mirror of
https://gitee.com/ElemeFE/element.git
synced 2024-11-29 18:57:36 +08:00
Migrated repository
| .github | ||
| bin | ||
| examples | ||
| packages | ||
| scripts | ||
| src | ||
| .babelrc | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| components.json | ||
| lerna.json | ||
| LICENSE | ||
| Makefile | ||
| package.json | ||
| README.md | ||
Element 


Desktop UI elements for Vue.js 2.0.
Docs
Coming soon
Demo
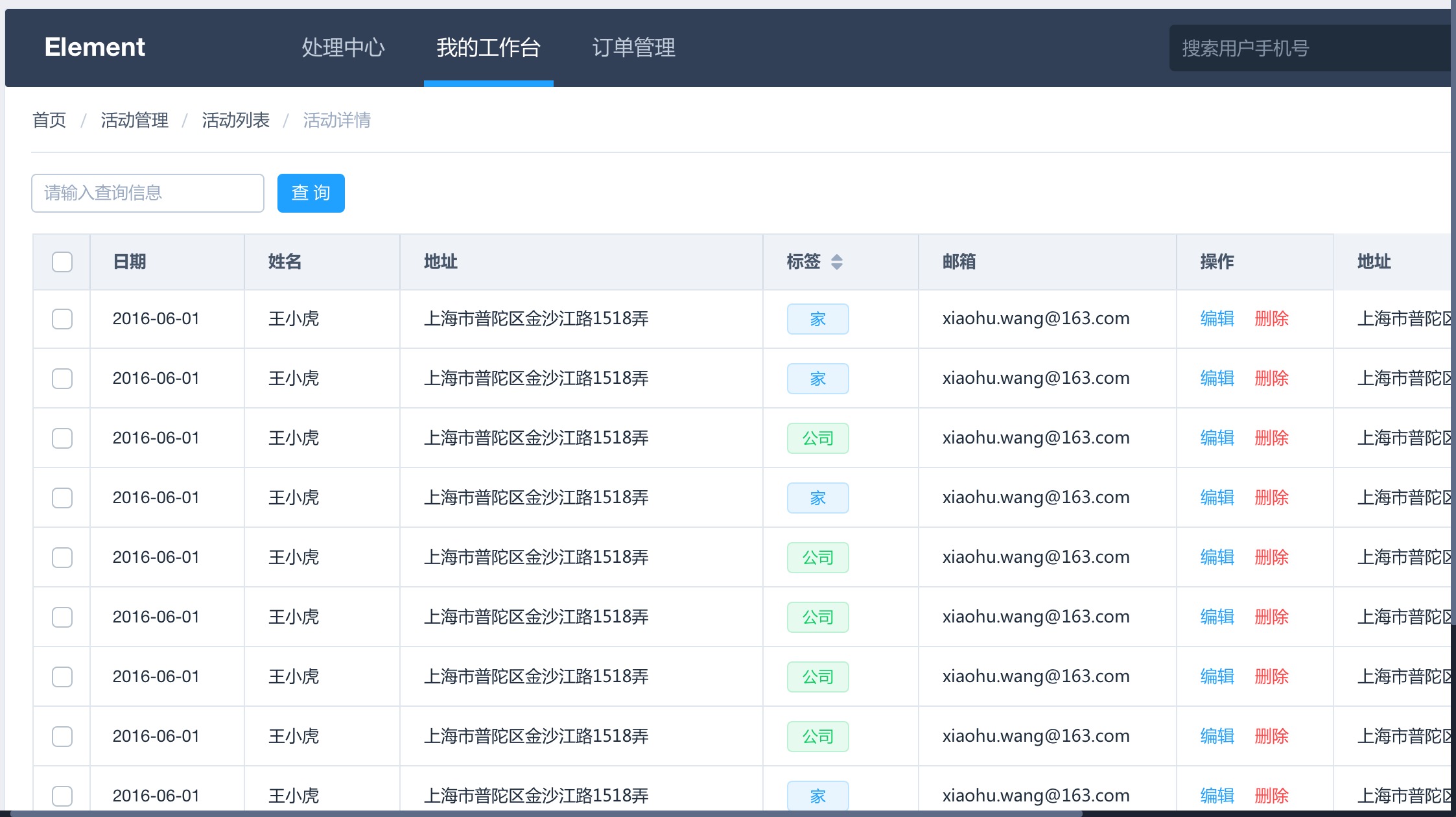
Demo will come with the documentation. Here is a preview of what a page based on Element looks like:

Usages
npm install element-ui@next
Quick Start
import Vue from 'vue'
import Element from 'element-ui'
Vue.use(Element)
// or
import {
Select,
Button
// ...
} from 'element-ui'
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)
(roughly) to
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Element)
// or
import Select from 'element-ui/lib/select'
import Select from 'element-ui/lib/theme-default/select.css'
import Button from 'element-ui/lib/button'
import Button from 'element-ui/lib/theme-default/button.css'
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)
babel-plugin-component
.babelrc
{
"plugins": ["xxx", ["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
}
Development
Recommend: node >= 4 npm >= 3
# development => install packages -> build icon etc. -> run webpack
$ npm run dev
# Recommended use `npminstall` to install packages, it is so fast
$ npm i npminstall -g
$ npminstall
# build => build all component
$ npm run dist
Changelog
Details changes for each release are documented in the release notes.
Contribution
Please make sure to read the Contributing Guide before making a pull request.
LICENSE
MIT