2020-01-21 10:48:24 +08:00
< p align = "center" >
2020-05-15 17:18:55 +08:00
< a href = "https://ant.design" >
2020-01-21 10:48:24 +08:00
< img width = "200" src = "https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg" >
< / a >
< / p >
< h1 align = "center" > Ant Design< / h1 >
< div align = "center" >
Uma solução empresarial de design e biblioteca UI para React.
2020-11-30 20:14:03 +08:00
[![CI status][github-action-image]][github-action-url] [![codecov][codecov-image]][codecov-url] [![NPM version][npm-image]][npm-url] [![NPM downloads][download-image]][download-url]
2020-05-15 17:18:55 +08:00
2023-02-10 11:55:46 +08:00
[![][bundlephobia-image]][bundlephobia-url] [![][bundlesize-js-image]][unpkg-js-url] [![FOSSA Status][fossa-image]][fossa-url]
2020-05-15 17:18:55 +08:00
2023-02-10 11:55:46 +08:00
[![Follow Twitter][twitter-image]][twitter-url] [![Renovate status][renovate-image]][renovate-dashboard-url] [![][issues-helper-image]][issues-helper-url] [![dumi][dumi-image]][dumi-url] [![Issues need help][help-wanted-image]][help-wanted-url]
2020-05-15 17:18:55 +08:00
[npm-image]: http://img.shields.io/npm/v/antd.svg?style=flat-square
[npm-url]: http://npmjs.org/package/antd
2021-01-25 13:22:43 +08:00
[github-action-image]: https://github.com/ant-design/ant-design/workflows/%E2%9C%85%20test/badge.svg
[github-action-url]: https://github.com/ant-design/ant-design/actions?query=workflow%3A%22%E2%9C%85+test%22
2020-05-15 17:18:55 +08:00
[codecov-image]: https://img.shields.io/codecov/c/github/ant-design/ant-design/master.svg?style=flat-square
[codecov-url]: https://codecov.io/gh/ant-design/ant-design/branch/master
[download-image]: https://img.shields.io/npm/dm/antd.svg?style=flat-square
[download-url]: https://npmjs.org/package/antd
[fossa-image]: https://app.fossa.io/api/projects/git%2Bgithub.com%2Fant-design%2Fant-design.svg?type=shield
[fossa-url]: https://app.fossa.io/projects/git%2Bgithub.com%2Fant-design%2Fant-design?ref=badge_shield
[help-wanted-image]: https://flat.badgen.net/github/label-issues/ant-design/ant-design/help%20wanted/open
[help-wanted-url]: https://github.com/ant-design/ant-design/issues?q=is%3Aopen+is%3Aissue+label%3A%22help+wanted%22
2023-02-10 11:55:46 +08:00
[twitter-image]: https://img.shields.io/twitter/follow/AntDesignUI.svg?label=Ant%20Design
2020-05-15 17:18:55 +08:00
[twitter-url]: https://twitter.com/AntDesignUI
2021-01-16 17:33:59 +08:00
[bundlesize-js-image]: https://img.badgesize.io/https:/unpkg.com/antd/dist/antd.min.js?label=antd.min.js& compression=gzip& style=flat-square
[unpkg-js-url]: https://unpkg.com/browse/antd/dist/antd.min.js
2023-02-10 11:55:46 +08:00
[bundlephobia-image]: https://badgen.net/bundlephobia/minzip/antd?style=flat-square
[bundlephobia-url]: https://bundlephobia.com/package/antd
2021-12-05 10:28:17 +08:00
[issues-helper-image]: https://img.shields.io/badge/using-issues--helper-orange?style=flat-square
2021-10-08 21:03:22 +08:00
[issues-helper-url]: https://github.com/actions-cool/issues-helper
2022-04-22 23:38:23 +08:00
[renovate-image]: https://img.shields.io/badge/renovate-enabled-brightgreen.svg?style=flat-square
[renovate-dashboard-url]: https://github.com/ant-design/ant-design/issues/32498
2023-02-10 11:55:46 +08:00
[dumi-image]: https://img.shields.io/badge/docs%20by-dumi-blue?style=flat-square
[dumi-url]: https://github.com/umijs/dumi
2020-01-21 10:48:24 +08:00
< / div >
2023-01-29 00:28:41 +08:00
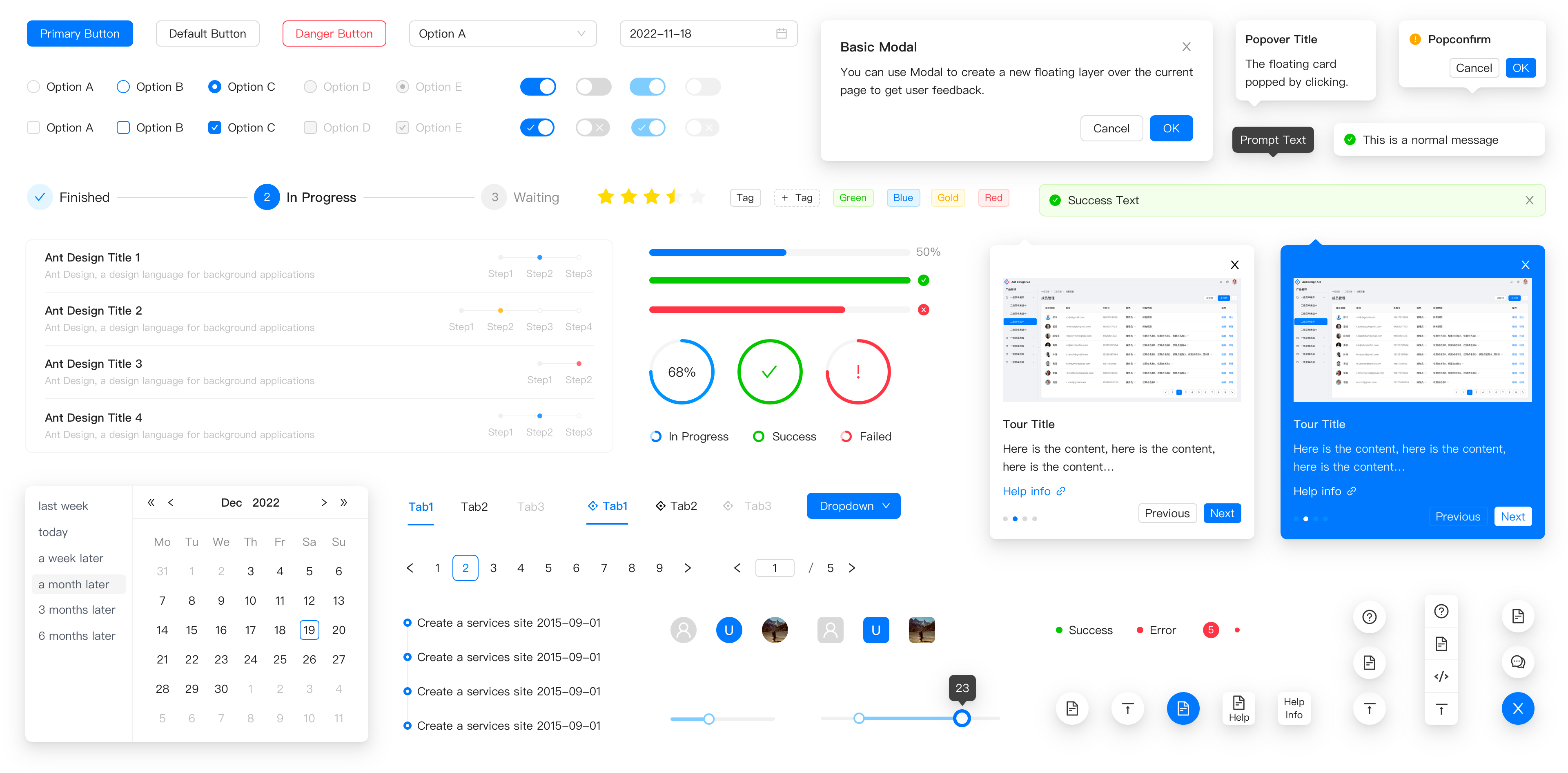
[](https://ant.design)
2020-01-21 10:48:24 +08:00
2023-04-24 10:28:46 +08:00
[English ](./README.md ) | Português | [简体中文 ](./README-zh_CN.md ) | [Українською ](./README-uk_UA.md ) | [Spanish ](./README-sp_MX.md ) | [日本語 ](./README-ja_JP.md ) | [العربية ](./README-ar_EG.md )
2020-01-21 10:48:24 +08:00
## ✨ Funcionalidades
- 🌈 Design empresarial de interface para aplicações web.
- 📦 Um conjunto de alta qualidade, componentes React prontos para uso.
- 🛡 Escrito em TypeScript com tipos previsíveis.
- ⚙️ Pacote completo de recursos de design e ferramentas de desenvolvimento.
- 🌍 Suporte de internacionalização para dezenas de idiomas.
- 🎨 Personalização poderosa do tema em todos os detalhes.
## 🖥 Suporte aos ambientes
2022-11-16 15:02:18 +08:00
- Navegadores modernos
2020-01-21 10:48:24 +08:00
- Renderização no lado do servidor (server-side)
2020-02-20 21:11:15 +08:00
- [Electron ](https://www.electronjs.org/ )
2020-01-21 10:48:24 +08:00
2022-11-18 16:53:01 +08:00
| [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/edge/edge_48x48.png" alt="Edge" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Edge | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/firefox/firefox_48x48.png" alt="Firefox" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Firefox | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/chrome/chrome_48x48.png" alt="Chrome" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Chrome | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/safari/safari_48x48.png" alt="Safari" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Safari | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/opera/opera_48x48.png" alt="Opera" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Opera | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/electron/electron_48x48.png" alt="Electron" width="24px" height="24px" /> ](http://godban.github.io/browsers-support-badges/ )</ br > Electron |
2020-01-21 10:48:24 +08:00
| --- | --- | --- | --- | --- | --- |
2022-11-16 15:02:18 +08:00
| Edge | últimas 2 versões | últimas 2 versões | últimas 2 versões | últimas 2 versões | últimas 2 versões |
2020-01-21 10:48:24 +08:00
## 📦 Instalação
```bash
npm install antd
```
```bash
yarn add antd
```
## 🔨 Uso
```jsx
2023-01-11 16:48:09 +08:00
import React from 'react';
2020-01-21 10:48:24 +08:00
import { Button, DatePicker } from 'antd';
const App = () => (
< >
< Button type = "primary" > PRESS ME< / Button >
< DatePicker / >
< />
);
```
### TypeScript
Veja [Uso no Typescript ](https://ant.design/docs/react/use-in-typescript ).
## 🌍 Internacionalização
2020-05-15 17:18:55 +08:00
Veja [i18n ](https://ant.design/docs/react/i18n ).
2020-01-21 10:48:24 +08:00
## 🔗 Links
2020-05-15 17:18:55 +08:00
- [Página inicial ](https://ant.design/ )
2020-05-31 11:48:34 +08:00
- [Componentes ](https://ant.design/components/overview )
2020-01-21 10:48:24 +08:00
- [Ant Design Pro ](http://pro.ant.design/ )
2020-05-30 14:55:41 +08:00
- [Ant Design Charts ](https://charts.ant.design )
2020-01-21 10:48:24 +08:00
- [Change Log ](CHANGELOG.en-US.md )
- [rc-components ](http://react-component.github.io/ )
- [Mobile UI ](http://mobile.ant.design )
2023-01-16 13:39:23 +08:00
- [Mini Program UI ](http://mini.ant.design )
2020-01-21 10:48:24 +08:00
- [Ant Design Icones ](https://github.com/ant-design/ant-design-icons )
- [Ant Design Cores ](https://github.com/ant-design/ant-design-colors )
- [Ant Design Pro Layout ](https://github.com/ant-design/ant-design-pro-layout )
- [Ant Design Pro Blocks ](https://github.com/ant-design/pro-blocks )
- [Tema escuro ](https://github.com/ant-design/ant-design-dark-theme )
- [Página de aterrissagem ](https://landing.ant.design )
- [Motion ](https://motion.ant.design )
- [Mercado de páginas ](http://scaffold.ant.design )
- [Instruções ao desenvolvedor ](https://github.com/ant-design/ant-design/wiki/Development )
- [Versionando as notas de atualização ](https://github.com/ant-design/ant-design/wiki/%E8%BD%AE%E5%80%BC%E8%A7%84%E5%88%99%E5%92%8C%E7%89%88%E6%9C%AC%E5%8F%91%E5%B8%83%E6%B5%81%E7%A8%8B )
- [FAQ ](https://ant.design/docs/react/faq )
- [CodeSandbox Template ](https://u.ant.design/codesandbox-repro ) para relatório de erros
- [Awesome Ant Design ](https://github.com/websemantics/awesome-ant-design )
2020-05-15 17:18:55 +08:00
- [Customize Theme ](https://ant.design/docs/react/customize-theme )
2020-03-25 18:01:24 +08:00
- [How to Apply for Being A Collaborator ](https://github.com/ant-design/ant-design/wiki/Collaborators#how-to-apply-for-being-a-collaborator )
2020-01-21 10:48:24 +08:00
## ⌨️ Desenvolvimento
Use Gitpod, um ambiente de desenvolvimento online para GitHub.
[](https://gitpod.io/#https://github.com/ant-design/ant-design)
Ou clone localmente:
```bash
$ git clone git@github.com:ant-design/ant-design.git
$ cd ant-design
$ npm install
$ npm start
```
Abra seu navegador e visite http://127.0.0.1:8001, veja mais em [Desenvolvimento ](https://github.com/ant-design/ant-design/wiki/Development ).
## 🤝 Contribuição [](http://makeapullrequest.com)
Leia nosso [guia de contribução ](https://ant.design/docs/react/contributing ) e vamos contruir um melhor antd juntos.
Nós saudamos todas as contribuições. Por favor, leia nosso [CONTRIBUTING.md ](https://github.com/ant-design/ant-design/blob/master/.github/CONTRIBUTING.md ) primeiro. Você pode submeter todas as ideias como [Pull Requests ](https://github.com/ant-design/ant-design/pulls ) ou como [GitHub issues ](https://github.com/ant-design/ant-design/issues ). Se você quiser melhorar o código, verifique [instruções ao desenvolvedor ](https://github.com/ant-design/ant-design/wiki/Development ) e divirta-se! :)
Se você é um colaborador, por favor siga nossa [Pull Request princípio ](https://github.com/ant-design/ant-design/wiki/PR-principle ) para criar um Pull Request através do [template do colaborador ](https://github.com/ant-design/ant-design/compare?expand=1&template=collaborator.md ).
[](https://issuehunt.io/repos/34526884)
## ❤️ Patrocionadores e Apoiadores [](https://opencollective.com/ant-design#support) [](https://opencollective.com/ant-design#support)
[](https://opencollective.com/ant-design#support)
[](https://opencollective.com/ant-design#support)