mirror of
https://gitee.com/dromara/go-view.git
synced 2024-11-30 02:38:30 +08:00
Migrated repository
| .husky | ||
| .workflow | ||
| build | ||
| plop | ||
| public | ||
| readme | ||
| src | ||
| types | ||
| .commitlintrc.js | ||
| .env | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| index.css | ||
| index.html | ||
| LICENSE | ||
| Makefile | ||
| package.json | ||
| pnpm-lock.yaml | ||
| prettier.config.js | ||
| preview.yml | ||
| README.md | ||
| tsconfig.json | ||
| vite.config.ts | ||
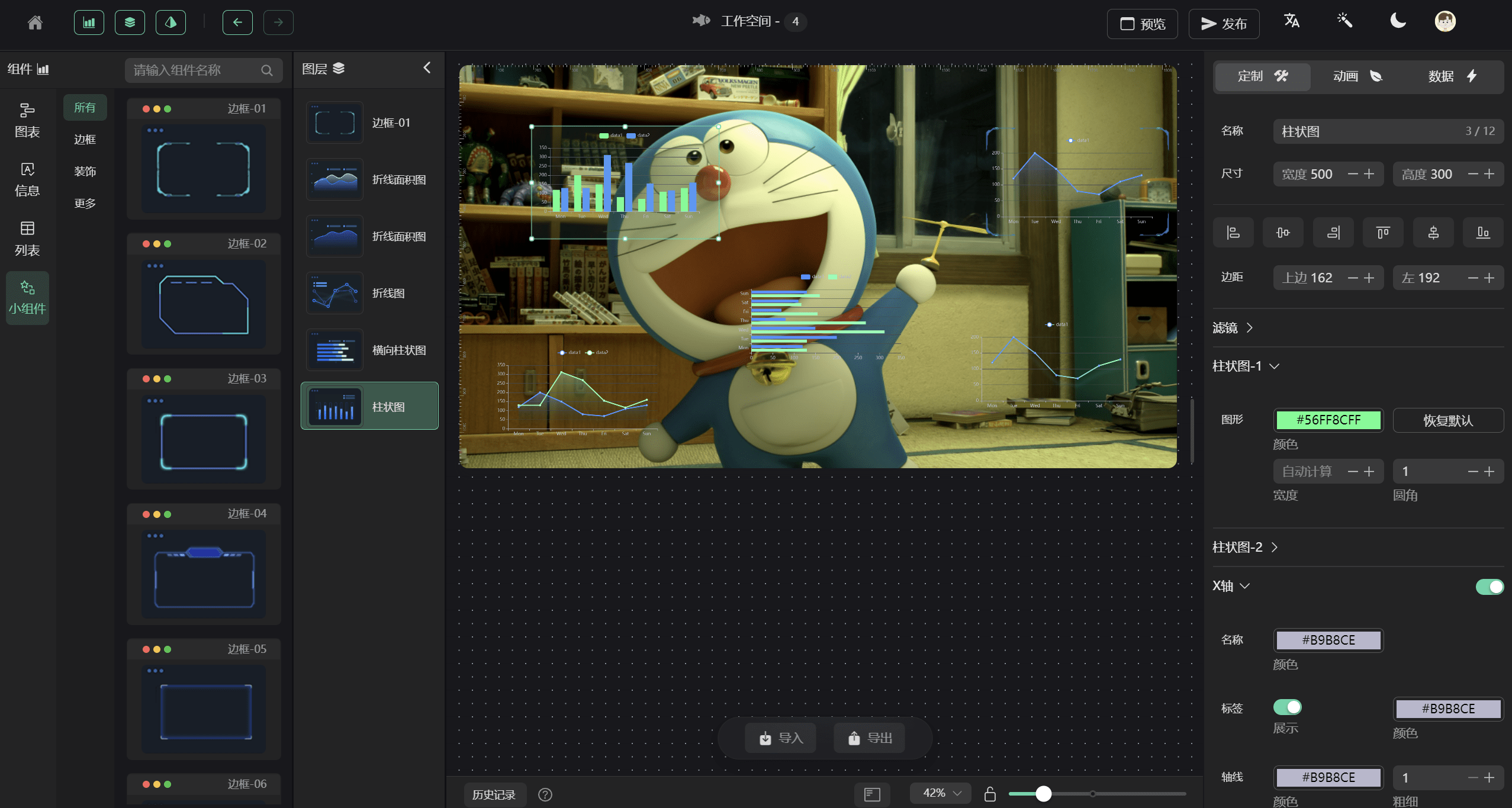
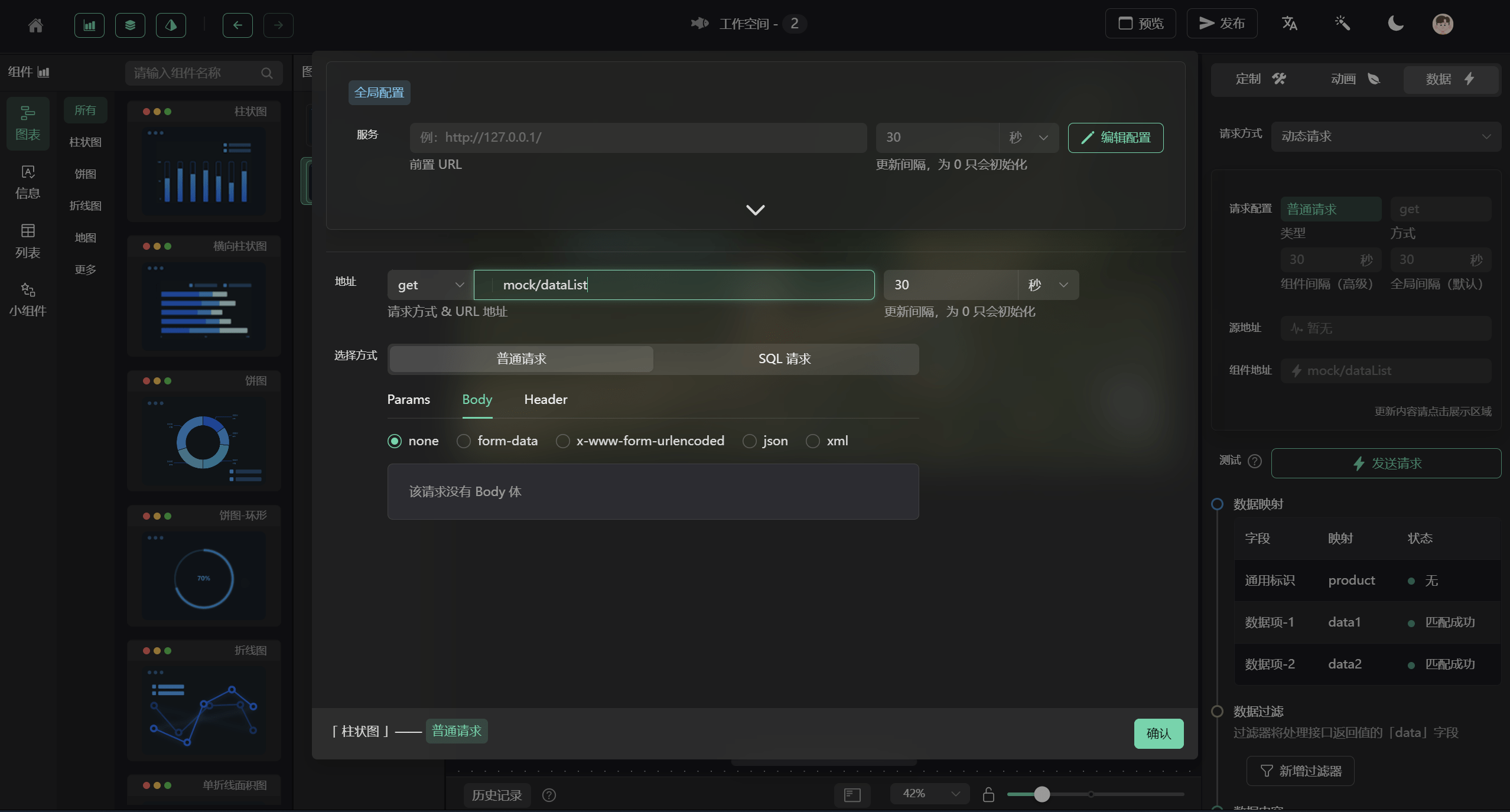
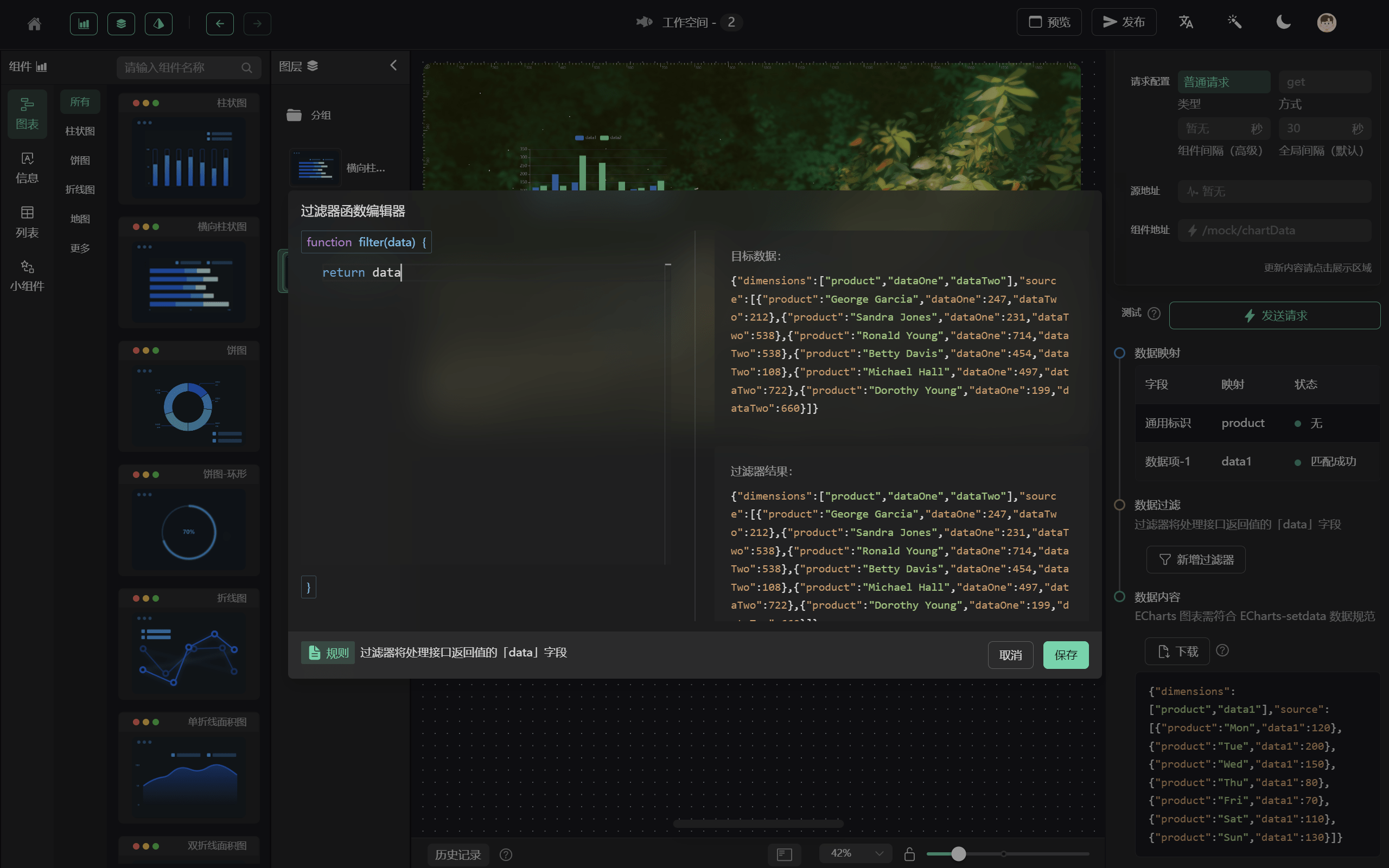
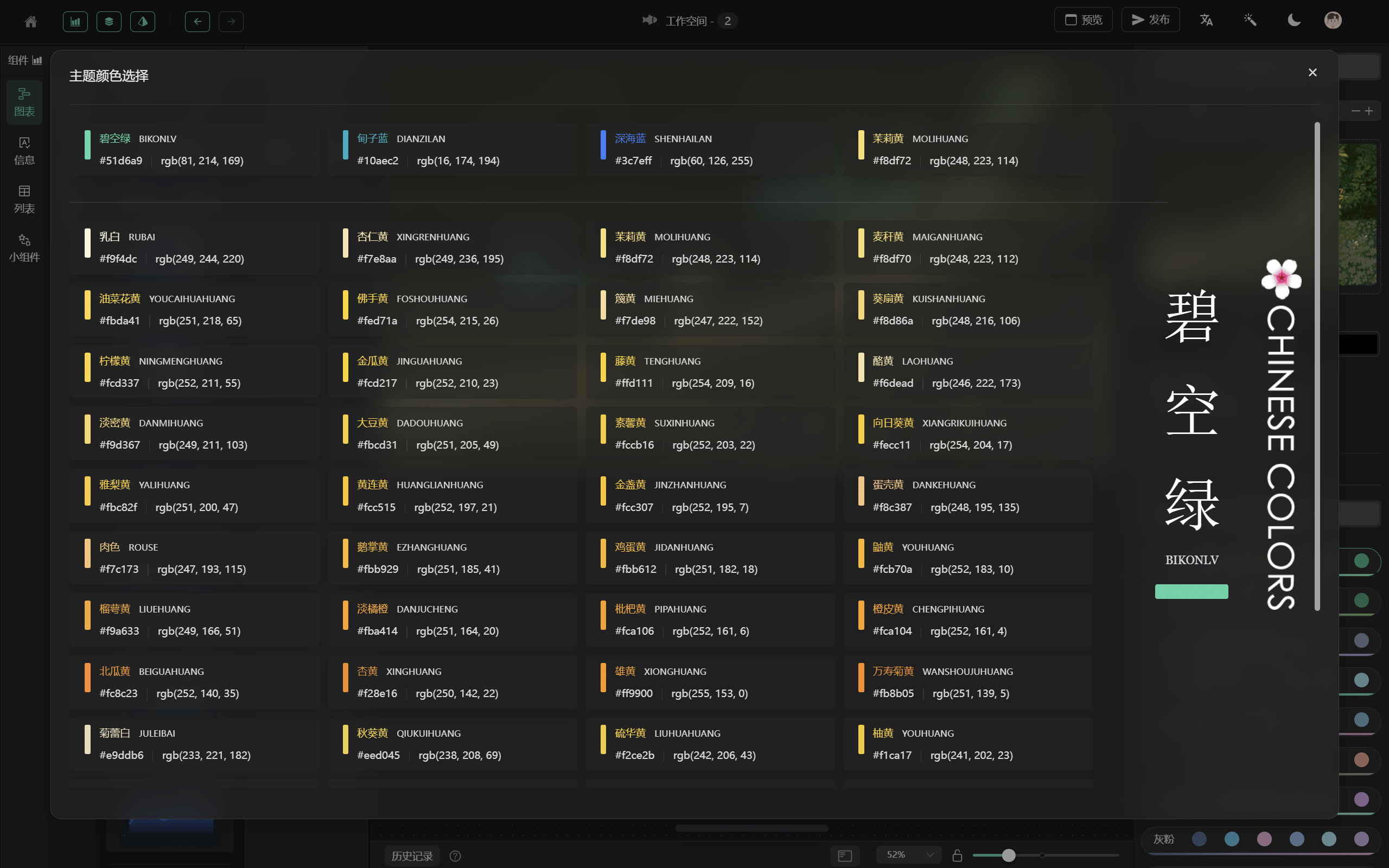
总览
开源、精美、便捷的「数据可视化」低代码开发平台
😶 纯前端 分支: master
👻 携带 后端 请求分支: master-fetch
📚 GoView 文档 地址:https://www.mtruning.club/
项目纯前端-Demo 地址:https://vue.mtruning.club/
项目带后端-Demo 地址:https://demo.mtruning.club/
文档-源码地址:https://gitee.com/MTrun/go-view-doc
Cloud IDE 代码在线预览地址:https://idegitee.com/dromara/go-view
🤯 后端项目看这里!
后端项目 gitee 地址:https://gitee.com/MTrun/go-view-serve
接口说明地址:https://docs.apipost.cn/...
其它后端方案地址:
整体介绍
-
框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; -
类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; -
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
-
存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; -
封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等
主要技术栈为:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| Vue | 3.2.x | TypeScript4 | 4.6.x |
| Vite | 2.9.x | NaiveUI | 2.27.x |
| ECharts | 5.3.x | Pinia | 2.0.x |
详见 package.json |
😁 | 🥰 | 🤗 |
开发环境:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| node | 16.14.x | npm | 8.5.x |
| pnpm | 7.1.x | windows | 11 |
已完成图表:
| 分类 | 名称 | 名称 | 名称 | 名称 |
|---|---|---|---|---|
| 图表 | 柱状图 | 横向柱状图 | 折线图 | 单/多 折线面积图(渐变色) |
| * | 饼图 | 环形图 | 水球图 | 雷达图 |
| * | NaiveUI 多种进度 | 散点图 | 对数回归散点图 | 热力图 |
| * | 漏斗图 | 中国地图 | 高德地图 | 🦊 |
| 信息 | 文字 | 渐变文字 | 词云 | 嵌套网页 |
| * | 图片 | 视频 | 😺 | 🐯 |
| 列表 | 滚动排名列表 | 滚动表格 | 🐮 | 🐐 |
| 小组件 | 边框-01~13 | 装饰-01~05 | 数字翻牌 | 通用时间 |
| * | 数字计数 | 倒计时 | 时钟 | 🦁 |
浏览器支持
开发和测试平台均在 Google 和最新版 EDGE 上完成,暂未测试 IE11 等其它浏览器,如有需求请自行测试与兼容。
安装
本项目采用 pnpm 进行包管理
#建议使用 nrm 切换到淘宝源 https://registry.npmmirror.com/
#pnpm
pnpm install
#yarn
yarn install
# 千万不要使用 npm 会报错
启动
#pnpm
pnpm dev
#yarn
yarn dev
#Makefile
make dev
编译
#pnpm
pnpm run build
#yarn
yarn run build
#Makefile
make dist
代码提交
- feat: 新功能
- fix: 修复 Bug
- docs: 文档修改
- perf: 性能优化
- revert: 版本回退
- ci: CICD 集成相关
- test: 添加测试代码
- refactor: 代码重构
- build: 影响项目构建或依赖修改
- style: 不影响程序逻辑的代码修改
- chore: 不属于以上类型的其他类型(日常事务)
交流
QQ 群:1030129384