mirror of
https://gitee.com/ant-design/ant-design.git
synced 2024-11-30 19:19:26 +08:00
4.5 KiB
4.5 KiB
字体
- category: 风格
- order: 0
跨平台的字体设定,力求在各个操作系统下都有最佳展示效果。
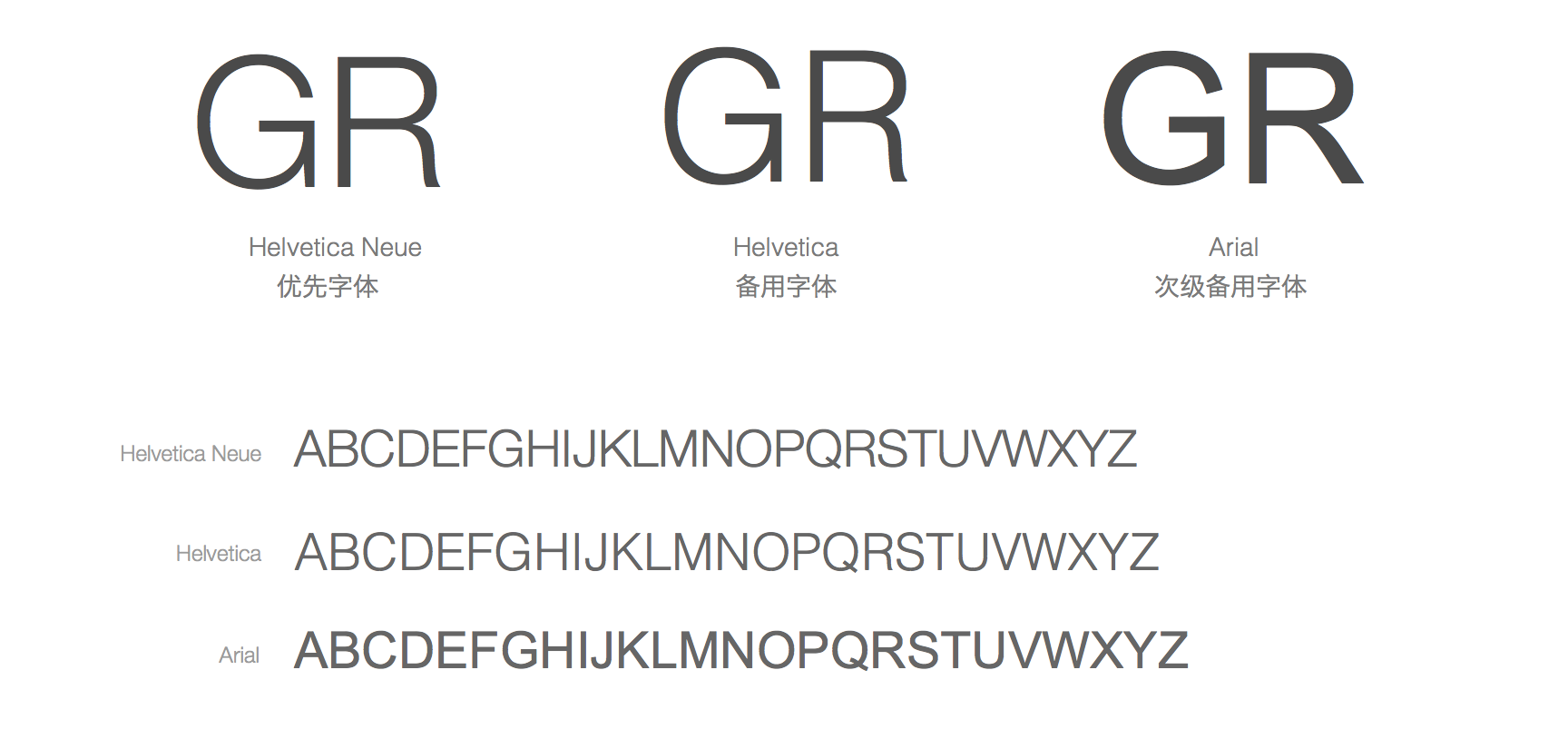
字体家族
-
中文字体族:

-
英文文字体族:

字体家族 css 代码如下:
font-family: "Helvetica Neue",Helvetica,"Hiragino Sans GB","STHeitiSC-Light","Microsoft YaHei","微软雅黑",Arial,sans-serif;
字体使用规范
主标题
我是标题 加粗 #666 16px
次级标题
我是标题 加粗 #666 14px
小标题
我是标题 加粗 #666 12px
正文
我是正文 #666 12px
辅助文字
我是辅助文字 #999 12px
失效文字
我是失效文字 #ccc 12px
链接文字
Main Head
I am example text bold #666 16px
Sub Head
I am example text bold #666 14px
Small Head
I am example text bold #666 12px
Text
I am example text #666 12px
Help Text
I am example text #999 12px
Disabled Text
I am example text #ccc 12px
Link Text