# G6: A Graph Visualization Framework in JavaScript.

[](https://travis-ci.org/antvis/g6)


[](https://www.npmjs.com/package/@antv/g6)
[](https://npmjs.org/package/@antv/g6)
[](http://isitmaintained.com/project/antvis/g6 "Percentage of issues still open")
[中文 README](README-zh_CN.md)
G6 is a graph visualization framework which provides a set of basic mechanisms. Developers are able to build graph visualization **analysis** application or graph visualization **modeling** application easily. For more details, please see our [doc](https://www.yuque.com/antv/g6/intro).





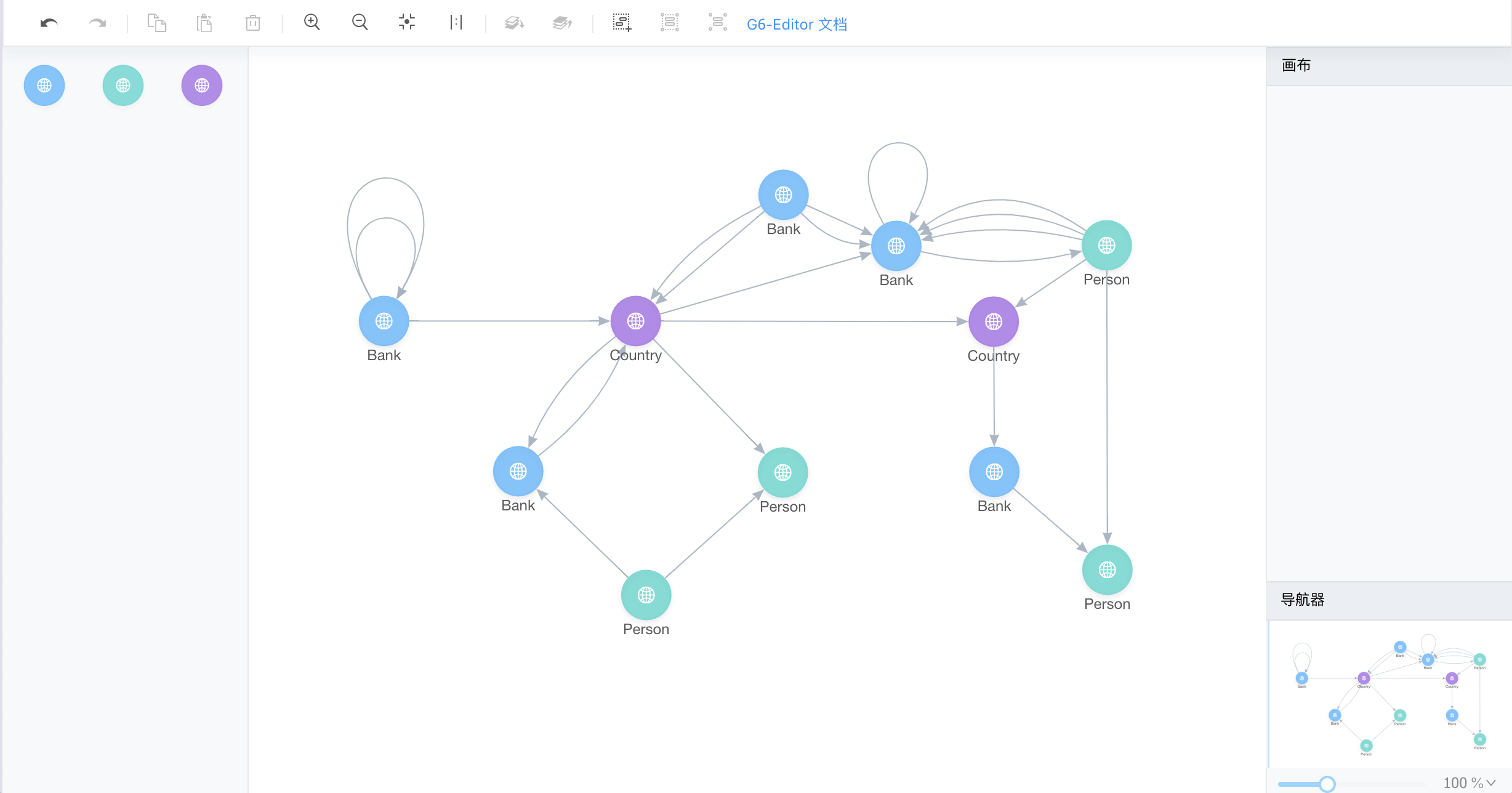
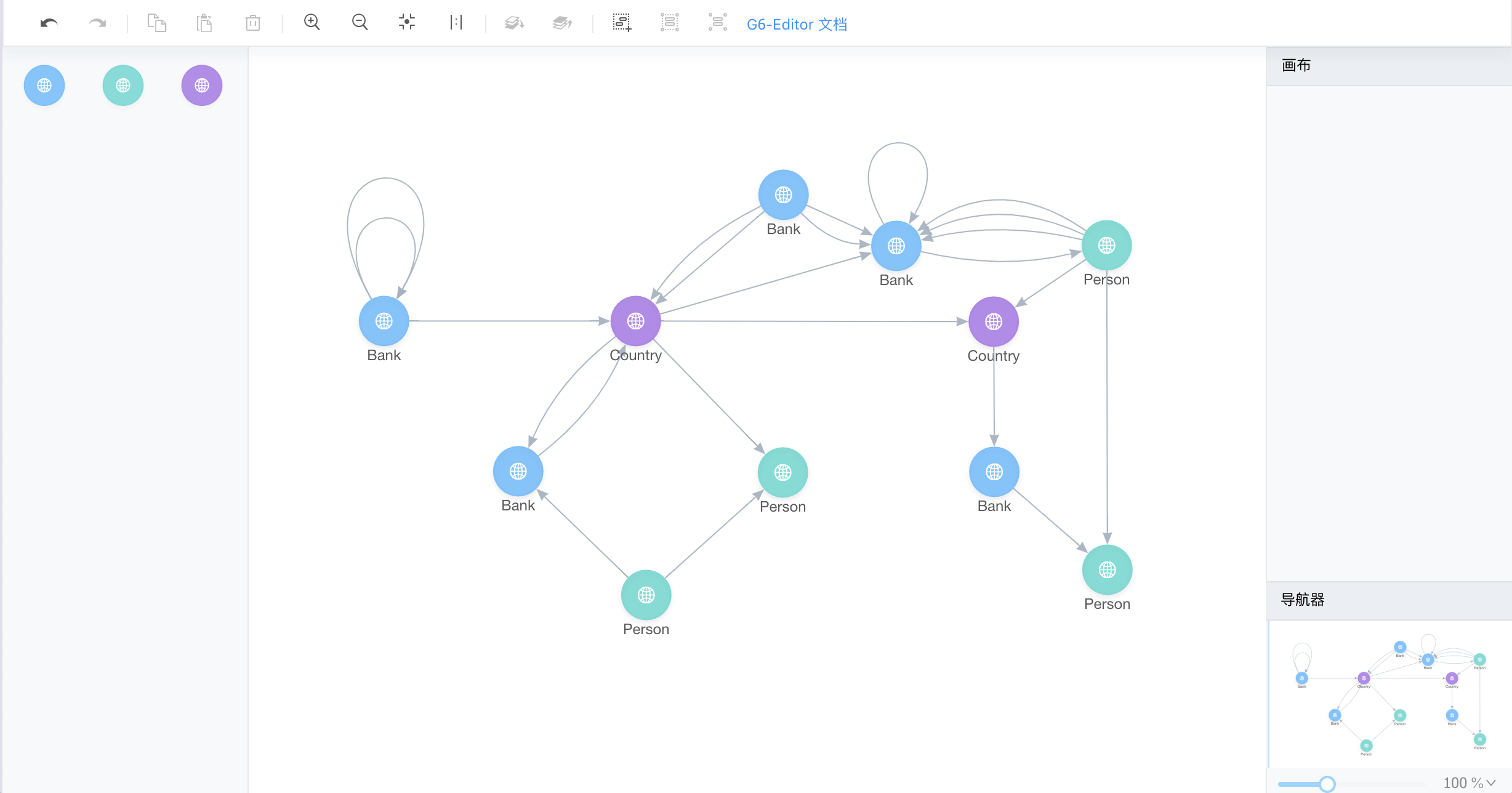
 ## [G6-Editor](https://yuque.com/antv/g6-editor)
## [G6-Editor](https://yuque.com/antv/g6-editor)


 ## G6-Analyzer [coming soon]

## Installation
```bash
$ npm install @antv/g6
```
## G6-Analyzer [coming soon]

## Installation
```bash
$ npm install @antv/g6
```
 ## Usage
```js
import G6 from '@antv/g6';
const data = {
nodes: [{
id: 'node1',
x: 100,
y: 200
},{
id: 'node2',
x: 300,
y: 200
}],
edges: [{
target: 'node2',
source: 'node1'
}]
};
const graph = new G6.Graph({
container: 'mountNode',
width: 500,
height: 500,
nodeStyle: {
default: {
fill: '#40a9ff',
stroke: '#096dd9'
}
},
edgeStyle: {
default: { stroke: '#A3B1BF' }
}
});
graph.read(data);
```
## Development
```bash
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
```
## How to Contribute
Please let us know how can we help. Do check out [issues](https://github.com/antvis/g6/issues) for bug reports or suggestions first.
To become a contributor, please follow our [contributing guide](https://github.com/antvis/g6/blob/master/CONTRIBUTING.md).
## License
[MIT license](./LICENSE).
## Usage
```js
import G6 from '@antv/g6';
const data = {
nodes: [{
id: 'node1',
x: 100,
y: 200
},{
id: 'node2',
x: 300,
y: 200
}],
edges: [{
target: 'node2',
source: 'node1'
}]
};
const graph = new G6.Graph({
container: 'mountNode',
width: 500,
height: 500,
nodeStyle: {
default: {
fill: '#40a9ff',
stroke: '#096dd9'
}
},
edgeStyle: {
default: { stroke: '#A3B1BF' }
}
});
graph.read(data);
```
## Development
```bash
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
```
## How to Contribute
Please let us know how can we help. Do check out [issues](https://github.com/antvis/g6/issues) for bug reports or suggestions first.
To become a contributor, please follow our [contributing guide](https://github.com/antvis/g6/blob/master/CONTRIBUTING.md).
## License
[MIT license](./LICENSE).





 ## [G6-Editor](https://yuque.com/antv/g6-editor)
## [G6-Editor](https://yuque.com/antv/g6-editor)


 ## G6-Analyzer [coming soon]

## Installation
```bash
$ npm install @antv/g6
```
## G6-Analyzer [coming soon]

## Installation
```bash
$ npm install @antv/g6
```
 ## Usage
```js
import G6 from '@antv/g6';
const data = {
nodes: [{
id: 'node1',
x: 100,
y: 200
},{
id: 'node2',
x: 300,
y: 200
}],
edges: [{
target: 'node2',
source: 'node1'
}]
};
const graph = new G6.Graph({
container: 'mountNode',
width: 500,
height: 500,
nodeStyle: {
default: {
fill: '#40a9ff',
stroke: '#096dd9'
}
},
edgeStyle: {
default: { stroke: '#A3B1BF' }
}
});
graph.read(data);
```
## Development
```bash
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
```
## How to Contribute
Please let us know how can we help. Do check out [issues](https://github.com/antvis/g6/issues) for bug reports or suggestions first.
To become a contributor, please follow our [contributing guide](https://github.com/antvis/g6/blob/master/CONTRIBUTING.md).
## License
[MIT license](./LICENSE).
## Usage
```js
import G6 from '@antv/g6';
const data = {
nodes: [{
id: 'node1',
x: 100,
y: 200
},{
id: 'node2',
x: 300,
y: 200
}],
edges: [{
target: 'node2',
source: 'node1'
}]
};
const graph = new G6.Graph({
container: 'mountNode',
width: 500,
height: 500,
nodeStyle: {
default: {
fill: '#40a9ff',
stroke: '#096dd9'
}
},
edgeStyle: {
default: { stroke: '#A3B1BF' }
}
});
graph.read(data);
```
## Development
```bash
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
```
## How to Contribute
Please let us know how can we help. Do check out [issues](https://github.com/antvis/g6/issues) for bug reports or suggestions first.
To become a contributor, please follow our [contributing guide](https://github.com/antvis/g6/blob/master/CONTRIBUTING.md).
## License
[MIT license](./LICENSE).