mirror of
https://gitee.com/WeBank/fes.js.git
synced 2024-11-30 10:48:12 +08:00
Migrated repository
| .github | ||
| docs | ||
| images | ||
| packages | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .fatherrc.js | ||
| .gitignore | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| deploy.sh | ||
| lerna.json | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.base.json | ||
| vetur.config.js | ||
| yarn.lock | ||
- 在线体验 - http://webank.gitee.io/fes-pro/
- 使用文档 - https://webank.gitee.io/fes.js/
- 更新日志 - https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md
前言
不管什么项目可能需要一个或者更多的管理台,管理台应用的内容一般是权限管理、增删改查、报表等业务逻辑相对固定的。但是大量的增删改查和接口联调非常耗费开发者时间,而且现在对管理台前端有了更高的要求,希望前端应用有美观而且统一的UI和一致的交互体验。
Fes.js支撑从开发、联调、部署整个前端应用研发流程,提供模板项目、cli命令行工具、丰富的PC端组件和一系列API,提效中后台开发,让开发只关注如何用组件搭建出页面。
简介
Fes.js是一整套管理台前端应用解决方案,包含Fes-Cli、Fes-Core、Fes-UI三部分。
- Fes-Cli是命令行工具,一行命令创建工程、开启开发调试、打包发布。
- Fes-Core是运行时框架,固定页面布局,提供权限管理、储存管理、路由管理、接口管理、状态管理、数据字典管理、环境管理等API。以插件的方式提供扩展接口。
- Fes-UI是组件库,包含30+的PC端组件库,可以快速搭建出增删改查等页面
特性
- 国际化,语言可配置,通过API切换
- 自动生成路由,目录即路由
- 动态权限,不同权限对应不同菜单
- Mock 数据,本地数据调试
- 固定布局,只需关心页面内容
- 数据字典,简单定义,随处翻译
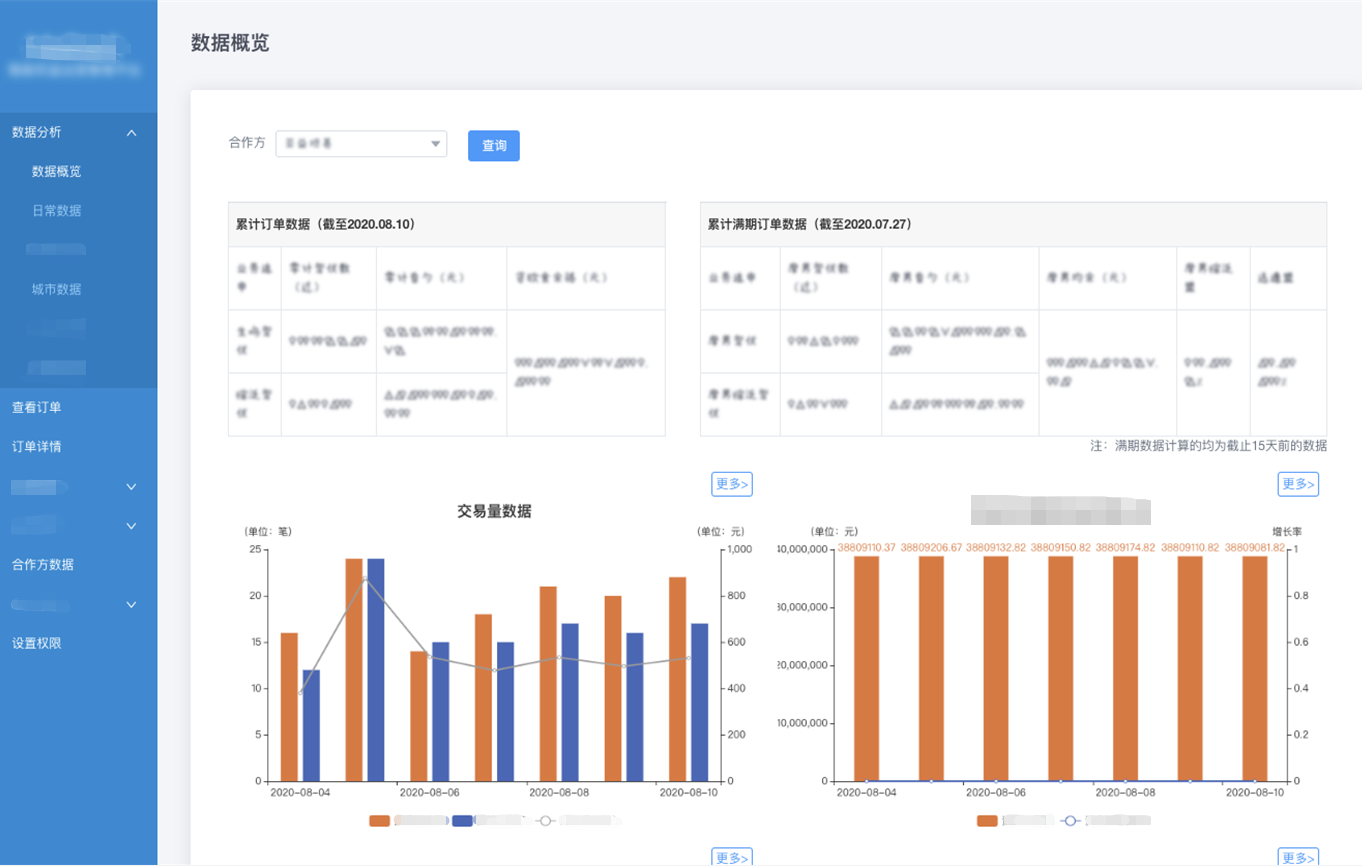
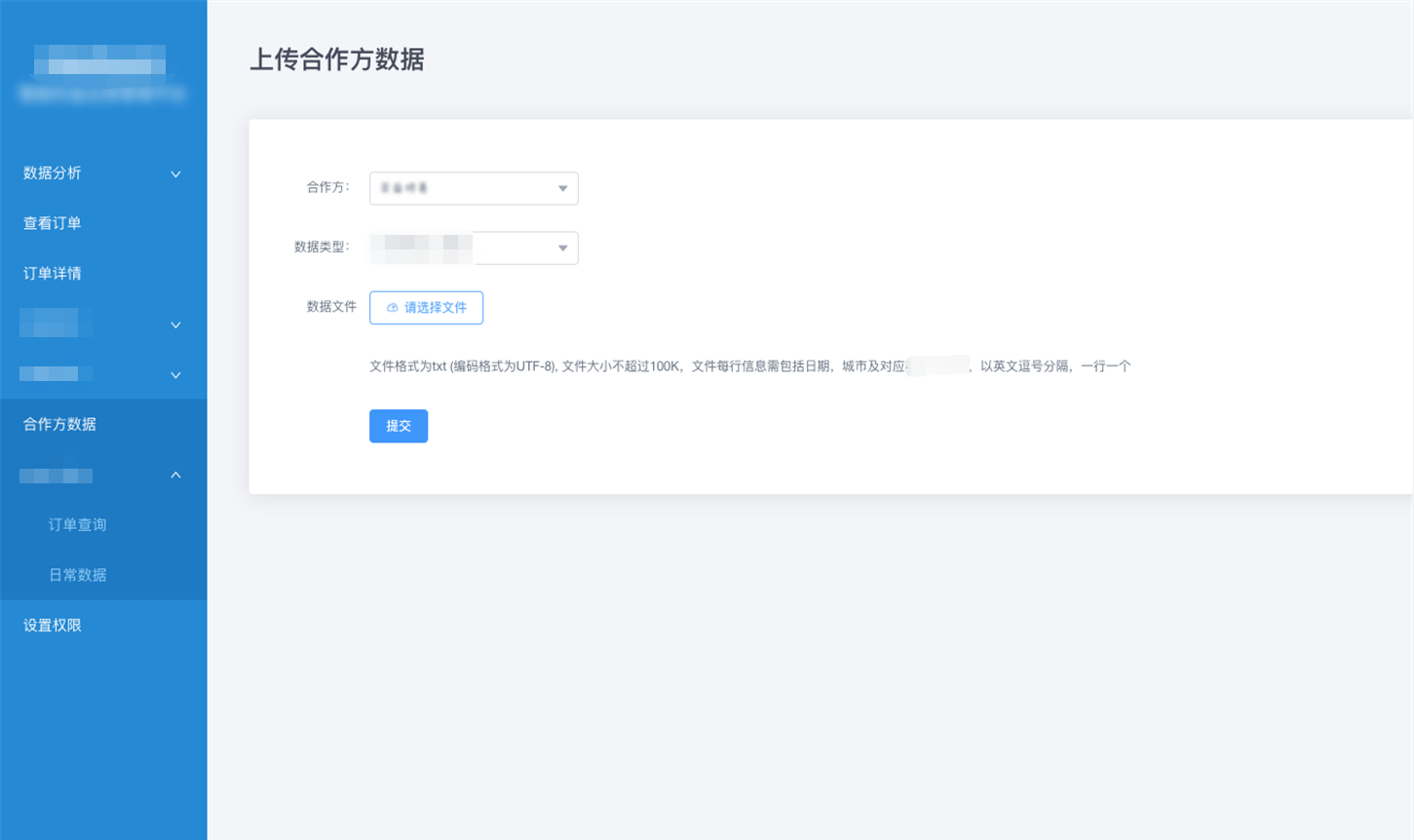
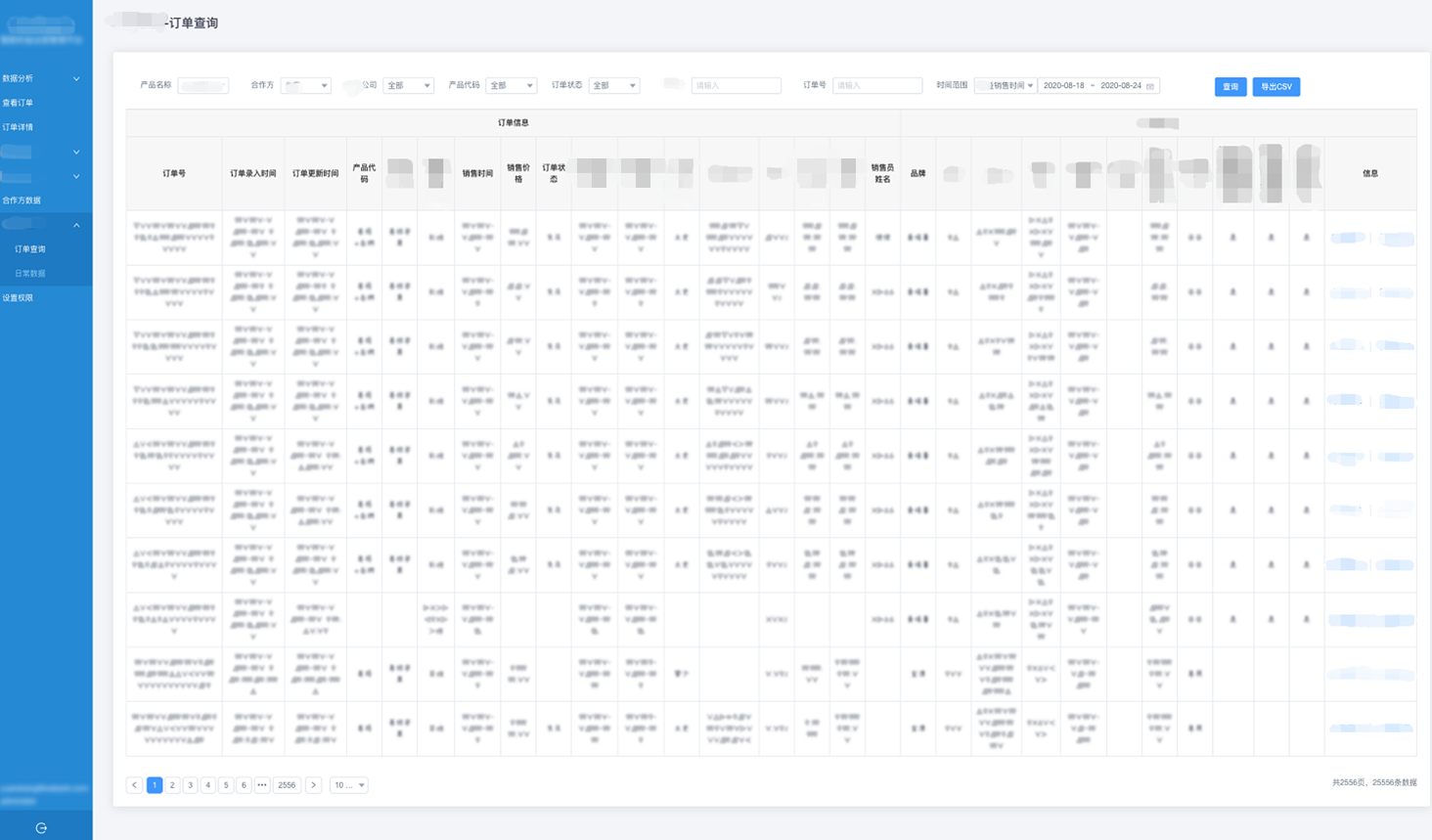
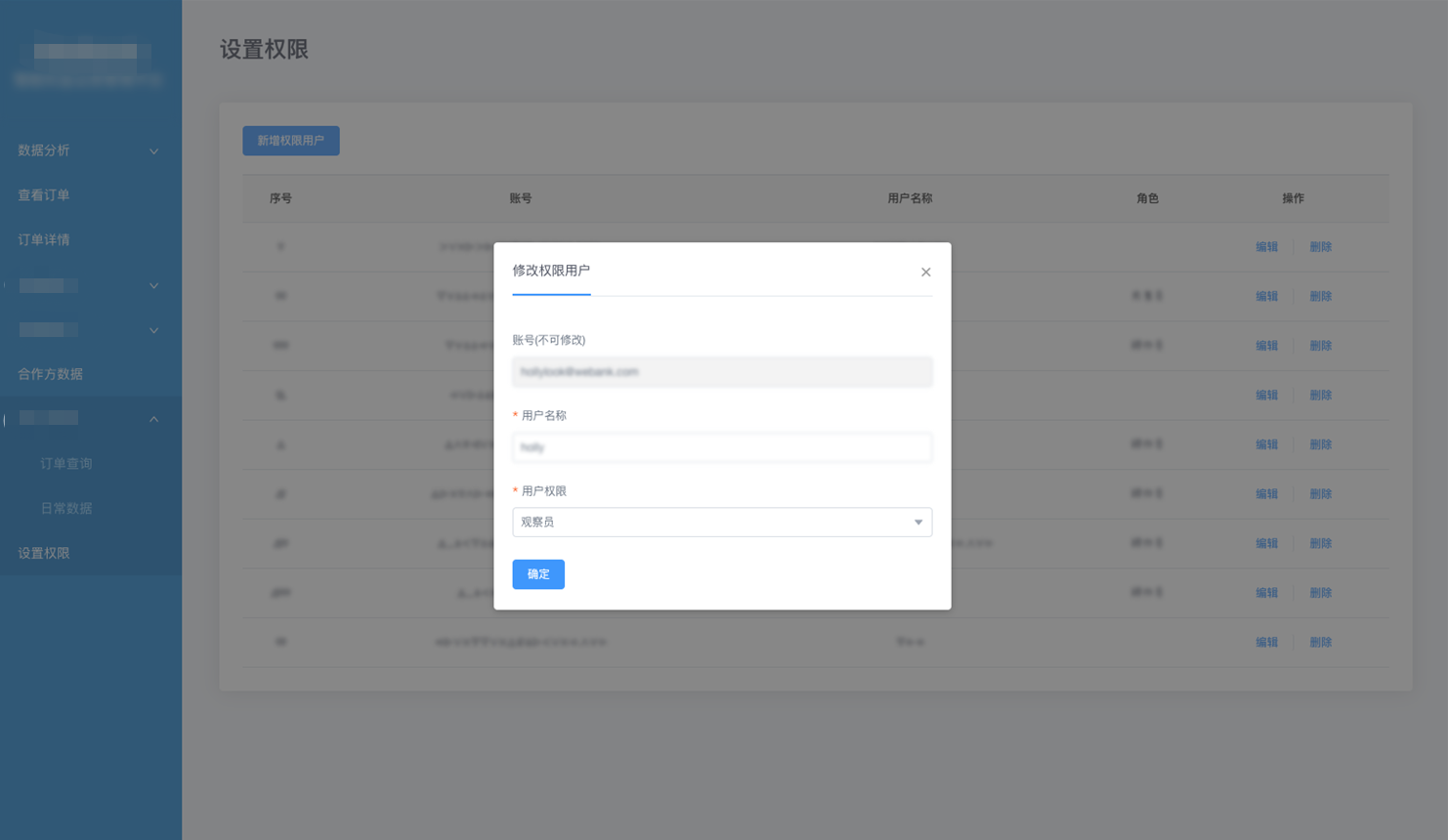
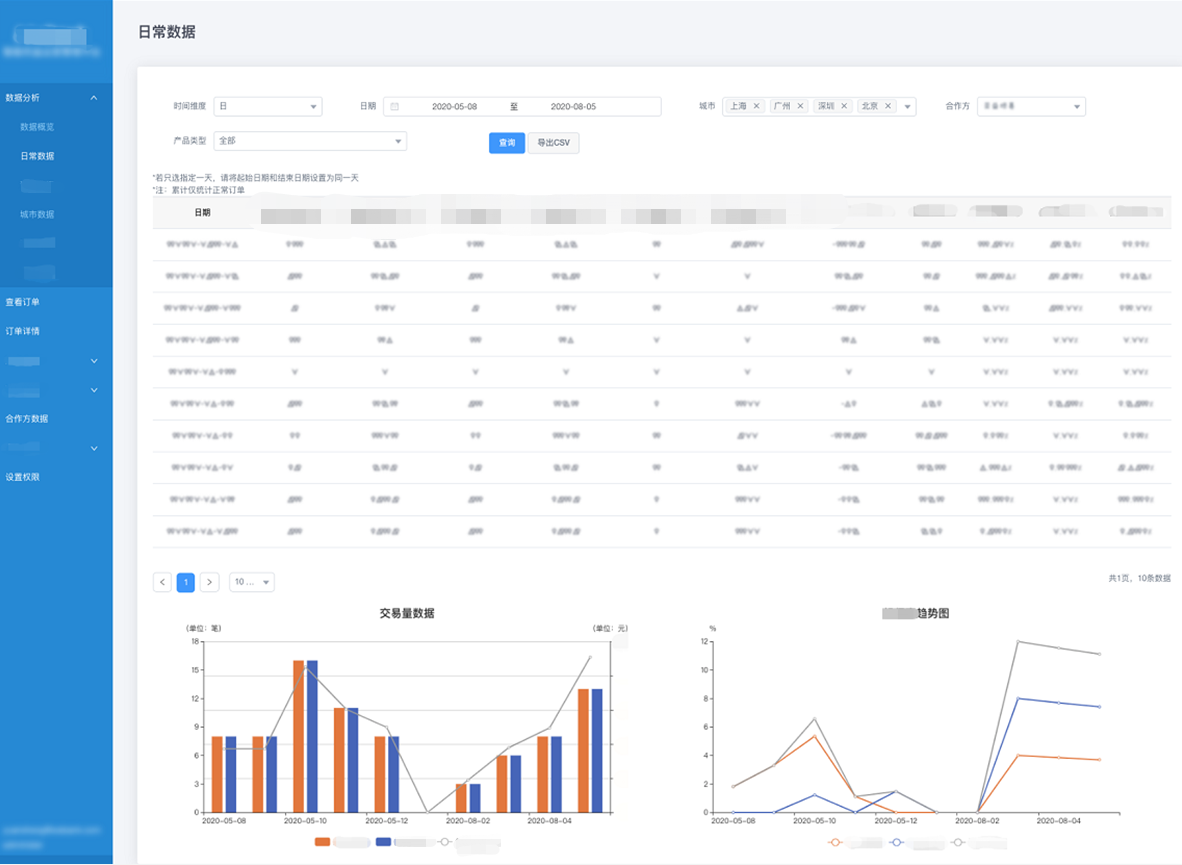
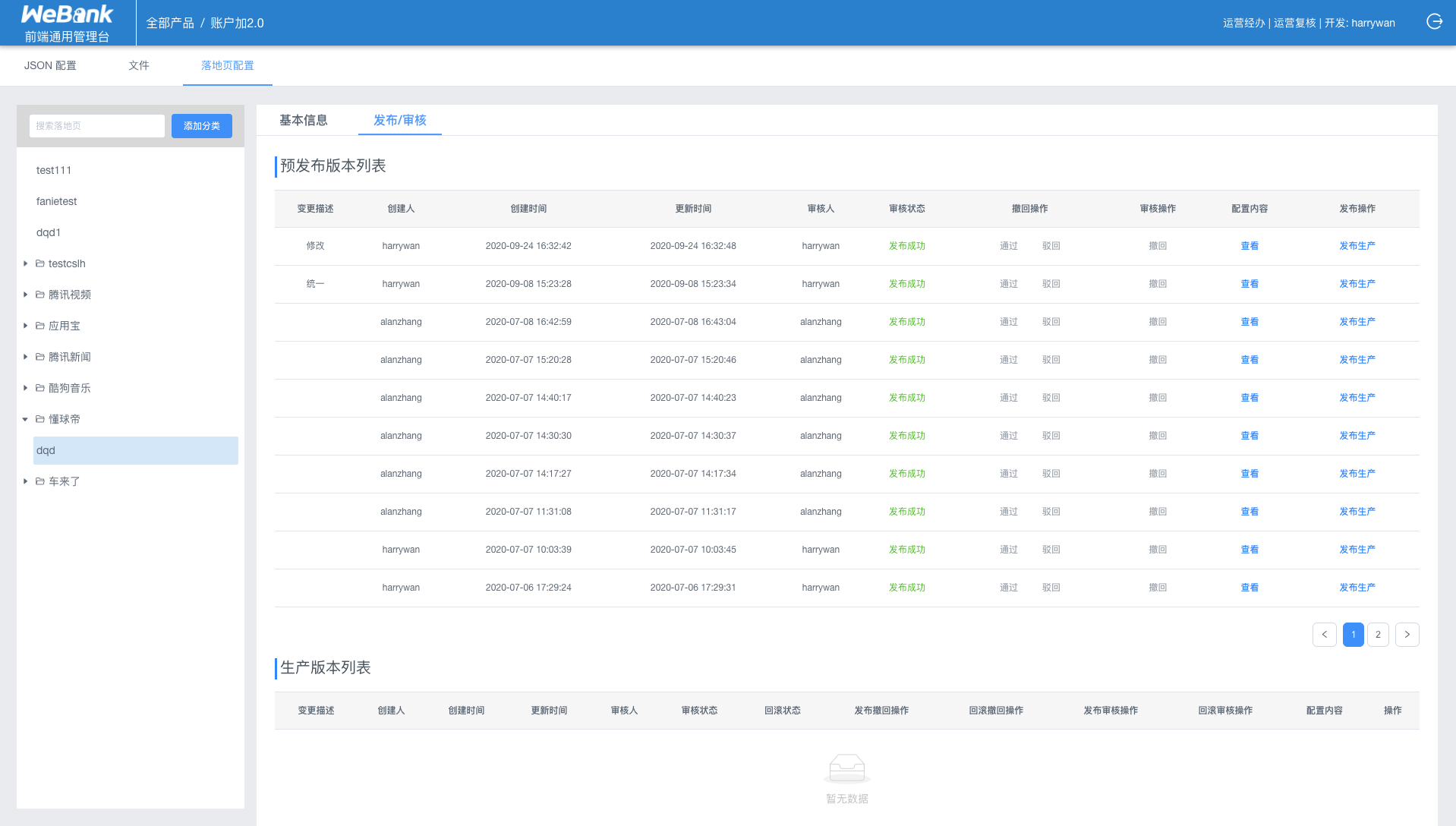
页面举例
使用
- 安装fes.js
# install
npm install @webank/fes-cli -g
- 初始化项目
# create a project
fes init [project]
- 安装依赖
cd [project]
npm i
- 启动本地服务
# start dev
npm run dev
- 打包编译
# build
npm run build
社区联络微信群

如果群满了,请联系:

Contributing
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D