mirror of
https://gitee.com/Donal/ofd.js.git
synced 2024-11-29 10:29:15 +08:00
Migrated repository
| .github | ||
| public | ||
| src | ||
| .gitignore | ||
| .npmignore | ||
| babel.config.js | ||
| gh_6711026c0ea7_258.jpg | ||
| LICENSE | ||
| ofd.jpg | ||
| package.json | ||
| README.md | ||
| vue.config.js | ||
| wx.jpg | ||
| 免责声明.md | ||
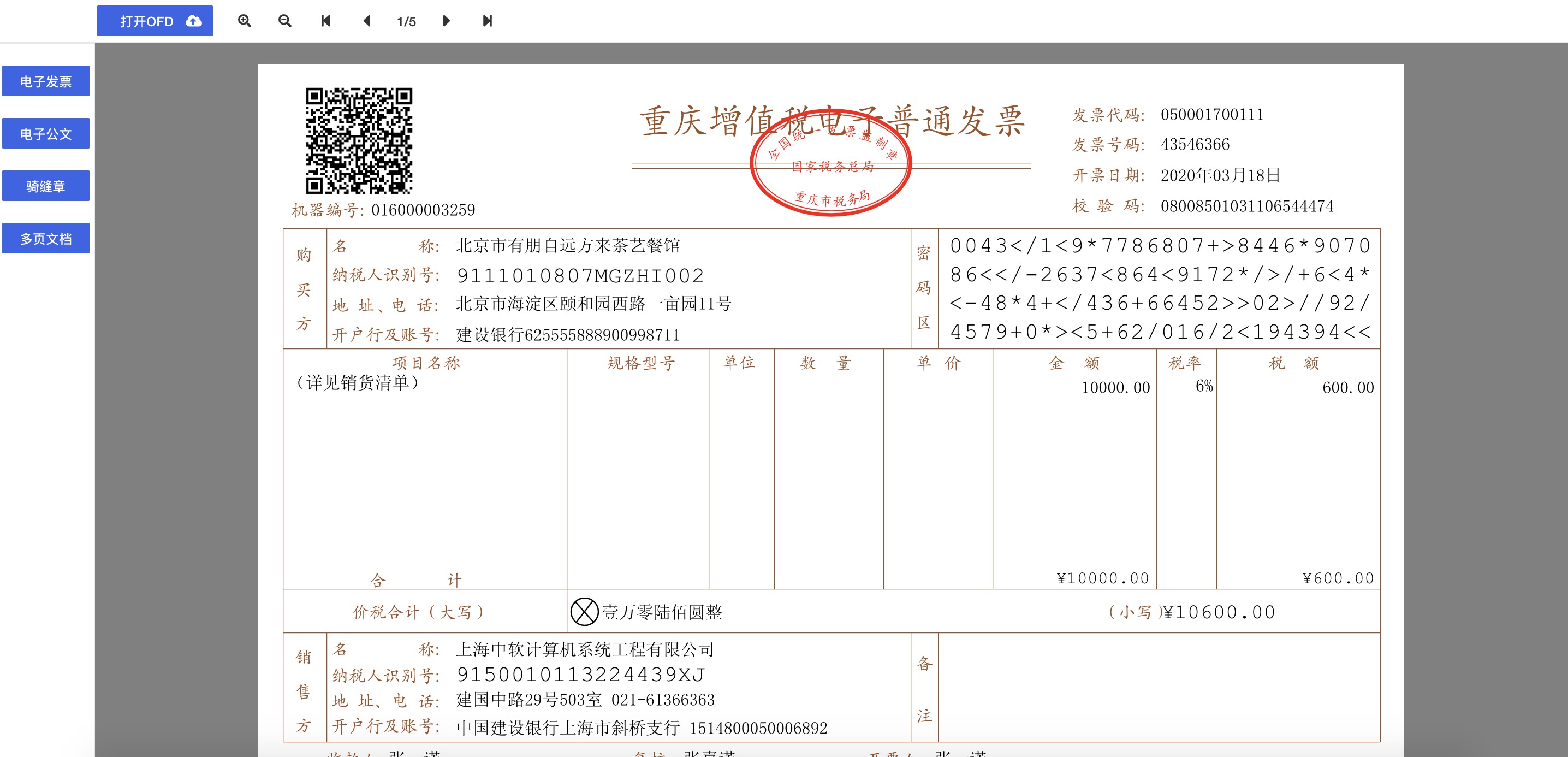
ofd.js
在使用ofd.js前请务必悉知 《ofd.js免责声明》
目前方案采用:svg及canvas渲染实现,百分百纯前端渲染
小程序OFD验签示例
微信
npm i ofd.js
解析OFD文件
parseOfdDocument({
ofd: ofdFile,
success() {
},
fail(error){
console.log(error)
}
})
一次性渲染OFD对应文档的所有页,适合页数少
此方法需要在parseOfdDocument success回调后使用
| 参数 | 说明 | 是否必填 |
|---|---|---|
| documentIndex | ofd文档中document的索引,默认从0开始 | 是 |
| width | 预期渲染的宽度,像素值 ,如800 | 否 |
const divs = renderOfd(documentIndex, width)
// do something
渲染OFD对应文档的对应页
此方法需要在parseOfdDocument success回调后使用
| 参数 | 说明 | 是否必填 |
|---|---|---|
| documentIndex | ofd文档中document的索引,默认从0开始 | 是 |
| pageIndex | ofd文档中页码,默认从0开始 | 是 |
| width | 预期渲染的宽度,像素值 ,如800 | 否 |
const div = renderOfdByIndex(documentIndex, pageIndex, width)
// do something
ofd推荐项目
参与贡献
发挥人人为我,我为人人的优良传统,多做pr~~~
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Customize configuration
项目关注度
项目获得 Star曲线