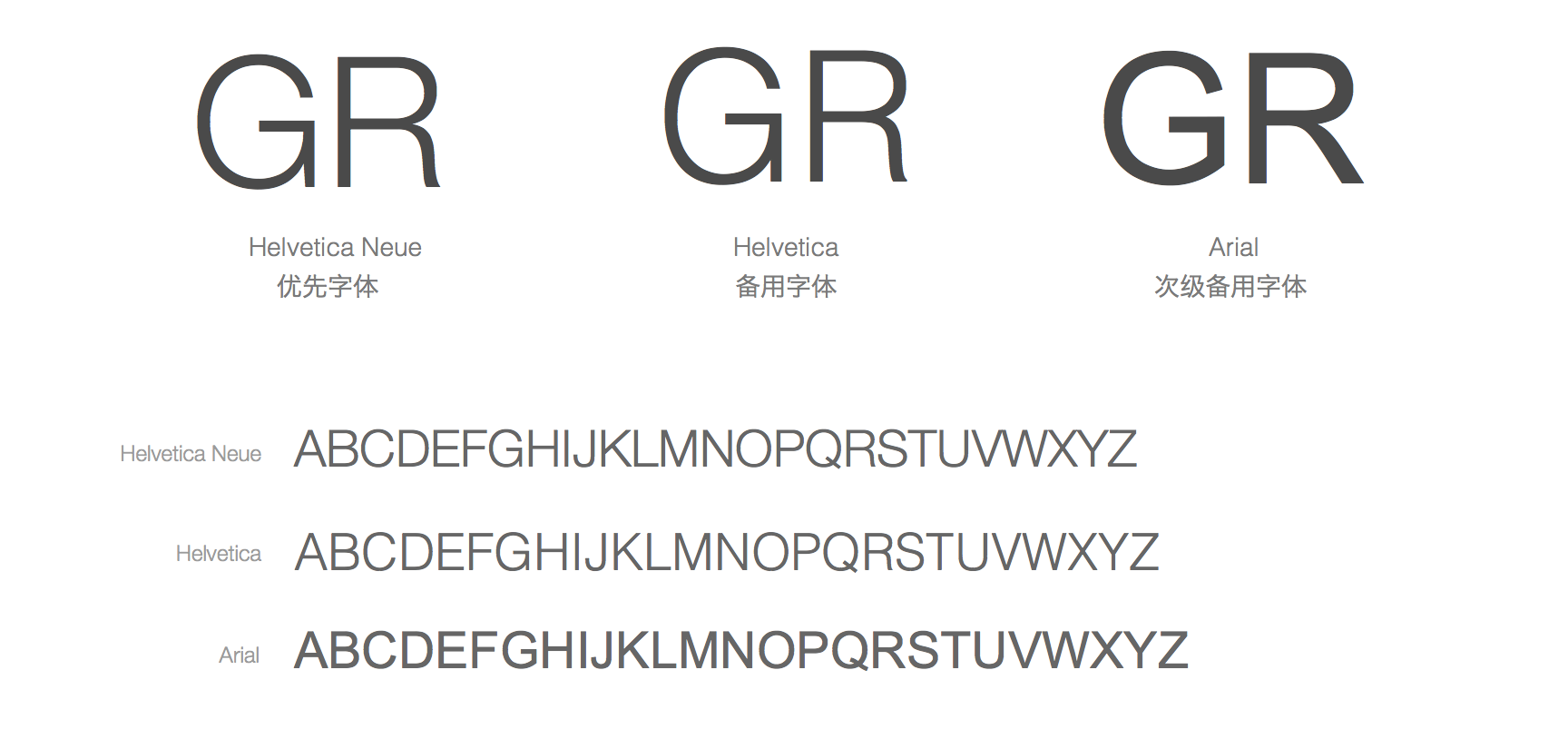
 - 英文文字体族:
- 英文文字体族:
 字体家族 css 代码如下:
```css
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
```
## 字体使用规范
字体家族 css 代码如下:
```css
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
```
## 字体使用规范
我是正文 #666 12px
我是辅助文字 #999 12px
我是失效文字 #ccc 12px
I am example text #666 12px
I am example text #999 12px
I am example text #ccc 12px