mirror of
https://gitee.com/Donal/ofd.js.git
synced 2024-11-29 18:38:55 +08:00
Migrated repository
| .github | ||
| public | ||
| src | ||
| .gitignore | ||
| .npmignore | ||
| babel.config.js | ||
| LICENSE | ||
| ofd.jpg | ||
| package.json | ||
| README.md | ||
| vue.config.js | ||
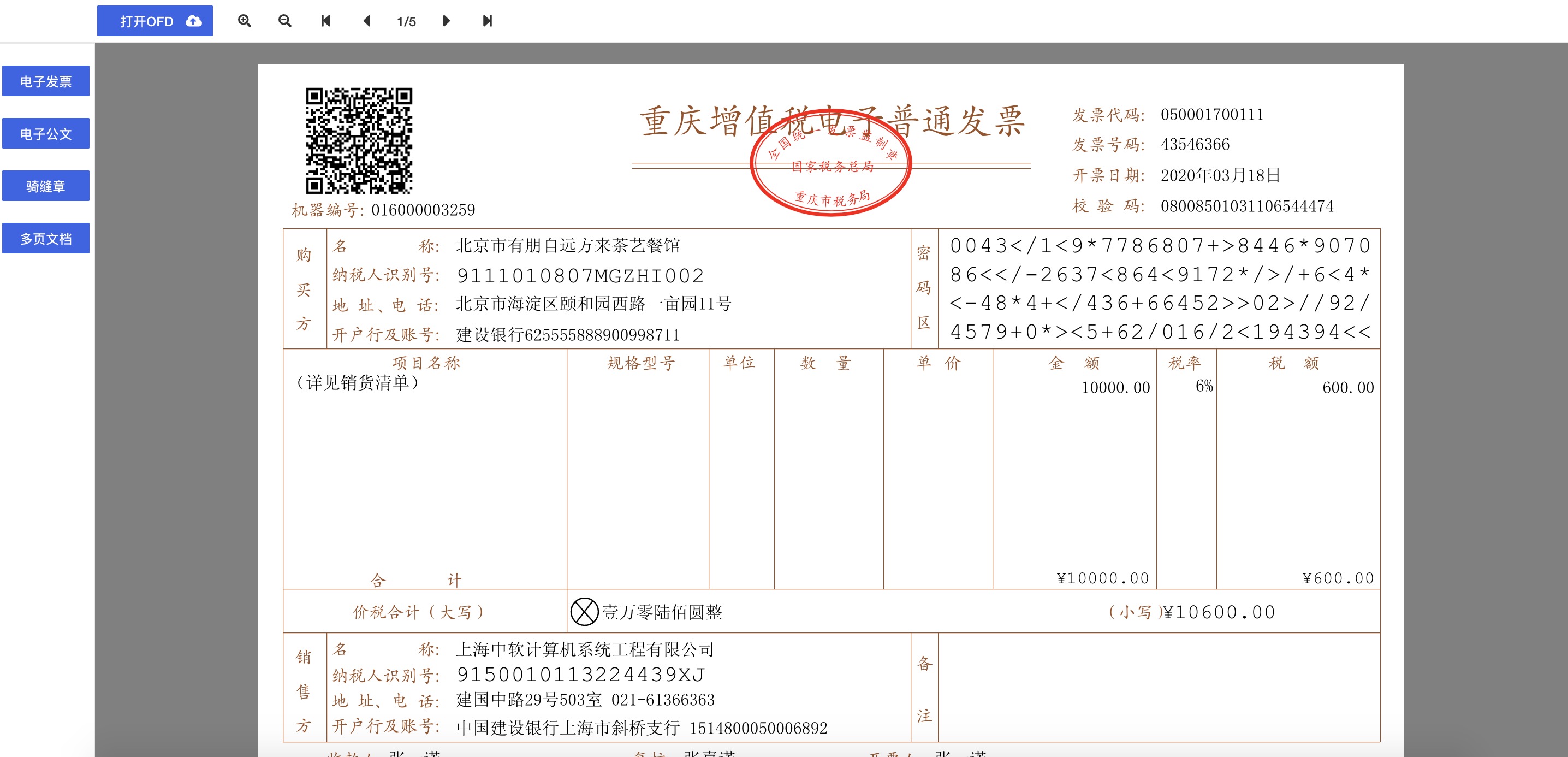
ofd.js
目前方案采用:svg及canvas渲染实现,百分百纯前端渲染
Usage with npm
npm i ofd.js
import {parseOfdDocument, renderOfd} from "ofd.js";
其中ofd传入的file支持本地文件、二进制或者url、screenWidth为屏幕宽度
parseOfdDocument({
ofd: file,
success(res) {
//输出ofd每页的div
const divs = renderOfd(screenWidth, res);
//获取签章div的信息, 具体看demo
for(let ele of document.getElementsByName('seal_img_div')) {
this.addEventOnSealDiv(ele, JSON.parse(ele.dataset.sesSignature), JSON.parse(ele.dataset.signedInfo));
}
},
fail(error) {
console.log(error)
}
});
愿景
希望能做到pdf.js的高度
ofd推荐项目
参与贡献
发挥人人为我,我为人人的优良传统,多做pr~~~
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Customize configuration
项目关注度
项目获得 Star曲线