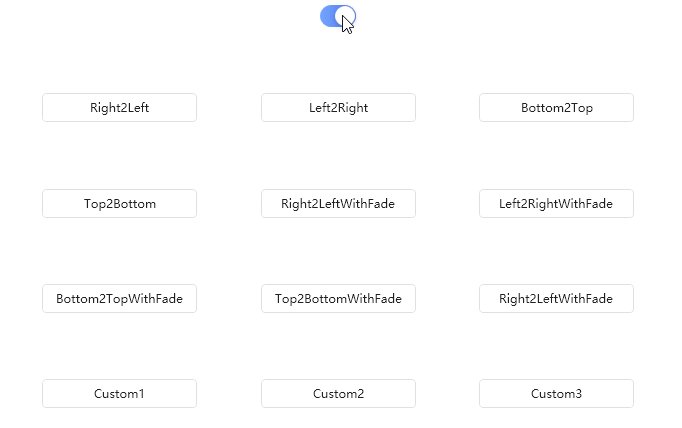
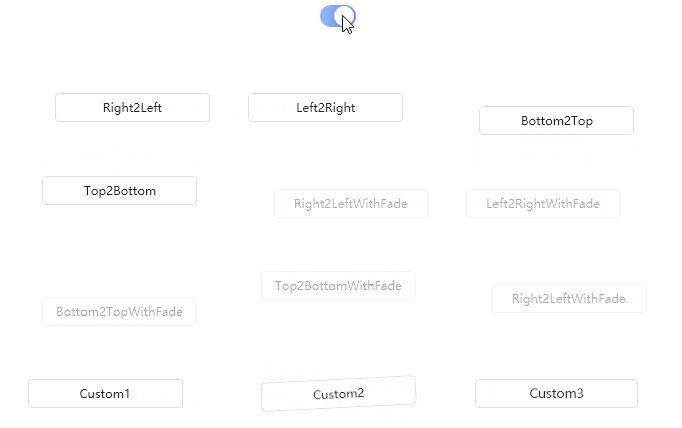
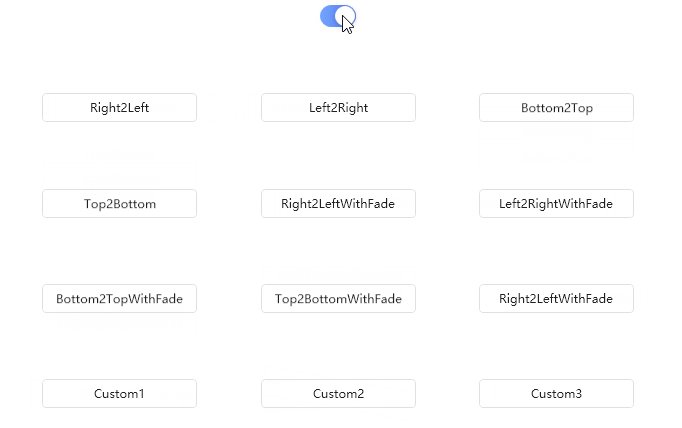
Welcome to HandyControl
面向中国
加入讨论
| 1群 (已满) | 2群 | |
|---|---|---|
| 群号码 |  |
 |
| 二维码 |  |
 |
中文文档
https://handyorg.github.io/handycontrol/
赞助
如果您觉得HandyControl还不错,并且刚好有些闲钱,那么可以选择以下两种方式来赞助:
Contributors
Backers
Special thanks to
Usage
Step 1:Add a reference to HandyControl or search for HandyControl on the nuget;
Install-Package HandyControl
Step 2:Add code in App.xaml as follows:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Step 3: Add NameSpace:
xmlns:hc="https://handyorg.github.io/handycontrol"
Step 4:enjoy coding
VSIX packages for Visual Studio
| VS2019 |
|---|